
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Структура HTML- документа
|
|
Перевизначення стилю
Елемент STYLE
8.2.3. Посилання на зовнішній опис
8.2.4. Імпорт опису стилів
9. Практичні роботи до курсу
HTML (HyperText Markup Language)
Web-сторінки створюються за допомогою мови розмітки гіпертексту HTML (HyperText Markup Language). Опис web-сторінок міститься в HTML-програмі (HTML-коді), який зберігається у звичайному текстовому файлі з розширенням htm чи html. Програми мовою HTML містять інструкції (коди), що називаються тегами. Всі теги мови HTML виділяються символами-обмежувачами (< і >), між якими записується ідентифікатор (ім’я) тега і, можливо, його параметри. Більшість тегів HTML використовується попарно, тобто для окремого тега (відкриваючого) в документі є відповідний закриваючий тег, який записується так само, як і відкриваючий, але з символом / перед ім’ям тега (закриваючі теги не використовують параметри).
Структура HTML- документа

Парою тегів < HTML>...< /HTML> визначається початок і кінець документа.
1.1. Розділ документа HEAD
Визначає його заголовок, розміщений між парою тегів < TITLE> і < /TITLE>, а також мета-теги.
Тег < META> містить різнорідну інформацію для броузерів, яка не відображається у вікні. Тег < STYLE> пов’язаний з використанням таблиць стилів. Тег < SCRIPT> використовується для запису сценаріїв.
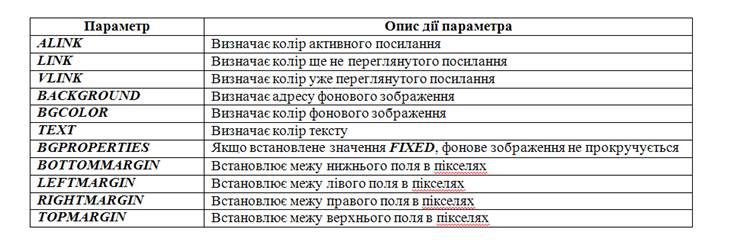
1.2. Розділ документа BODY
Може мати наступні параметри

|
|
