
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Порядок роботи
|
|
Практична робота № 2
Структурування веб-сторінки за допомогою таблиць
Мета роботи: навчитися створювати таблиці та розміщувати в їхніх комірках потрібну інформацію.
Порядок роботи
1. Розробіть HTML-документ, який матиме таблицю, що створена за такою схемою:
| коричневий | синьо-фіолетовий | |
| золотистий | ||
| жовтий | пурпурний | |
| рожевий | ||
Зі схеми видно, що перший рядок складається з двох комірок: комірки коричневого кольору завширшки 60 % від ширини всієї таблиці, яка містить два стовпці, та синьо-фіолетової комірки, що об'єднує два рядки. Другий рядок складається лише з однієї комірки золотистого кольору. Третій рядок складається з комірки жовтого кольору шириною 30 % від ширини всієї таблиці та пурпурової комірки, що об'єднує два рядки
і два стовпці. Четвертий рядок складається з однієї комірки рожевого кольору. Текст у комірках із темним тлом має білий колір.
2. Збережіть створений документ у файлі з розширенням.html.
3. Відобразіть документ у вікні браузера (рис. 1).

Рис. 1. Веб-сторінка, на якій міститься таблиця
4. Зробіть копію створеного HTML-документа і відредагуйте наступним чином: скасуйте призначення меж таблиці та кольорів комірок, змініть розмір шрифту.
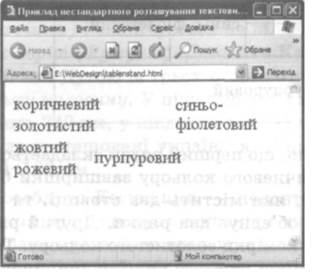
На рис. 2 показано, який вигляд матиме цей HTML-документ у вікні браузера. Назви кольорів розміщені у різних ділянках екрана.

Рис. 2. Приклад розміщення тексту
за допомогою таблиць
|
|
