
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Теоретичні відомості
|
|
НТМL – (англ. HyperText Markup Language – «мова розмітки гіпертексту») стандартна мова розмітки документів у Всесвітній павутині. Більшість веб-сторінок створюються за допомогою мови НТМL.
Гіпертекст – розширений текст, що включає додаткові елементи: рисунки, посилання, вбудовані об'єкти.
Розмітка – використання спеціальних кодів, які легко відокремлюються від значеннєвого змісту документа.
Тег, теги – елемент мови розмітки гіпертексту, більш правильна назва – дескриптор. Теги вставляються безпосередньо в текст документа.
НТМL-документ (Web-сторінка) – текстовий документ, який розмічено тегами HTML. Розширення такого документа –.html або.htm. Створити HTML-документ можна у текстовому редакторі. При цьому необхідно додати до текстового документу необхідні теги.
Теги дозволяють:
- задавати оформлення тексту: вирівнювання абзаців, колір, розмір, накреслення шрифту;
- впроваджувати графічні і мультімедійні об'єкти: звук, відіокліпи;
- вставляти посилання на інші HTML-докумети або частини документа – гіперпосилання.
Теги задають правила, за якими оформлюється документ, та показують браузеру, як потрібно відображати Web-сторінку. Усі теги містяться у кутових дужках: < … >
Теги бувають: непарними – впливають на весь документ або визначають разовий ефект у місці своєї появи.
Структура: < назва тега>;
Теги бувають: парними (контейнерними) – містять відкриваючий і закриваючий теги, що впливають на частину документу, укладену між ними.
Структура: < назва тега> … < /назва тега>
Теги можуть містити параметри, що характеризують відображення інформації усередині тега. Параметри – ключові слова, відокремлювані від назви тега і від інших параметрів пробілами. Параметри додають тільки до відкриваючого тегу.
Деякі параметри вимагають вказівки їхнього значення. Значення вводять в лапках, а починають введення зі знака дорівнює.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Структура:
< назва_тега назва_параметра1 = " значення_1" назва_параметра2 = " значення2" … > … < /назва тега >
Частина документа між відкриваючим і закриваючим тегами називається елементом мови HTML. Елементи мови поділяють на:
- блокові – частина тексту рівня абзацу;
- текстові – окремі фрази і більш дрібні частини тексту.
Правила вкладення елементів:
- елементи не повинні перетинатися;
- блокові елементи можуть містити вкладені блокові і текстові елементи;
- текстові елементи можуть містити тільки вкладені текстові елементи.

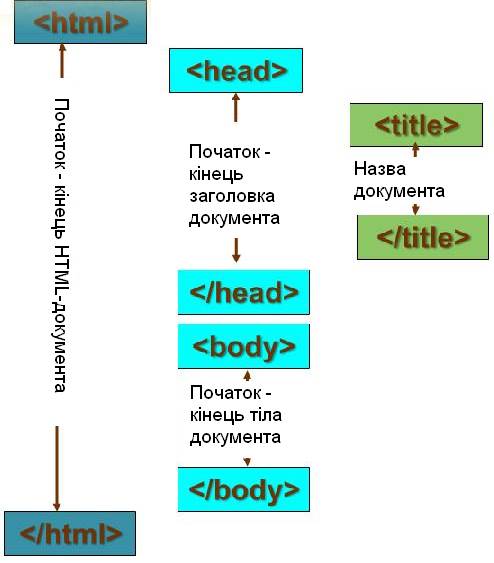
Рис.1. Структура гіпертекстового документа.
Документ HTML завжди починається з тега < html> і закінчується тегом < /html>.
Усередині документа містяться два основних розділу:
- розділ заголовків;
- тіло документа.
Розділ заголовків містить інформацію, що описує документ у цілому. Обмежується тегами: < head> … < /head>.
У розділі заголовків знаходиться загальна назва документа (текстовий рядок), що буде відображатися в заголовку вікна браузера. Назву поміщають у парний тег < title> Назва документа < /title>.
Тіло документа – основний зміст документа. Тіло документа поміщають у тег < body> … < /body>.
Тег < body> має кілька параметрів.
Деякі з них:
bgcolor – колір тіла документа;
background – вказує шлях до графічного файлу, що буде використаний як тіло документа.
< body color = “yellow”>
< body background = “fon.jpg”>
У мові HTML кольори можна задавати:
назвами (red, green, yellow, gold);
в шістнадцятковій формі у форматі #RRGGBB (перед числом ставиться символ #).
#800080 – фіолетовий колір;
# FF0000 – червоний колір.
Приклад. Текстовий файл з розширенням.html
< html>
< head>
< title> Моя перша HTML-сторінка < /title>
< /head>
< body bgcolor = " yellow" >
|
|
