
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Моя перша HTML-сторінка
|
|
< /body>
< /html>

Рис. 2. Вигляд текстового файлу з розширенням.html.
Заголовки
HTML має шість рівнів заголовків від < h1> до < h6>.
< h1> … < /h1> заголовок 1-го рівня
< h2> … < /h2> заголовок 2-го рівня
…………….
< h6> … < /h6> заголовок 6-го рівня
Приклад
< html>
< head>
< title> Приклад з заголовками< /title>
< /head>
< body bgcolor=" affffa" >
< h1 align=" left" > Заголовок 1-го рівня < /hl>
< h2 align=" center" > Заголовок 2-го рівня < /h2>
< h3 align=" right" > Заголовок 3-го рівня < /h3>
< h4 align=" justify" > Заголовок 4-го рівня < /h4>
< h5> Заголовок 5-го рівня < /h5>
< h6> Заголовок 6-го рівня < /h6>
< /body>
< /html>

Рис. 3. Приклад роботи з заголовками.
Для розбиття тексту на абзаци використовується тег < p> … < /p>. Перед першим рядком абзацу розміщують тег < p>, у кінці останнього – < /p>. Для того, щоб перейти на новий рядок у будь-якому місці поточного рядка, у HTML існує тег розриву рядка < br>. Для проведення роздільної лінії у тілі документа використовується тег < hr>.
Приклад
< html>
< head>
< title> Приклад з абзацами < /title>
< /head >
< body bgcolor = “afff80" >
< p> Інформатика – це наука, що вивчає способи створення, зберігання, відтворення, оброблення і передавання інформації засобами комп’ютерної техніки, а також принципи функціонування цих засобів і методи керування ними< /p>
< hr>
Lt; p> Інформація – це набір відомостей (даних), < br> що надходять із зовнішнього середовища (вхідна інформація), < br> передаються в зовнішнє середовище (вихідна інформація), < br> або зберігаються усередині певної системи.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
< br>
< /p>
< /body>
< /html>

Рис. 4. Робота з абзацами.
Шрифти.
Для роботи зі шрифтами використовується тег < font> … < /font>. Цей тег має наступні параметри:
Size – слугує для визначення розміру шрифту в умовних одиницях від 1 до 7.
Color – встановлює колір шрифту, який може бути вказаний у форматі RGB або зі стандартним ім’ям.
Face – встановлює тип шрифту.
Приклад.
< html>
< head>
< title> Приклад роботи зі шрифтами < /title >
< /head>
< body bgcolor =" afff80" >
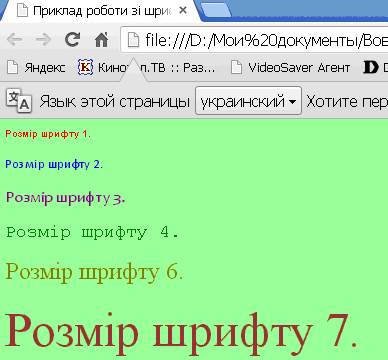
< p> < font color=" red" size=" 1' face=" Arial" > Розмір шрифту 1.< /font> < /p>
< p> < font color=" blue" size=" 2" face=" Calibri" > Розмір шрифту 2.< /font> < /p>
< p> < font color=" purple" size=" 3" face =" Candara" > Розмір шрифту 3.< /font> < /p>
< p> < font color=" green" size=" 4" face=" Courier" > Розмір шрифту 4.< /font> < /p>
< p> < font color=" olive" size=" 5" face=" Adventure> Розмір шрифту 5.< /font> < /p>
< p> < font color=" magenta" size=" 6" face=" Verdana" > Розмір шрифту 6. < /font> < /p>
< p> < font color=" brown" size=”7” face=”Tahoma" > Розмір шрифту 7.< /font> < /p>
< /body>
< /html>

Рис. 5. Робота зі шрифтами.
Додаткові теги з оформлення тексту:
< i> … < /i> – початок-кінець оформлення фрагменту тексту курсивом
< b> … < /b> – початок-кінець оформлення фрагменту тексту напівжирним шрифтом
< u> … < /u> – початок-кінець оформлення фрагменту тексту підкресленням.
Приклад
< html>
< head>
< title> Приклад роботи з параметрами тексту < /title>
< /head>
< body bgcolor=" аfff80" >
< p> Основним < b> < i> завданням інформатики< /i> < /b>,
є систематизація способів і методів роботи з апаратними і програмними засобами обчислювальної техніки.
< p> < i> На практиці це означає: < /і> - розроблення найбільш «дружніх» інтерфейсів.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
< p> вдосконалення архітектури обчислювальних систем < b> розроблення комп’ютерних програм< /b> < u> захист інформації
< /u> автоматизація обчислювальних процесів < b> стандартизація < /b> < /p>
< /body>
< /html>

Рис.6. Робота з параметрами тексту.
Регістр.
Для переведення фрагменту тексту у верхній регістр використовується тег < sup> … < /sup>, для переведення фрагменту тексту у нижній регістр використовується тег < sub> … < /sub>.
Приклад
< html>
< head>
< title> Приклад роботи з регістрами< /title>
< /head>
< body bgcolor=" afff80" >
< p> Приклад використання верхнього регістру
< br> ax< sup> 4< /sup> +bx< sup> 2< /sup> +cx=0< /p>
< p> Приклад використання нижнього регістру
< br> H< sub> 3< /sub> PO< sub> 4< /sub> < /p>
< /body>
< /html>

Рис. 7. Робота з регістрами
Вставка зображень
При оформленні HTML-документа бажано обмежитися двома типами зображень: GIF та JPEG. Щоб вставити зображення в тіло документа використовується одинарний тег < img>. Основний параметр: src – шлях до файлу із зображенням.
Приклад
< html>
< head>
< title> Приклад з рисунком< /title>
< /head>
< body bgcolor=" afff80" > < img src=" 1.jpg" >
< p> Це рисунок < /p>
< /body>
< /html>

Рис. 8. Вставка зображень
За замовчуванням, після вставки зображення наступний рядок тексту розташовується під малюнком. Якщо є необхідність, щоб текст обтікав малюнок, використовують параметр align для тега < img>.
Приклад
< html>
< head>
< title> Приклад з рисунком< /title>
< /head>
< body bgcolor=" afff80" >
< img src=" 1.jpg" align=" left" >
< p> За замовчуванням, після вставки зображення наступний рядок тексту розташовується під малюнком. Якщо є необхідність, щоб текст обтікав малюнок, використовують параметр align для тега < img>.< /p>
< /body>
< /html>

Рис. 9. Взаєморозташування зображення і тексту.
Гіпертекстовий документ – це документ, що містить посилання на інші документи. Будь-яке посилання складається з двох частин:
- покажчик – це те, що відтворюється на Web-сторінці (покажчики можуть бути текстові або графічні);
- адресна частина – інструкція браузеру, (адреса документа, який буде завантажуватися при натисканні на покажчик посилання).
Для вставки гіперпосилань використовують тег < a> …< /a>. Посилання можна розділити на:
- внутрішні посилання – вказують на якісь елементи всередині цього документа;
- зовнішні посилання – вказують на інші html-документи, що зберігаються на носіях інформації;
- посилання на Інтернет-ресурси – вказують на документи, що знаходяться у мережі Інтернет;
- посилання на електронну пошту – дозволяють швидко звернутися до адресата електронної пошти.
Для побудови внутрішніх посилань необхідно спочатку створити покажчик, що показує місце призначення за допомогою тегу < a name = «q»> Контрольні питання < /a>. Після того, як покажчик набув ім’я, можна створити посилання на нього – < a href = «#q»> Контрольні питання < /a>.
Приклад
< html>
< head>
< title> Приклад з посиланням < /title>
< /head>
< body bgcolor = " afff80" >
< p> Програмне забезпечення ПК
< br> < a href=" #1" > розділ 1 < /a>
< br> < a href=" #2" > розділ 2 < /a>
< p> < a name=" #1" > В розділі 1 Операційні системи і сервісні програми.< /a>
< p> < a name=" #2" > Розділ 2 інструментальні мови і системи програмування< /a>
< /body>
< /html>

Рис. 10. Робота з посиланнями.
Для створення зовнішнього посилання використовують тільки одну частину – вказівку на той документ, який повинен бути відкритий. Якщо з файлу 1.html необхідно перейти за посиланням до файлу 2.html, достатньо включити наступний html-код:
< a href=”2.html”> 2.html < /a>.
Приклад
< html>
< head>
< title > Зовнішнє посилання< /title >
< /head>
< body bgcolor=" afff80" >
< p> Для перегляду фотографій натисніть
< a href = " 8.html" > сюди< /a>
< /body>
< /html>

Рис. 11. Зовнішнє посилання.
Для створення посилання на Інтернет-джерело використовується такий самий механізм, як і при створенні зовнішнього посилання. Відмінність полягає лише в тому, що в адресній частині вказується не шлях до іншого html-файлу, а електронна адреса Інтернет-джерела – < a href = “https:// www.nuft.edu.ua”> Сайт НУХТ < /a>.
Для створення посилання на електронну пошту використовується зарезервоване слово mailto, яке використовується в адресній частині посилання в наступному форматі: < a href = “mailto: sidorov@ukr.net”> Моя електронна адреса < /a>.
|
|
