
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Посилання в межах одного документа
|
|
Такі посилання називаються закладками. Потрібні якір і власне посилання. Якір визначає місце в документі, на яке відбувається перехід через посилання. Посилання використовує ім’я якоря замість імені (адреси) файлу.

6.4. Підказка при наведенні мишки на посилання
Потрібно використати атрибут TITLE для тегу < A>

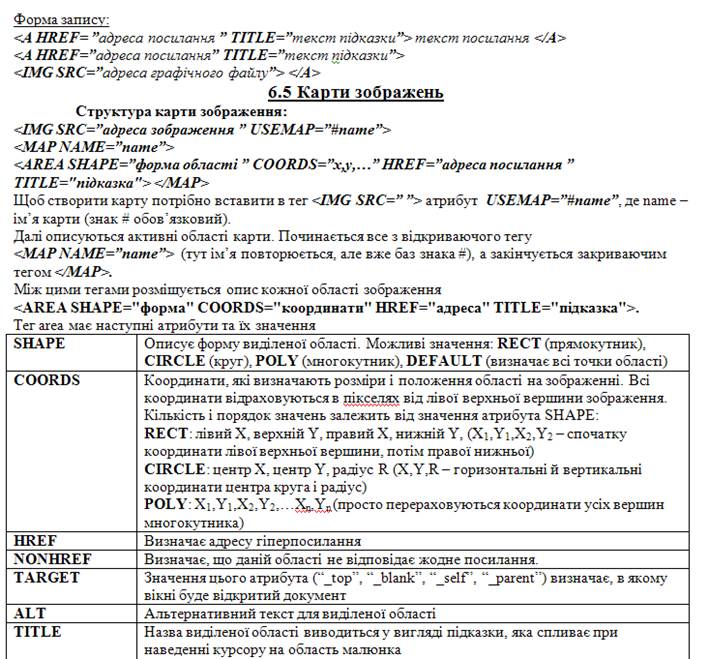
Основна проблема при створенні карт зображень полягає у визначенні координат активних областей. Однак якщо відомі ширина і висота всього зображення (визначається у будь-якому графічному редакторі), то координати активних областей можливо розрахувати, хоча б приблизно, а потім уточнити дослідним шляхом при відладці. Для того, щоб точно розрахувати координати потрібної частини зображення існують спеціальні програми (MapEdit, Map THIS!, CroosEye).
Приклад:
< IMG SRC= kartinka.gif USEMAP=# MapKarta HEIGHT=140 WIDTH=140> < MAP NAME= MapKarta > < AREA HREF= 001.html SHAPE=" rect" COORDS= 0, 0, 70, 140 TITLE=" Ліва половинка " > < AREA HREF= 002.html SHAPE=" rect" COORDS= 71, 0, 140, 140 TITLE=" Права половинка " > < /MAP> В прикладі було створено квадратне зображення розміром 140*140 пікселів, ліва частина якого є посиланням на файл 001.html, а права – на файл 002.html.Завдання: створити титульну веб-сторінку, де одному зображенню співставити 5 гіперпосилань на існуючі веб-сторінки, які містять дані про історію Стародавнього Єгипту.
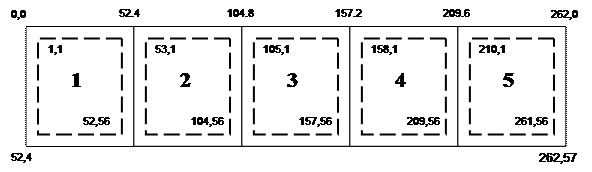
Для гіперпосилання використаємо зображення karta.jpg розміром 262*57 пікселів, яке розіб’ємо на прямокутні області.
Перша область буде гіперпосилання на сторінку 1.html (сторінка з історією Раннього царства), друга область – на сторінку 2.html (сторінка з історією Древнього царства), третя область – на сторінку 3.html (сторінка з історією Середнього царства), четверта область – на сторінку 4.html (сторінка з історією Нового царства), п’ята область – на сторінку 5.html (сторінка з історією Пізнього царства).
Визначимо координати областей:

Координати: 1-а область: 1, 1, 52, 56
2-а область: 53, 1, 104, 56
3-а область: 105, 1, 157, 56
4-а область: 158, 1, 209, 56
5-а область: 210, 1, 261, 56
Html-код титульної веб-сторінки (index.html)

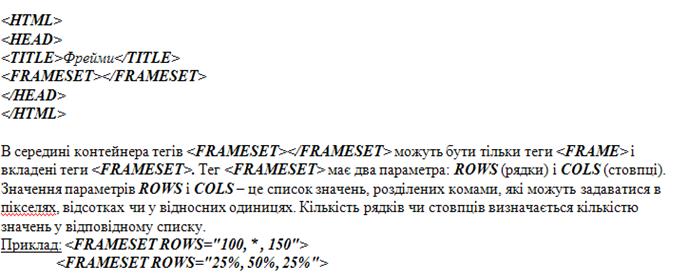
Фрейми
Фрейми дозволяють в вікні броузера відкрити не один, а одразу кілька документів. Web-сторінка, яка складається із фреймів, не має тегу < BODY>, вона тільки розбиває сторінку на ділянки, в які будуть завантажуватися інші сторінки.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
7.1. Структура документу з фреймами:


7.3. Розбиття сторінки на фрейм и
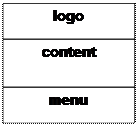
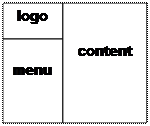
Для прикладу використаємо документи, які умовно назвемо menu.html (меню), logo.html (логотип, шапка сторінки), content.html (безпосередній зміст).
Розглянемо наступні випадки:




 1) 2) 3)
1) 2) 3)
 4)
4)

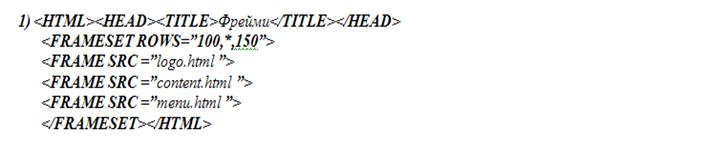
Тег < FRAME> повідомляє броузерові, який документ буде в кожному рядку. Документ ділиться на три рядки. Висота першого – 100 пікселів, третього – 150, а другий займає весь простір, що залишився.

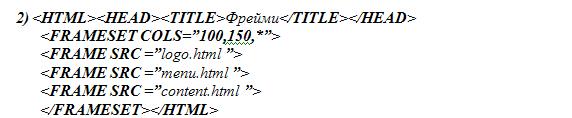
Параметр COLS ділить вікно на три частини. Ширина першого – 100 пікселів, другого – 150, третій займає весь простір, що залишився.

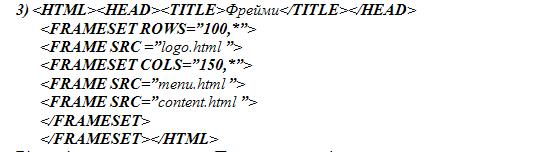
Вікно ділиться на два рядки. Перший рядок оформляється звичайно за допомогою тега < FRAME> . Другий рядок за допомогою параметра COLS тега < FRAMESET> < /FRAMESET> ділиться на два стовпця.

Атрибути TARGET
| name | Ім.’я чи посилання фрейму |
| blank | Завантаження посилання в нове вікно |
| parent | Завантаження посилання в батьківське вікно |
| self | Завантаження посилання в те ж вікно, де був зроблений клік |
| top | Завантаження посилання в topmost вікно |
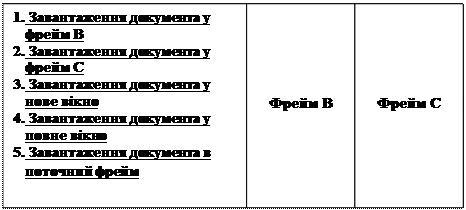
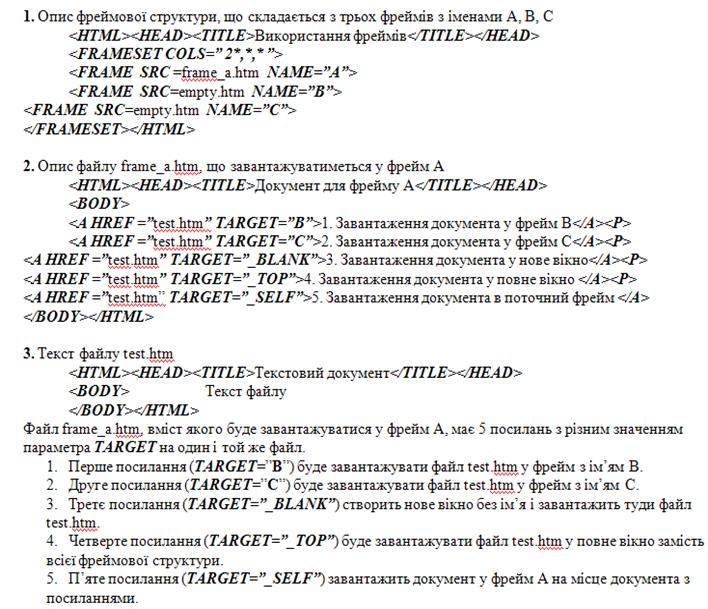
7.7. Приклад взаємодії між фреймами і окремими вікнами браузера


8. Каскадні таблиці стилів (Cascade Style Sheets – CSS)
Основним поняттям CSS є стиль – тобто набір правил оформлення і форматування, який може бути застосований до різних елементів сторінки.
Для привласнення якому-небудь елементу певних характеристик потрібно один раз описати цей елемент і визначити цей опис як стиль, а надалі просто вказувати, що елемент, який ви хочете оформити відповідним чином, повинен прийняти властивості стилю, описаного вами.
В даний час мова CSS налічує досить велику кількість властивостей елементів HTML, якими вона може управляти.
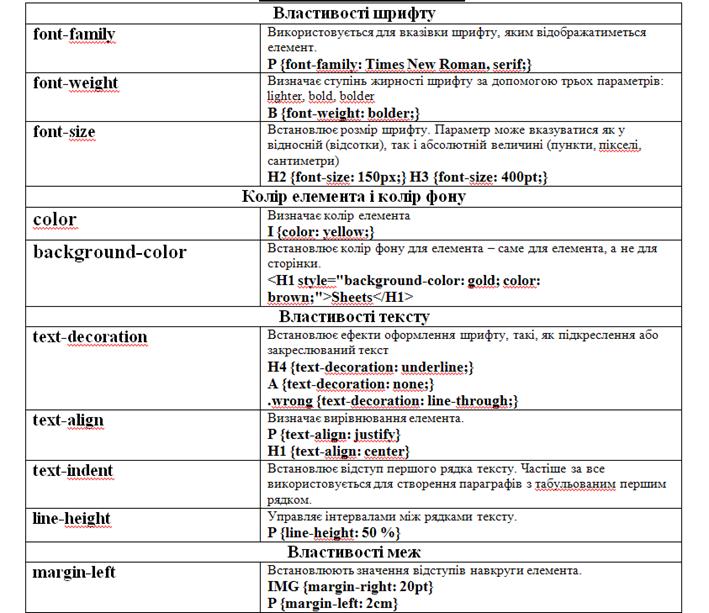
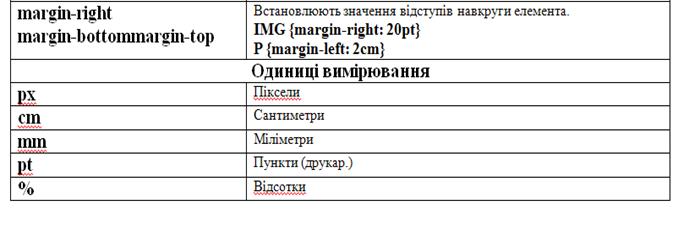
8.1.Властивості елементів


8.2.Способи застосування стилів
Отже, розрізняють чотири способи застосування стилів:
- перевизначення стилю в елементі розмітки
- розміщення опису стилю в заголовку документа в елементі STYLE
- розміщення посилання на зовнішній опис через елемент LINK
- імпорт опису стилю в документ
|
|
