Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Визуальное оформление навигационной структуры
|
|
Для визуального взаимодействия с навигационной структурой сайта используются элементы управления, которые могут быть текстовыми и графическими ссылками или стандартными элементами управления - кнопки, списки и др.
Текстовые ссылки. Текстовые ссылки представляют собой обычный текст.
Достоинства:
1. Для пользователя
A. Компактность - занимают мало места на странице
B. Имеют малый " вес"
C. Понятный элемент, простой в использовании
D. Видны и при выключенной графике
E. Восприятие текста происходит быстрее графического изображения, поскольку, текст воспринимается как чисто информационный элемент, в то время как графика воспринимается художественно-смысловым элементом, для распознания которого посетителю необходимы дополнительные усилия и время, особенно если она выполнена в метафорическом стиле.
2. Для разработчика
- Создание ссылки и ее редактирование происходит очень быстро
- Легко группируются и упорядочиваются
Недостатки:
1. Для разработчика
- Для ссылок нужно выбирать шрифт, который установлен у большинства посетителей, что существенно снижает возможности по их оформлению без использования стилей. Но, поскольку текстовая ссылка - информационный элемент, то для посетителя первостепенное значение имеет ее читаемость и понятность, нежели художественное оформление
Графические ссылки. Графическая ссылка - изображение.
Достоинства:
1. Для посетителя
- Совместно с графикой помогают сохранить в памяти посетителя визуальный образ web-страницы
- Грамотно выполненные пиктограммы хорошо распознаются
- Для разработчика
- Позволяют придать оформлению сайта художественную индивидуальность
- Дополняют текстовое описание элемента страницы визуальным оформлением.
- Графическая ссылка, оформленная в виде пиктограммы, может занимать меньше места, чем текстовая ссылка
- Текст в виде графики позволяет точно передать его оформление и не зависит от того, какие шрифты установлены на компьютере посетителя
- Графическая ссылка может быть любой формы, а не только прямоугольной, как текст.
Недостатки:
1. Для посетителя
- Весьмы трудны для распознавания, поскольку при прочих равных условиях графическая ссылка и простое изображение отображаются одинаково
- Дополнительные элементы, затрудняющие читаемость ссылки
- Не отображаются при выключенной поддержке графики в браузере
- При блочном оформлении занимают больше места на странице по сравнению с текстовыми
- Графические ссылки " весят" больше текстовых
- Для разработчика
- Разработка, создание и редактирование графической ссылки требуют намного больше времени и знаний, чем текстовой
- Для ускорения редактирования ссылок, групповой обработки и согласования их по стилю требуются их исходные векторные варианты
- Если графические ссылки не являются экземплярами исходного объекта, то при изменении оформления ссылок придется или править каждый элемент, или копировать стиль с одного объекта на другие
- Необходимы знания по дизайну, работе в графических редакторах, оптимизации изображений и т.п.
- Если в качестве навигации используется карта ссылок, то ее изменение может потребовать ее полной переделки
Графические ссылки в виде ярлыков, кнопок, графических областей и пиктограмм используются чаще всего в навигации, рекламных и информационных блоках. В информационном тексте используются текстовые ссылки.
Графическая ссылка-кнопка
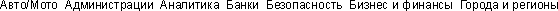
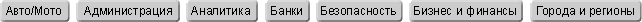
Графические ссылки в виде кнопок можно использовать в том случае, если их количество не очень большое и названия ссылок по длине примерно равны, как показано на рис. 48.


Рисунок 48 - Сравнение типов ссылок горизонтальной навигации
Сравнивая два варианта оформления горизонтальной навигации видно, что кнопки воспринимаются " тяжелее", чем ссылки. Оформление кнопки - не только занимает дополнительное место, но это еще и дополнительные графические элементы - рамка, тень и др., которые могут существенно ухудшать различимость ссылок посетителями.
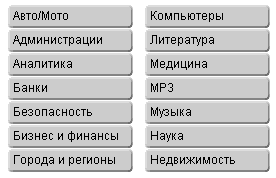
Ниже приводится пример текстового и графического оформления оглавления каталога (рис. 49).

| 
|
| Текстовое оформление ссылок | Графическое оформление ссылок |
Рисунок 49 - Сравнение типов ссылок оглавления каталога
Мы видим, что оформление ссылок в виде текста не только компактнее, но и хорошо различимо, поскольку вокруг каждой ссылки находится большое пустое пространство и нет ни одного дополнительного элемента, мешающего их распознаванию. Теперь посмотрите на правую часть рисунка - различимость и читаемость ссылок в виде кнопок намного хуже. Более того, высоко контрастные регулярные горизонтальные полосы между границами кнопок приводят к тому, что через некоторое время после просмотра области начинает рябить в глазах (и даже кружиться голова), и уже трудно понять, где какая ссылка. А теперь представьте, что так оформлен каталог поисковой системы или интернет-магазина, где ссылок может быть несколько десятков? Увидев такое оформление хочется покинуть страницу уже через 2-3 секунды.
|
|