
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Сонячна система
|
|
| Планета | Супутники | |
| Земля | 
| Місяць |
| Марс | 
| Фобос |
| Деймос | ||
| Юпітер | 
| Іо |
| Європа | ||
| Ганімед | ||
| Каллісто | ||
| Сатурн | 
| Титан |
| Феба | ||
| Каліпсо | ||
| Тефея |
- Список за зразком (4 бали.):
Сонячна система:
1 Земля
· Місяць
2 Марс
· Фобос
· Деймос
3 Юпітер
· Іо
· Європа
· Ганімед
· Каллісто
4 Сатурн
· Титан
· Феба
· Каліпсо
· Тефея
5. Зберегти сторінку папку Прізвище\Pract, файл назвати Практична2.html (малюнки для таблиці в папці Pract2 на робочому столі)
ПРАКТИЧНА РОБОТА № 3 «Зв’язування веб-сторінок за допомогою гіперпосилань»
Завдання:
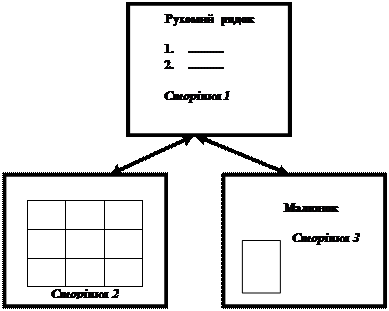
Створити 3 web-сторінки, користуючись схемою:

Вказівки:
1. На кожній сторінці має бути супроводжуючий текст
2. Пункти 1 і 2 сторінки 1 є посиланнями на сторінки 2 і 3 відповідно
3. На одній зі сторінок має бути рухомий рядок
4. На сторінці 2 потрібно створити таблицю, а на сторінці 3 – помістити малюнок
5. На сторінках 2 і 3 мають бути посилання на сторінку 1
6. кожна сторінка повинна мати фон.
Оцінювання: максимальна кількість балів за кожну сторінку – 4
1 сторінка: рухомий рядок – 1 бал, список – 1 бал, посилання – 1 бал, форматування тексту(вирівнювання, розмір, накраслення шрифта) – 0, 5 бала, оформлення зовнішнього вигляду сторінки (фон, абзаци, положення елементів) – 0, 5 бала.
2 сторінка: таблиця – 1 бал, оформлення таблиці (вирівнювання на сторінці, форматування рамок, вирівнювання в комірках) – 1 бал, посилання – 1 бал, оформлення зовнішнього вигляду сторінки – 0, 5 бала, форматування тексту – 0, 5 бала.
3 сторінка: малюнок – 1 бал, форматування малюнка (розмір, вирівнювання на сторінці, поля) – 1 бал, посилання – 1 бал, оформлення зовнішнього вигляду сторінки – 0, 5 бала, форматування тексту – 0, 5 бала.
ПРАКТИЧНА РОБОТА № 4 «Створення веб-сторінок з фреймовою структурою»
Завдання:
- Створити папку «Прізвище_практична» (усі надалі створені веб-сторінки зберігати в неї)
- Створити документ, утворений трьома фреймами, присвоївши їм відповідні імена «А», «В», «С». (сторінку назвати frame.html)
(2 бала)
 |
- У фрейм «А» завантажити документ, що містить прізвище, ім’я, по-батькові автора у вигляді рухомого рядка (сторінку назвати avtor.html). (2 бала)
- У фрейм «С» завантажити пустий документ (сторінку назвати empty.html). (2 бала)
- У фрейм «В» завантажити документ, що містить наступний список:
1. Адреса
2. Фото
3. Школа
(сторінку назвати menu.htm l) (2 бала)
- Кожен елемент списку має бути гіперпосиланням на відповідні веб-сторінки: (2 бала)
adress.html – містить адресу і телефон автора
photo.html – містить фотографію автора
school.html – містить назву класу та навчального закладу
- При виборі будь-якого посилання відповідна йому сторінка має завантажуватися у фрейм «С» (2 бала)
|
|
