
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Форматування тексту
|
|
2.1. Логічне форматування
· Тег < ACRONYM>
Використовується для визначення абревіатур. Використовується в поєднання з параметром TITLE, в якості значення якого можна використовувати повну форму запису абревіатури, яка буде з’являтися у вигляді підказки. Приклад: < ACRONYM TITLE= ”Полтавський державний педагогічний університет”> ПДПУ< /ACRONYM> – один з провідних педагогічних вузів України.
· Тег < CITE>
Використовується для позначення цитат, назв статей або книг, посилань на інші джерела (виводиться курсивом). Приклад: < CITE> Гарі Потер< /CITE> є одним з найпопулярніших романів у жанрі фентезі.
· Тег < CODE>
Текст відображається моноширинним шрифтом. Приклад: Основні структурні теги HTML: < BR> < CODE> HTML, HEAD, BODY < /CODE>
· Тег < DFN>
Відображає фрагмент як визначення (DeFinitioN) (виділяється курсивом).
Приклад: < DFN> Internet Explorer < /DFN> – це один з найпопулярніших web-броузерів
· Тег < EM>
Використовується для виділення важливих фрагментів тексту (зазвичай курсивом).
Приклад: Приклад виділення < EM> окремих слів < /EM> тексту
· Тег < Q>
Виділяє короткі цитати в рядку тексту.
· Тег < SAMP>
Виділяє текст як зразок (SAMPLe). Може використовуватися для виділення кількох символів моноширинним шрифтом.
· Тег < STRONG>
Використовується для виділення важливих фрагментів напівжирним шрифтом.
· Тег < VAR>
Виділяє імена змінних програми (курсивом). Приклад: Задайте значення змінної < VAR> N < /VAR>
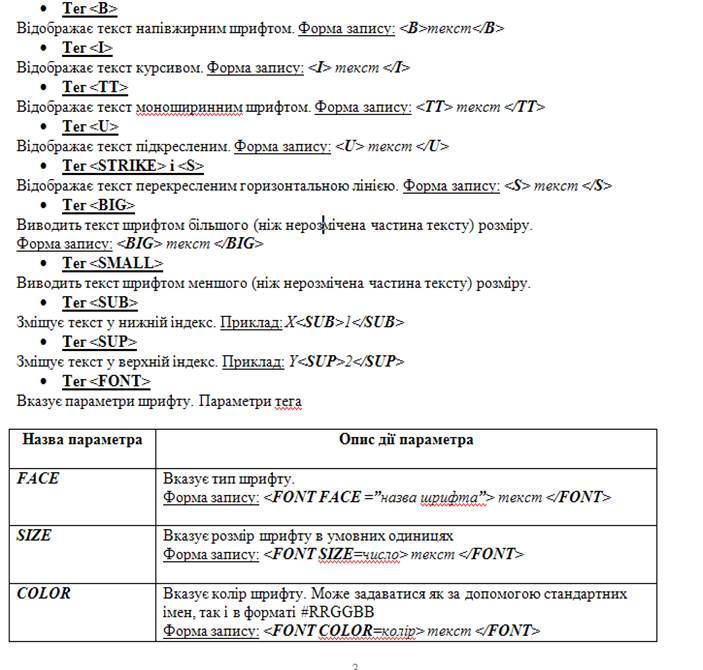
2.2. Фізичне форматування символів

· Тег < BASEFONT>
Використовується для визначення розміру, типу і кольору шрифту, використовуваного в документі за замовчуванням, не має закриваючого тега (може використовуватися в тезі < HEAD>)
2.3. Форматування абзаців
· Тег < P>
Використовується для створення абзацу. Форма запису: < P> текст абзацу< /P> (< /P> не обов’язковий)
· Тег < BR>
Використовується для переведення, розриву рядка (кінцевого тегу немає)
· Тег < NOBR>
Використовується для заборони розриву рядка. Форма запису: < NOBR> текст< NOBR>
· Заголовки всередині документа
Використовуються теги < H1>, < H2>, < H3>, < H4>, < H5>, < H6> (H1 – найбільший розмір, H6 – найменший). Форма запису: < H1> Заголовок розміру 1< /H1>
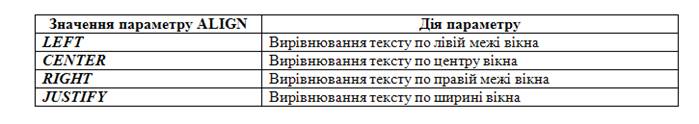
· Горизонтальне вирівнювання тексту
Використовується параметр ALIGN в тегах < P> і < H1> …< H6>

Приклад: < P ALIGN = RIGHT> Текст абзацу< /P>
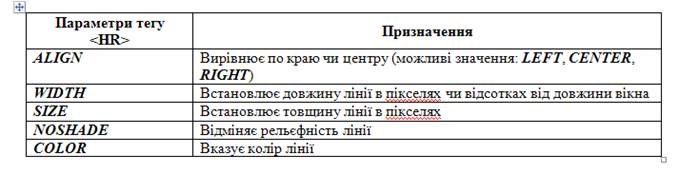
· Горизонтальні лінії
Тег < HR> проводить горизонтальну лінію

Приклад: < HR ALIGN = CENTER WIDTH=50% SIZE=10>
· Використання попередньо відформотованого тексту
Текст необхідно помістити в тег-контейнер < PRE>.
Форма запису: < PRE> Відформатований текст< /PRE>
· Виділення великих цитат
Тег-контейнер < BLOCKQUOTE>. Текст, розмічений даним тегом, при відображенні відділяється від основного тексту пустими рядками і, як правило, виводиться з невеликим відступом вправо.
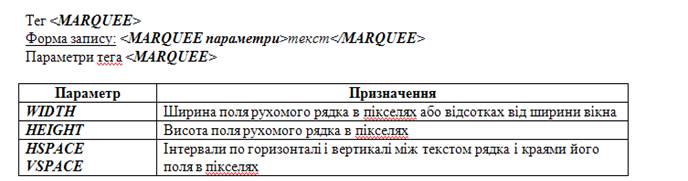
· Рухомий рядок


|
СПИСКИ
|
|
