
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Завдання 3.2.
|
|
1. Створіть новий файл. Задайте назву Завдання3-2. Збережіть файл під іменем Мої документи\Photoshop\ Завдання3-2.psd.
3. Створіть малюнок, подібний до даного.
4. Збережіть результат.
§ 4. Найпростіші прийоми роботи
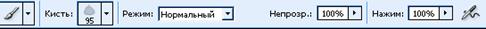
- Options. Змінює свій зміст для кожного інструменту, вибраного в палітрі інструментів. Ця палітра призначена для завдання характеристик вибраного інструменту. Багато інструментів в програмі мають велику кількість настройок. Швидко відкрити її можна подвійним клацанням клавішею миші на піктограмі інструменту.
 Завдання 4.1.
Завдання 4.1.
1. Створіть новий файл. Задайте назву Завдання4-1. Збережіть файл під іменем Мої документи\Photoshop\ Завдання4-1.psd.
2. Намалюйте тіло метелика.
3. Намалюйте праве крило метелика.
4. Скопіюйте праве крило метелика.
5. Дзеркально відобразіть по горизонталі копію.
6. Складіть тіло метелика і крила.
7. З'єднайте отриманий об'єкт «метелик».
8. Скопіюйте об'єкт «метелик».
9. Вставте копію 7 і 8 разів.
10. Окремих метеликів зменшіть і розташуйте довільно один відносно одного, з'єднати їх. Назвемо цей об'єкт «група метеликів».
11. Скопіюйте групу метеликів кілька разів.
12. Окремо намалюйте пучок трави.
13. Скопіюйте пучок трави кілька разів.
14. Розташуйте метеликів над галявиною.
15. Об'єкти «галявини» і «метелики» з'єднайте.
16. Збережіть результат.
§ 5. Практична робота №39. “Графічний редактор PhotoShop. Найпростіші прийоми роботи”
Завдання.Низький рівень
1. Відкрийте файл PR39-1.psd або PR39-2.psd, які знаходяться за адресою D: \Uses\. Для цього відкрийте графічний редактор PhotoShop, виберіть пункт меню Файл ® Открыть ® Мой компьютер ® D: ® Uses ® PR39-1.psd.
2. Виконайте кадрування малюнку за варіантом. Для цього:
А. Виберіть інструмент Crop (Рамка).
Б. Обведіть прямокутний контур обрізання навколо фігури.
В. Уточніть розміри обрізки.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Г. Підтвердіть обрізання.
Завдання.Середній рівень
3. Створіть новий файл. Задайте назву PR-39. Встановіть розмір полотна 800х600.
4. Збережіть файл під іменем Мої документи\Photoshop\ PR-39.psd.
5. Розфарбуйте об’єкт частково прозорими кольорами.
6. Клонуйте об’єкт за допомогою штампа 4 рази (також можна зкопіювати інші об’єкти, але не забувайте прицьому виконувати об’єднання шарів).
Завдання.Достатній рівень
7. Розфарбуйте об’єкти різними кольорами.
8. Виділіть фон навколо об’єктів за допомогою чарівної палички.
9. Придумайте фон для малюнка та створіть його.
10. Збережіть малюнок у своїй папці під іменем ПР_Робота39.psd.
Завдання.Високий рівень
11. Трансформуйте об’єкти за допомогою вільної трансформації та дзеркального відображення.
12. Використовуючи магнітне ласо, виділіть другий об’єкт та висвіть його.
13. Використовуючи звичайне ласо, виділіть третій об’єкт та розмийте його.
14. Використовуючи полігонне ласо, виділіть четвертий об’єкт та розмийте його за допомогою інструменту Палець.
15. Зніміть виділення, покажіть результат викладачеві, збережіть малюнок.
§ 6. Робота з основним меню графічного редактора
6.1. Виділення області документа.
При необхідності зробити певні дії з окремим об'єктом або довільним фрагментом растрового зображення, доводиться заздалегідь вказати межі цього об'єкту або фрагмента. В термінах програм редагування зображень ця операція називається виділенням, а сам фрагмент зображення – виділеною областю. Решта частини зображення, що не потрапила у виділену область, називається маскованою (закритою маскою). Після виділення області зображення всі дії по редагуванню відносяться тільки до виділеної області.
6.1.1. Виділення всього зображення.
Виділення всього зображення – вельми часта операція при копіюванні шарів і каналів, мова про яких піде далі.
Завдання 6.1. Виділити зображення цілком і зняти виділення.
1. Відкрийте малюнок C: \Program Files\Adobe\Adobe Photoshop CS2\ Образцы\ Утенок.tif і збережіть його у папці Мои документы під іменем Завдання6.
2. Виберіть в палітрі інструментів значок масштаб ( ).
).
3. Встановіть масштаб відображення Fit on Screen (Показати на весь екран) зконтекстного меню або клавіатурним скороченням Ctrl+0.
4. Виберіть команду Select All (Виділити все) з меню Select (Виділення) і запам'ятайте клавіатурне скорочення цієї команди - Ctrl+A. Уздовж країв зображення з'явиться мерехтлива пунктирна лінія - межа виділеної області. Тепер все зображення лежить усередині неї.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
5. Зніміть виділення, вибравши команду Deselect (Відмінити виділення) з меню Select (Виділення). Пунктирна лінія (межа виділеної області) зникла. Тепер в документі немає виділених областей. Її клавіатурний еквівалент - Ctrl+D.
6.1.2. Прямокутне виділення.
Проста, але і одна з найчастіше вживаних форм виділеної області – прямокутна. Інструмент Rectangular Marquee (Прямокутне виділення) знаходиться на спливаючій панелі в лівому верхньому кутку палітри інструментів.
Завдання 6.2. Прямокутне виділення
1. Виберіть інструмент Rectangular Marquee (Прямокутне виділення).
2. Помістіть курсор в лівий верхній кут найправішого кадру на зображенні.
3. Натисніть ліву кнопку миші.
4. Переміщайте курсор до правого нижнього кута малюнка.
5. Відпустіть кнопку миші. Тепер кадр обкреслений мерехтливим пунктиром виділеної області.
6. Відмініть зроблене виділення клацанням миші в будь-якій точці зображення за межами виділеної області.
7. Помістіть курсор посередині малюнка.
8. Натисніть клавішу Alt і ліву кнопку миші.
9. Перемістіть курсор до будь-якого з кутів малюнка. Як бачите, виділення тепер йде від центру.
10. Відпустіть клавішу і кнопку миші. Область виділена.
Клавіша Alt примушує Photoshop проводити виділення з центру, а клавіша Shift робить його строго квадратним. Створення виділеної області фіксованого розмірувикористовують, коли необхідно виділити серію однакових за розміром об'єктів.
 Завдання 6.3. Фіксоване прямокутне виділення
Завдання 6.3. Фіксоване прямокутне виділення
1. Відкрийте палітру Info (Інфо). У правій нижній частині палітри розташовані інформаційні поля W і H, що показують, відповідно, ширину і висоту виділеної області.
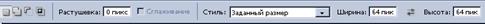
2. У палітрі Options(Параметри), яка містить настройки цього інструменту, відкрийте список Style (Тип). Він містить три варіанти: Normal (Нормальний), Constrained Aspect Ratio (Задані пропорції), Fixed Size (Заданий розмір). Дотепер ви користувалися першим з них. Другий відповідає натиснутій у момент виділення клавіші Shift. Виберіть останній варіант, Заданий розмір.
3. Як тільки ви це зробите, стануть доступними поля Width (Ширина) і Height (Висота). Введіть в них значення довжини і ширини виділеної області, 300х200.
4. Підведіть курсор до лівого верхнього кута малюнка.
5. Клацніть лівою кнопкою миші. Перегляньте результат.
6. Знову переведіть інструмент в режим Normal (Нормальний), вибравши відповідний пункт списку Style (Тип) в палітрі Options (Параметри).
Параметр Feather (розтушовування виділення) - це одна з найчастіше вживаних властивостей виділення, яке дозволяє зробити краї виділеної області розмитими.
6.1.3. Виділення еліптичних областей
Для виділення еліптичних областей також є спеціальний інструмент Elliptical Marquee, розташований на тій же спливаючій панелі, що і Rectangular Marquee (Прямокутне виділення). Всі його настройки аналогічні настройкам інструменту прямокутного виділення.
6.1.4. Виділення рядків і стовпців пікселів.
У Photoshop є екзотична можливість виділяти окремі рядки і колонки пікселів. Для цього є два інструменти Single Column Marquee (виділення стовпця пікселів) і Single Row Marquee (виділення колонки пікселів), виділяючі стовпці і рядки пікселів відповідно. Щоб скористатися одним з цих інструментів, достатньо вибрати його в палітрі інструментів і клацнути в будь-якій точці зображення. Після цього стовпець або ряд, в який входить піксель, буде виділений. Ці виділення корисні при ретушуванні фотографій і інших зображень, в яких зіпсована горизонтальна або вертикальна смужка.
6.2. Використовування направляючих, сітки, лінійок. Прив'язка.
Направляючими називаються допоміжні лінії, призначені для вирівнювання всього, що тільки можна вирівняти. Включити направляючі можна таким чином: у меню View є прапорець Rulers (лінійки). Коли цей прапорець включений, на верхній і лівій межі вікна видно лінійки. Направляюча " витягується" з лінійок (натискаєте ліву кнопку миші і тягніть до центру вікна з документом. Коли ви відпустите кнопку миші на малюнку залишиться синя лінія - направляюча). Якщо лінію витягувати з верхньої лінійки, то направляюча буде горизонтальною; якщо з лівої лінійки, то направляюча буде вертикальною. Але направляючі не називалися б так, якби не володіли властивістю притягати до себе виділення і інші об'єкти Photoshop. За умовчанням мальоване Вами виділення притягнеться до направляючих.
6.3. Виділення області довільної форми: група інструментів Lasso
Об'єкти, з якими працює Photoshop як правило мають неправильну форму. Для їх виділення об'єктів передбачені спеціальні інструменти. Виберіть інструмент Lasso (Ласо). Натиснувши ліву кнопку миші, не поспішаючи, спробуйте обвести об’єкт по контуру. Коли курсор повернеться в початкову точку відпустіть кнопку.
Для досягнення точніших результатів при виділенні користуться інструментом Polygonal Lasso (Полігональне Ласо). Перш за все відмініть виділення командою Deselect (Відмінити виділення) з меню Select (Виділення). Виберіть інструмент Polygonal Lasso (Полігональне ласо) в палітрі інструментів. Знову помістіиь курсор у правого краю документа, на межі зображення каченяти і фону. Клацніть лівою кнопкою миші. Переміщайте курсор уздовж контура. Перегдяньте результат.
Інструмент Magnetic Lasso (Магнітне ласо) здатний визначати місця найбільшого колірного контрасту і прокладати межу виділеної області саме по них. Відмініть поточне виділення командою Deselect (Відмінити виділення) з меню Select (Виділення). Виберіть в палітрі інструментів інструмент Magnetic Lasso (Магнітне ласо). Помістіть курсор на межі зображення каченяти і фону. Клацніть лівою кнопкою миші. Цим ви поставите першу контрольну точку (вузол). Вона має вид невеликого чорного квадратика. Переміщайте інструмент уздовж контура. За інструментом потягнеться тонка лінія, що відзначає майбутню межу виділеної області. Повторюйте до тих пір, поки не буде описаний весь контур.
6.4. Інструмент Magic Wand (Чарівна паличка).
Magic Wand (Чарівна паличка) створює виділені області на основі аналізу кольору пікселів. Необхідний ступінь близькості кольорів або допуск, Tolerance (Допуск), задається перед використовуванням інструменту. Цей параметр знаходиться в межах від 0 до 255.
Завдання 6.4. Перевіримо роботу інструменту на простому прикладі.
1. Виберіть в палітрі інструментів інструмент Magic Wand (Чарівна паличка).
2. Подивіться на палітру Options(Параметри). За умовчанням параметр Tolerance (Допуск) рівний 32. Залиште його таким.
3. Встановіть прапорці Contiguous (Суміжні) і Anti-alias (Згладжування).
4. Клацніть у середині малюнка. На зображенні з'явиться виділена область. Вона не розповсюджується на весь силует, оскільки кольори пікселів по його краях не потрапляють у встановлений допуск. Те ж відноситься і до деяких пікселів, близьких до середини: у виділеній області вийшли " дірки".
5. Відмініть виділення командою Deselect (Відмінити виділення) або Ctrl+D.
6. Введіть в полі Tolerance (Допуск) палітри Options (Параметри) величину 70.
7. Знову клацніть приблизно посередині силуету. Тепер він виявиться виділений майже цілком, за винятком темних відтінків у області шиї.
8. Введіть в полі Tolerance(Допуск) палітри Options (Параметри) значення 170. Перевірте результат.
6.5. Трансформація і переміщення виділеної області.
У Photoshop існує можливість переміщати виділені області по картинці. За допомогою еліптичного виділення виділіть область в яку потрапить голова каченяти. Виберіть в палітрі інструментів інструмент Move (самий верхній інструмент справа в палітрі). Встановіть курсор в центрі виділеної області натисніть ліву кнопку миші і переміщайте виділену область в будь-яке місце на екрані і потім відпустіть кнопку миші. Таким чином ви переміщаєте виділену область по документу. На місці де була виділена область, утворилася” дірка”. Якщо ви хочете одержати копію виділеної області, то при переміщенні тримаєте клавішу Alt поки не відпустите ліву кнопку миші. В цьому випадку у вас створиться копія виділеної області.
Окрім заливки виділених областей і обмальовування контурів виділення існує можливість трансформації виділених областей - зміни розміру, форми, поворот на різні кути.
Першим і самим універсальним способом трансформації виділеної області є Free Transform (вільна трансформація). Режим вільної трансформації включається командою Free Transform меню Edit, або вибирається у контекстному меню, якщо натиснути праву кнопку миші всередину виділеної області.
Завдання 6.5. Отримання дзеркального відображення.
1. Виділіть за допомогою еліптичного виділення область на картинці, в яку входить голова каченяти.
2. Включіть режим Free Transform з меню Edit або комбінацією клавіш Ctrl+T. Навколо виділення з'явиться прямокутна рамка з маніпуляторами по кутах і центрах сторін. (Точно також як і в злучаємо Transfom Selection).
3. Спробуйте, утримуючи середній маніпулятор лівої сторони рамки трансформації, потягнути його управо. Виділена область почне стискатися, а коли ліва межа перейде через праву сторону рамки почне з'являтися дзеркальне віддзеркалення виділеної області. Доведіть цю операцію до отримання повного дзеркального віддзеркалення. При всій цій операції виділена область змістилася управо, на старому місцеположенні виділеної області з'явилася прозора “дірка” (про прозорість говорить сітка з клітинок). Тепер, якщо задоволені результатом, натисніть Enter для застосування результату, якщо не задоволені тоді натисніть Esc і все стане як було.
Також, рухаючи кутові маніпулятори, можна добитися збільшення або зменшення розміру виділеної області, причому якщо при цьому утримувати Shift та зміна розмірів виділеної області відбуватиметься пропорційно, а якщо утримувати Alt, то від центру. При утриманні кнопки Ctrl з'являється можливість переміщати поточний маніпулятор, не змінюючи місцеположення інших маніпуляторів, тобто спотворювати виділену область абсолютно химерним чином. Якщо в режимі Free Transform курсор помістити за рамку трансформації, в районі маніпулятора, то курсор зміниться на зігнуту двосторонню стрілку, тобто курсор обертання, і далі просто утримуйте кнопку миші і обертайте область. Не забувайте, що після трансформації потрібно натиснути Enter для її застосування.
 § 7. Заливка. Робота з контурами
§ 7. Заливка. Робота з контурами
7.1. Інструмент Eyedropper (Піпетка)
Піпетка " переносить" колір пікселя із зображення на колірні поля палітри інструментів (при клацанні) або відображає цифрові значення кольору на інформаційній палітрі (при переміщенні курсора по зображенню). Для перенесення кольору як основне достатньо встановити курсор на відповідному пікселі зображення і клацнути кнопкою миші. Для перенесення кольору як фонове необхідно тримати натиснутою клавішу Alt.
7.2. Робота з градієнтами.
Під градієнтом в графіку мають на увазі плавний перехід від одного кольору до іншого, як правило, через проміжні відтінки цих кольорів.
Photoshop надає спеціальний інструмент для роботи з градієнтами. Він знаходиться на панелі інструментів в одній групі з інструментом Paint Bucket. Для того, що б скористатися цим інструментом потрібно зробити ряд дій.
1. Вибрати інструмент Gradient на панелі інструментів.
2. Клацнути мишкою на тому місці зображення, де ви хочете поставити стартову точку вашого градієнта.
3. Не відпускаючи кнопку миші, протягніть напрям градієнта.
4.  Там, де буде відпущена кнопка миші ви встановите кінцеву точку градієнта.
Там, де буде відпущена кнопка миші ви встановите кінцеву точку градієнта.
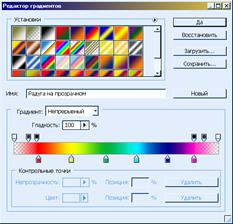
Photoshop має ряд заготовок градієнтних переходів. Заготовка включає поняття наперед створеного набору параметрів для градієнта, тобто кількості ключових крапок, кольори ключових крапок відстань між ключовими точками і багато інших, поки невідомі нам параметри. Якщо клацнути на трикутничку випадного меню заготівок, то можна побачити весь список заготівок, наданих нам творцями Photoshop. Цей список можна редагувати, видаляючи і додаючи свої заготівки. Справа знаходиться кнопочка [  ] для отримання додаткового меню.
] для отримання додаткового меню.
 Крім набору готових градієнтів існує конструктор градієнтів. Викликається він просто - достатньо клацнути по іконі заготівки на панелі Options при вибраному інструменті Gradient.
Крім набору готових градієнтів існує конструктор градієнтів. Викликається він просто - достатньо клацнути по іконі заготівки на панелі Options при вибраному інструменті Gradient.
Завдання 7.1. Створіть градієнт та використайте його так, як показано на малюнку.
|
|
