
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Форматування тексту. Створюючи текстовий документ, користувач зазвичай використовує ті чи інші елементи форматування: абзаци
|
|
Створюючи текстовий документ, користувач зазвичай використовує ті чи інші елементи форматування: абзаци, відступи, вирівнювання, різні шрифти і т. д. Всі вони досягаються засобами того середовища, в якому власне й набирається текст. Браузер, читаючи створений текст як гіпертекстовий документ, ігнорує будь-які елементи форматування тексту, що не відносяться до HTML. Наприклад, ігноруються зайві пробіли (тобто якщо в тексті підряд стоїть декілька пробілів, то в вікні браузера буде відображеним тільки один пробіл), а також символи кінця рядка (натискання клавіші Enter), символи переносу, які вставляються автоматично, виділення абзацу та ін. Для виконання всіх операцій форматування тексту слугують спеціальні дескриптори HTML.
Розмір шрифту для браузера асоціюється з визначеним апаратним способом перетворення його в фізичні розміри, які виражені, наприклад, в пік селях, точках або міліметрах. Слід також пам’ятати, що таке перетворення, як правило, є нелінійним, тобто шрифт розміру 3 необов’язково складає половину шрифту розміром 6.
Слід також пам’ятати, що в різних браузерах одна й та ж сторінка може виглядати по-різному. Крім того, різні версії одного й того ж браузера можуть різним чином відображати вміст Web-сторінок.
4.1. Рядки й абзаци. Дескриптори < P> і < BR>
За умовчанням, якщо Web-сторінка містить тільки текст, то довжина відображеного рядка тексту у вікні браузера вирівнюється за шириною цього вікна незалежно від того, яка довжина цього рядка у вихідних файлах.
Дескриптор < BR> використовується для вставки символу початку рядка. Аналогом дії цього дескриптора може слугувати натискання символу Enter в редакторі Notepad.
Дескриптор < P> використовується для вставки символу початку абзацу. В HTML один абзац відокремлюється від іншого більшим міжрядковим інтервалом. Між блоками тексту, якщо розглядати їх з точки зору HTML, як абзаци, існує деяка відстань. Такі елементи, як відступ чи виступ, притаманні для виділення конструкції «абзац», наприклад, в Microsoft Word, в HTML не використовуються.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
При включенні в код двох дескрипторів < BR> підряд між блоками тексту виникає більша відстань, ніж при використанні одного дескриптора < P>.
Загалом дескриптори < P> і < BR> є контейнерами, що вміщують в собі текст, який розглядається як один рядок або один абзац, але кінцеві дескриптори цих контейнерів не є обов’язковими.
При вставленні в текст дескрипторів початку рядка слід пам’ятати, що якщо цей дескриптор буде стояти в кінці дуже довгого рядка, то скоріше за все, рядок при відображенні у вікні браузера буде мати додаткові розриви. Це може опинитися важливим при побудові текстового вмісту сторінки. Оптимальною довжиною рядку є 60-80 символів, хоча цей параметр суттєво залежить від розміру і виду шрифту.
За умовчанням за горизонталлю текст абзацу вирівнюється за лівим краєм вікна браузера. Для зміни способу вирівнювання в дескрипторі < P> слід використовувати атрибут
ALIGN=вирівнювання
Тут параметр вирівнювання може приймати значення LEFT або CENTER, що призведе до горизонтального вирівнювання за лівим краєм чи за центром вікна браузера. Приклад 4.1 ілюструє наведені дескриптори.
Приклад 4.1
< HTML>
< HEAD>
< TITLE> Приклади використання дескрипторів початку рядка і початку абзацу < /TITLE>
< /HEAD>
< BODY>
< BR> Окремий рядок, вміщений у відповідний контейнер. < /BR>
< BR> Ще один окремий рядок, вміщений у відповідний контейнер. < /BR>
В кінці цього рядка стоїть символ початку нового абзацу.
< P ALIGN=CENTER>
Абзац повинний бути вирівняним за центром.
< /P>
< /BODY>
< /HTML>
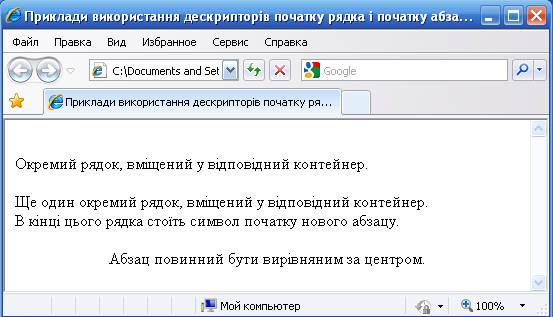
В результаті сторінка буде мати вигляд, зображений на рис. 4.1

Рис. 4.1 Результат використання дескрипторів < P> і < BR>
4 .2 Заголовки. Контейнер < H>
Конструкція «заголовок» виділяє текст, вміщений в контейнер < H>, використовуючи для цього встановлені для конкретного браузера правила виділення заголовків. В наступний час HTML підтримує шість рівнів заголовків: H1, H2, H3, H4, H5, H6. Заголовок відрізняється від решти тексту видом, розміром і виділенням шрифту. Приклад 4.2 містить лістинг вмісту файлу, який ілюструє конструкцію «заголовок».
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Приклад 4.2
< HTML>
< HEAD>
< TITLE> Приклади заголовків < /TITLE>
< /HEAD>
< BODY>
< H1> Заголовок першого рівня (Н1) < /H1> < BR>
< H2> Заголовок другого рівня (Н2) < /H2> < BR>
< H3> Заголовок третього рівня (Н3) < /H3> < BR>
< H4> Заголовок четвертого рівня (Н4) < /H4> < BR>
< H5> Заголовок п’ятого рівня (Н5) < /H5> < BR>
< H6> Заголовок шостого рівня (Н6) < /H6> < BR>
< /BODY> < /HTML>
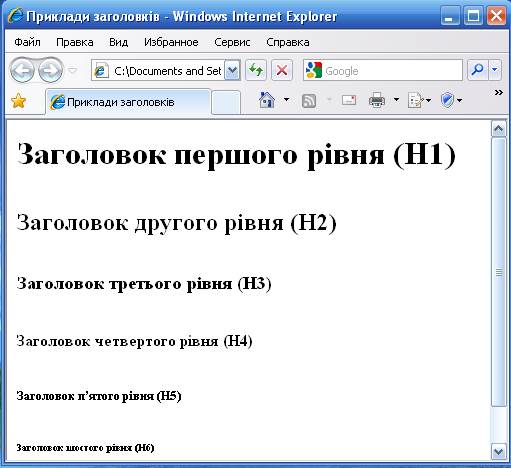
Виконавши наведений приклад, можна побачити порядок впорядкування заголовків за зростанням розміру шрифту (рис. 4.2).

Рис. 4.2. Контейнер < H>
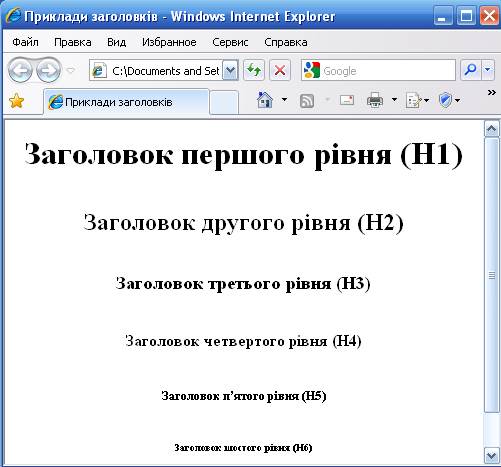
Для горизонтального вирівнювання заголовків відносно вікна браузера в контейнері < H> також використовується атрибут ALIGN= вирівнювання. В попередньому прикладі цей атрибут не використовувався. Це значить, що вирівнювання заголовків відбувалось за лівим краєм (за умовчанням). Приклад 4.3 містить змінений текст приклада 4.2. Зміни стосуються способу вирівнювання заголовків (рис. 4.3).
Приклад 4.3
< HTML>
< HEAD>
< TITLE> Приклади заголовків < /TITLE>
< /HEAD>
< BODY>
< H1 ALIGN=CENTER> Заголовок першого рівня (Н1) < /H1> < BR>
< H2 ALIGN=CENTER > Заголовок другого рівня (Н2) < /H2> < BR>
< H3 ALIGN=CENTER > Заголовок третього рівня (Н3) < /H3> < BR>
< H4 ALIGN=CENTER > Заголовок четвертого рівня (Н4) < /H4> < BR>
< H5 ALIGN=CENTER > Заголовок п’ятого рівня (Н5) < /H5> < BR>
< H6 ALIGN=CENTER > Заголовок шостого рівня (Н6) < /H6> < BR>
< /BODY>
< /HTML>

Рис. 4.3 Модифікований приклад 4.2
|
|
