Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Порядок роботи. Розроблення веб-сайтів із використанням фреймів
|
|
Практична робота № 4
Розроблення веб-сайтів із використанням фреймів
Мета роботи: навчитися створювати веб-сайт із навігаційною па
неллю, використовуючи поділ екрана на фрейми.
Порядок роботи
1. Створіть структуру папок для веб-сайту «Моя фірма» з п'яти сторінок з організацією навігації за допомогою фреймів за заданою схемою.
Розгляньте схему розміщення інформації (табл. 2.10). Як бачите, екран поділено на три частини. У верхній лівій міститься назва фірми — цей фрейм не буде оновлюватися. Права верхня частина призначена для виведення інформації про основні напрями роботи фірми. Це найбільший фрейм, він постійно оновлюватиметься залежно від вибору користувачем гіперпосилання. Список посилань розташований у нижній частині екрана, яка буде навігаційною панеллю. Інформація в ній не оновлюватиметься, відвідувач сайту використовуватиме її гіперпосилання для того, щоб довідатися про роботу фірми.
Таблиця 2.10. Схема поділу екрана на фрейми
| Назва фірми | Основна інформація |
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми |
У папці веб-сайту будуть розміщені:
• HTML-документ, в якому записана назва фірми; назвіть його logo.html;
• HTML-документи, в яких описується, чим займається фірма; це будуть файли 1.html, 2.html, 3.html;
• HTML-документ — навігаційна панель, що реалізує список гіперпосилань у вигляді тексту, які посилаються на документи 1.html, 2.html, 3.html; назвіть його g.html;
• головний файл веб-сайту — index.html, за допомогою якого екран буде поділено на фрейми, при цьому той із них, в якому відображатимуться документи 1.html, 2.html, 3.html, має отримати ім'я за допомогою атрибута NAME.
2. Створіть HTML-код документа logo.html.
< HTML>
< TITLE> Фірма «Калина»< /TITLE>
< BODY BGCOLOR=orange>
< H4> < F0NT COLOR=olive> Фірма «Калина»< /Г0ЫТ> < /Н4>
< /BODY>
< /HTML>
3. Створіть HTML-код документа l.html.
< HTML>
< TITLE> Замовники фірми «Калина»< /TITLE>
< BODY BGCOLOR=cyan>
< Н1> Наші замовники< /Н1>
< Н2> Фірма «Карпати»< /Н2>
< Н2> Фірма «Золотий жук»< /Н2>
< Н2> Фірма «Пролісок»< /Н2>
< /BODY>
< /HTML>
4. Створіть HTML-код документа 2.html.
< HTML>
< TITLE> Вироби фірми «Калина»< /TITLE>
< BODY BGCOLOR=cyan>
< Н1> Наша продукція< /Н1>
< Н2> Шафи для вітальні< /Н2>
< Н2Жухонні стільці< /Н2>
< Н2> Офісні столи< /Н2>
< /BODY>
< /HTML>
5. Створіть HTML-код документа 3.html.
< HTML>
< TITLE> Перспективи фірми «Калина»< /TITLE>
< BODY BGCOLOR=cyan>
< Н1> Наша майбутня продукція< /Н1>
< Н2Жомп'ютерні столи< /Н2>
< Н2> Стилізовані акваріуми< /Н2>
< Н2> Набір меблів для лоджії< /Н2>
< /BODY>
< /HTML>
6. Створіть HTML-код головної сторінки g.html.
< HTML>
< TITLE> Напрями роботи фірми «Калина»< /TITLE>
< BODY BGCOLOR=pink>
< Н1> Напрямки роботи фірми «Калина»< /Н1>
< H3xa href=" l.html" target=" frame1" > Наші замовники< /а>
< /НЗ>
< H3xa href=" 2.html" target=" frame1" > Наша продукція< /а>
< /НЗ>
< H3xa href=" 3.html" target=" frame1" > Наша майбутня
продукція< /а> < /НЗ>
< /BODY>
< /HTML>
7. Створіть HTML-код головної сторінки index.html.
Зауважте, що значенням атрибута NAME в документі index.html буде frame1; те саме значення має бути в атрибута TARGET у документі g.html.
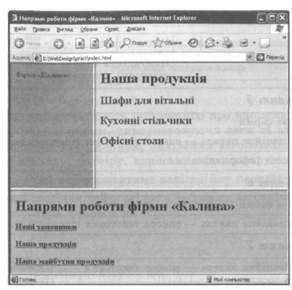
На рис. 2.20 показано головну сторінку сайту фірми «Калина», що відображається, коли користувач вибрав гіперпосилання на сторінку з інформацією про майбутню продукцію
компанії.

Рис. 2.20. Головна сторінка сайту фірми «Калина»
Самостійна робота
1. Виберіть варіант для схеми поділу сторінки на фрейми.
Варіант 1
| Основна інформація | Назва фірми |
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми |
Варіант 2
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми | Назва фірми |
| Основна інформація |
Варіант З
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми | |
| Основна інформація | Назва фірми |
Варіант 4
| Основна інформація | Назва фірми |
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми |
Варіант 5
| Назва фірми |
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми |
| Основна інформація |
Варіант 6
| Назва фірми | Основна інформація |
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми |
Варіант 7
| Навігаційна панель-список текстових гіперпосилань із напрямками роботи певної фірми | Основна інформація |
| Назва фірми |
2. Створіть HTML-код:
• файлів, які міститимуть інформацію про напрями роботи певної уявної фірми, використовуючи теги та атрибути для задания тла сторінок, виділення заголовків, визначення вигляду, розміру, написання та кольору символів;
• файлу, який відтворюватиме навігаційну панель;
• головної сторінки сайту згідно з вибраним варіантом схеми розташування фреймів на екрані.
|
|