Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
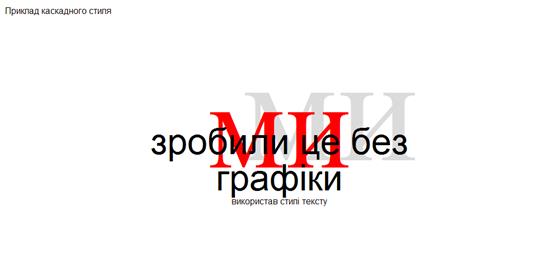
Елемент STYLE
|
|
Застосування елемента STYLE - це основний спосіб упровадження каскадних таблиць стилів. Окрім управління відображенням елементів розмітки елемент STYLE дозволяє описувати стильові властивості елементів, які можна змінювати при програмуванні на JavaScript.
Елемент STYLE дозволяє визначити стиль відображення для:
- стандартних елементів HTML-розмітки
- довільних класів (селектор class)
- HTML-об'єктів (селектор id)
Стандартні елементи розмітки описуються в елементі STYLE наступним способом:
| < head> < style> p {color: darkred; text-align: justify; font-size: 8pt; } < /style> < /head> < body> < p> Цей параграф ми використовуємо як приклад застосування опису стилю < /p> < /body> |
Тепер всі параграфи документа відображатимуться стилем з елемента STYLE, якщо тільки стиль не буде перевизначений яким-небудь чином. В STYLE можна визначити стиль будь-якого елемента розмітки.
8.2.3. Посилання на зовнішній опис
Посилання на опис стилю, розташований за межами документа, здійснюється за допомогою елемента LINK, який розміщують в елементі HEAD. Зовнішній опис може представляти з себе файл, зміст якого - опис стилів. Опис стилів в цьому файлі по синтаксису в точності співпадатиме із змістом елемента STYLE.
Нижче наведений приклад посилання на зовнішній опис стилів:
| < link type=" text/css" rel=" stylesheet href=" http": //путь.ru/my_css.css" > |
Важливими тут є значення атрибутів rel і type. Rel зобов'язаний мати значення " stylesheet". Type може приймати значення: " text/css" або " text/javascript". Другий тип опису стилів введений Netscape. Його ми в даному учбовому курсі не обговорюємо.
Атрибут href задає універсальний локатор ресурсу (URL) для зовнішнього файлу опису стилів. Це може бути посилання на файл з будь-яким ім'ям, а не тільки на файл з розширенням *.css.
8.2.4. Імпорт опису стилів
Імпорт описувачів стилів - це в деякому розумінні конкурент описаному вище вказівці на зовнішній описувач стилю.
Імпортувати стиль можна або всередину елемента STYLE, або всередину зовнішнього файлу, яким є описувач стилю. Оператор імпорту стилю повинен передувати всім іншим описувачам стилів:
| < style> @import: url(https://путь.ru/style.css) а {color: cyan; text-decoration: underline; } < /style> |
Стиль, що імпортується, можна перевизначити або через описувач елемента в STYLE, або через атрибут елемента style.


9. Практичні роботи до курсу
ПРАКТИЧНА РОБОТА № 1 «Створення найпростіших HTML-документів»
Завдання:
Створити веб-сторінку, яка б містила біографічні дані про автора та 3 графічні зображення, на якій мають бути розміщені наступні об’єкти:
1. Фонове зображення (1 бал)
2. Рухомий рядок з прізвищем автора (2 бала)
· Фон рухомого рядка – жовтий
· Текст – заголовок 1 рівня
· Колір тексту – червоний
· Характер руху – «туди-сюди»
3. Наступний відповідно відформатований текст: (6 балів)
· Біографічні дані (заголовок 2 рівня, колір – чорний)
· Дата народження: (розмір – 5, колір – синій, накреслення – напівжирний, вирівнювання – зліва)
· Місце народження: (розмір – 4, колір – жовтий, накреслення – курсив, вирівнювання – зліва)
· Склад сім’ї: (розмір – 4, колір – зелений, накреслення – підкреслений, вирівнювання –зліва)
· Школа: (розмір – 3, колір – золотий, накреслення – закреслений, вирівнювання – зліва), клас (розмір – 3, колір – золотий, накреслення – напівжирний, курсив, вирівнювання – зліва)
· Улюблене заняття: (заголовок 3 рівня, колір – рожевий, вирівнювання – справа)
4. 3 довільних графічних зображення: (3 бали)
· Зображення 1(висота – 100рх, вирівнювання – зліва)
· Зображення 2 (ширина – 150рх, вирівнювання – по-центру)
· Зображення 3 (висота – 200рх, ширина – 100рх, рамка – 10рх, вирівнювання –справа)
5. Зберегти сторінку у свою папку Прізвище\Pract, файл назвати Практична1.html
ПРАКТИЧНА РОБОТА № 2 «Створення списків і таблиць у веб-документах»
Завдання:
Створити веб-сторінку, на якій мають бути розміщені наступні об’єкти:
- Фонове зображення (1 бал)
- Рухомий рядок з прізвищем автора (1бал)
- Таблиця за зразком (6 балів)
|
|