Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Реализация встроенной навигации
|
|
При проектировании системы навигации постоянно приходится искать компромисс между гибкостью перемещения и опасностью перегрузить пользователя слишком богатым выбором вариантов. Одно из возможных решений состоит в том, чтобы просто признать, что элементы глобальной, локальной и контекстной навигации могут сосуществовать на большей части страниц (рис. 36). При удачной интеграции они могут дополнять друг друга.

Рисунок 36 –Общепринятая интеграция различных видов встроенной навигации
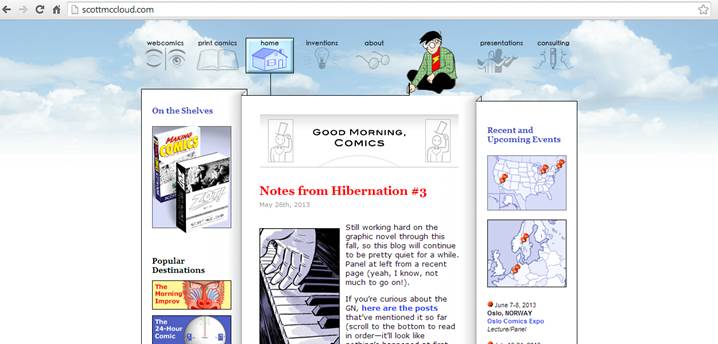
Дополнительно следует решить, будет ли панель навигации текстовой или графической. Необходимо учитывать разнообразие устройств с выходом в Интернет и возможности соответствующих браузеров. Также следует учитывать тематику сайта. На рис. 36 показана система навигации, в которой созданная Скоттом Мак-Клаудом посредством комбинирования текста с графикой форма сочетается с функциями совсем неделового сайта.

Рисунок 37 –Навигация, объединяющая текст и графику (www.scottmccloud.com)
|
|