Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
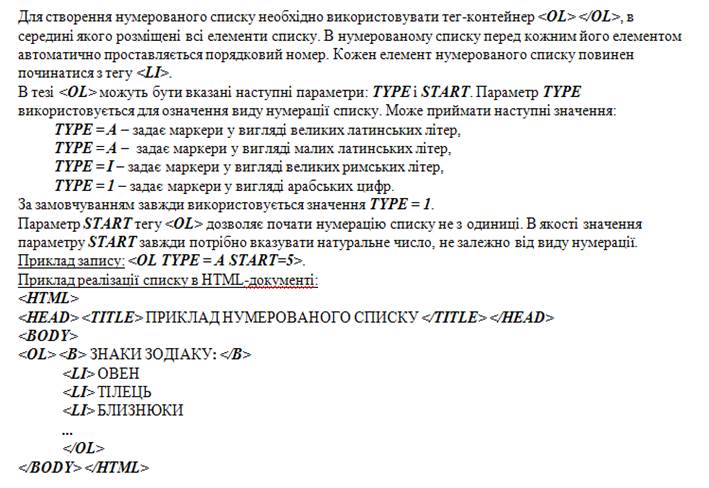
Нумерований список
|
|

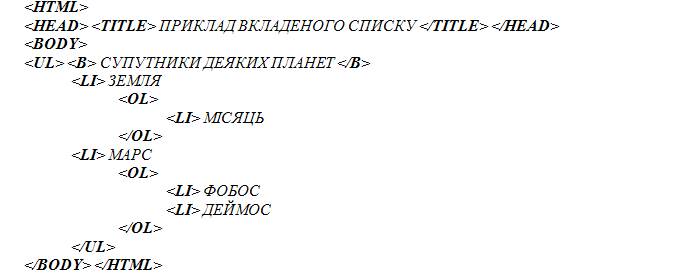
3.3. Вкладені списки
Мова HTML не допускає автоматичну багаторівневу нумерацію списків. Тому при штучному створенню багаторівневого списку необхідно дотримуватися акуратності.

4. ТАБЛИЦІ
4.1. Елементи таблиці
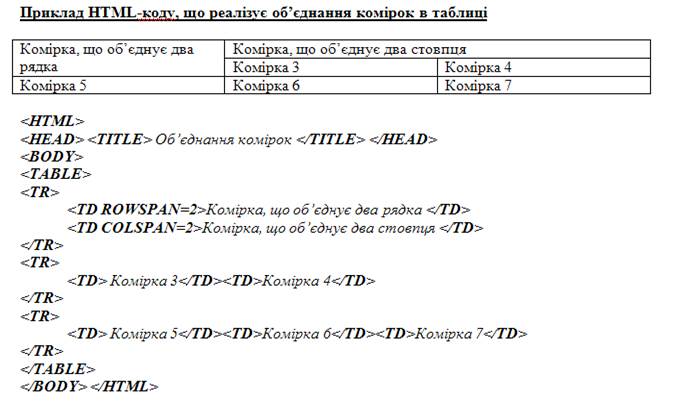
Таблиці будуються за принципом вкладення і вводяться за допомогою ряду елементів. Кожна таблиця починається тегом < TABLE> і закінчується тегом < /TABLE>. Створювана таблиця ніби розгортається по рядках, а рядки заповнюються комірками. При цьому всередину тегів < TABLE>...< /TABLE> можуть вставлятися такі елементи:
· < TR> – елемент створення рядка,
· < TD> – елемент, що визначає вміст комірки даних,
· < TH> – елемент, що визначає комірку заголовка.
Приклад, що визначає шаблон створення таблиці 3*2:
< TABLE>
< TR> < TD>...< /TD> < TD>...< /TD> < /TR>
< TR> < TD>...< /TD> < TD>...< /TD> < /TR>
< TR> < TD>...< /TD> < TD>...< /TD> < /TR>
< /TABLE>
де крапками позначається вміст кожної комірки. Усередині тегів першого рядка < TR>...< /TR> замість елементів < TD> можуть розміщуватися заголовки кожного стовпця – < TH>.
Таблиця може мати і заголовок, обмежений парою тегів < CAPTION> і < /CAPTION>.
· Заголовок таблиці < CAPTION>
Заголовок таблиці < CAPTION> має єдиний допустимий параметр align, який визначає розміщення заголовку:
ALIGN=TOP – заголовок над таблицею (за замовчуванням),
ALIGN=BOTTOM – заголовок під таблицею.
· Параметри тега < TABLE>
BORDER – вивід зовнішньої рамки таблиці в пікселях (за замовчуванням BORDER=1).
CELLSPACING. Форма запису: CELLSPACING = число, яке визначає відстань в пікселях між рамками сусідніх комірок як по горизонталі, так і по вертикалі (за замовчуванням CELLSPACING =2 ).
CELLPADDING. Форма запису: CELLPADDING = число, яке визначає розмір вільного місця (відступу) в пікселях між рамкою комірки і даними всередині комірки (за замовчуванням CELLPADDING=1).
ALIGN – задає вирівнювання таблиці у документі. Допустимі значання:
· ALIGN = LEFT – розміщення таблиці уздовж лівого краю документа,
· ALIGN = RIGHT – уздовж правого краю документа
· ALIGN = CENTER – по центру документа.
HEIGHT – задає висоту таблиці в пікселях.
WIDTH – задає ширину таблиці в пікселях чи процентах (від повної ширини вікна).
Приклад: WIDTH =200 або WIDTH = 40%.
4.2. Атрибути елементів рядків і стовпців
· WIDTH і HEIGHT – установлюють розміри комірок рядка: ширину і висоту (можуть використовуватися в тегах < TD>, < TH>, < TR>).
· ALIGN – вирівнюють вміст в комірках. Атрибут може набувати значень LEFT, RIGHT, CENTER, JUSTIFY (вирівнювання по ширині). (можуть використовуватися в тегах < TD>, < TH>, < TR>).
· VALIGN – вирівнюють вміст по вертикалі. Можливі значення: TOP (вирівнювання по верхньому краї комірок), BOTTOM (вирівнювання по нижньому краї), MIDDLE (центрування по вертикалі). Приклад: < TR VALIGN = MIDDLE>
Крім того, при форматуванні вмісту комірок можна застосовувати теги форматування заголовків (< H1> …< H6>), символів (< B>, < I>, < FONT SIZE > тощо), вставки графічних зображень (< IMG >), вставки гіперпосилань, теги розміщення тексту (< P>, < BR>, < HR >) тощо.
4.3. Колір у таблицях
Атрибути, що визначають колір таблиць:
· BGCOLOR – колір фону в таблиці (може використовуватися в тегах < TABLE>, < TD>, < TH>, < TR>).
· BORDERCOLOR – колір рамок таблиці (може використовуватися в тегах < TABLE>, < TD>, < TH>, < TR>).





6. Гіперпосилання
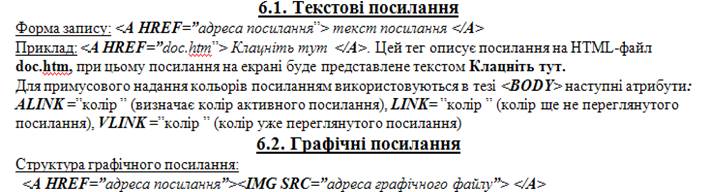
Посилання (гіперпосилання) дозволяють клацанням кнопки миші по виділеному тексту або зображенню перейти до другого файлу або фрагмента сторінки. Всі посилання задаються тегом
< A HREF>, якому відповідає закриваючий тег < /A>
 URL-адреси посилань
URL-адреси посилань
| Ресурси Інтернету | Формат посилання |
| WWW | https://sitename |
| mailto: address | |
| Newsgroup | news: newsgroupname |
| FTP | ftp: // sitename |
| TelNet | telnet: //sitename |
| Gopher | gopher: //sitename |
| WAIS | wais: //sitename |
|
|