
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Зміна кольорів тексту і фону. Атрибути TEXT, color, bgcolor, LINK, alink, vlink, background
|
|
До атрибутів, які задають кольорові параметри всієї сторінки, відносяться TEXT, BGCOLOR, LINK, ALINK, VLINK, BACKGROUND. Ці атрибути можуть задаватися в початковому тезі контейнеру < BODY>.
При завданні тих чи інших атрибутів слід враховувати, що колір тексту може бути зміненим, наприклад, для окремого абзацу, а колір фону чи фонове зображення локально не може бути зміненим.
Атрибут BGCOLOR визначає колір фону всієї Web-сторінки. Синтаксис цього атрибута:
BGCOLOR=значення_кольору
Атрибут TEXT задає колір тексту всього документу. Як правило, за умовчанням в браузері текст всього документа має чорний колір. Синтаксис цього атрибута:
TEXT= значення_кольору
Атрибут BACKGROUND задає URL фонового зображення. Синтаксис цього атрибуту:
BACKGROUND=”URL”
Атрибути LINK, ALINK, VLINK задають колір невідвідуваної, активної і відвіданої посилань відповідно. За умовчанням, наприклад, в браузері Internet Explorer невідвідуване посилання має синій колір. Синтаксис цих атрибутів:
LINK=значення_кольору
ALINK=значення_кольору
VLINK=значення_кольору
Атрибут COLOR використовується для завдання кольору локального фрагмента тексту. Цей атрибут може бути вставлений в початковий тег контейнерів < FONT> або < P>. Синтаксис цього атрибута:
COLOR= значення_кольору
В прикладі 6.1 наведений лістинг файлу, який ілюструє різні випадки кольорових параметрів сторінки (рис. 6.1).
Приклад 6.1
< HTML>
< HEAD>
< TITLE> Приклад завдання різних кольорових параметрів Web-сторінки)< /TITLE>
< /HEAD>
< BODY BGCOLOR=AQUA TEXT=”#848484” LINK=RED VLINK=PURPLE ALINK=GREEN>
< H1> Звичайний документ < /H1>
< P> В цьому звичайному документі приведено зміну кольору фону і кольору посилань, як не відвіданих, так і відвіданих. < /P>
< P> Цей документ був написаний < A HREF=”https://www.html.ru/index.html/”> авторами < /A>.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
< /P>
< /BODY>
< /HTML>

Рис. 6.1. Кольорові параметри сторінки
6.3 Вставка зображень. Дескриптор < IMG>
Дескриптор < IMG> використовується для вставки в текст Web-сторінки зображень. В цей час найбільш поширеними графічними форматами, які використовуються у Web-сторінках, є jpeg і gif формати. Синтаксис цього атрибута:
< IMG SRC=”URL” ALT=”текст”
ALIGN=позиціювання
HEIGHT=n WIDTH=m BORDER=p
HSPACE=k VSPACE=h>
З усіх наведених атрибутів обов’язковим є тільки атрибут SRC. В таблиці 6.2 наведено опис атрибутів дескриптора < IMG>
Таблиця 6.2 – Опис атрибутів дескриптора < IMG>
| Атрибут | Значення | Тлумачення |
| SRC | URL | Адреса зображення |
| ALT | Рядок | Текстовий опис зображення |
| ALIGN | TOP, MIDDLE, BOTTOM, LEFT, RIGHT | Спосіб розміщення зображення відносно поточного текстового рядка |
| HEIGHT | Додатне ціле число | Висота зображення в пік селях |
| WIDTH | Додатне ціле число | Ширина зображення в пік селях |
| BORDER | Додатне ціле число | Ширина бордюра (рамки) навколо зображення в пік селях |
| HSPACE | Додатне ціле число | Ширина незаповненого простору безпосередньо ліворуч і праворуч від зображення в пік селях |
| VSPACE | Додатне ціле число | Висота незаповненого простору вище і нижче зображення в пікселях |
Значення ALIGN мають наступне тлумачення:
ALIGN=TOP – верх зображення встановлюється на одному рівні з верхом поточного текстового рядка. Різні браузери інтерпретують це значення по-різному;
ALIGN=MIDDLE – середина зображення вирівнюється за основним текстовим рядком;
ALIGN=BOTTOM – низ зображення вирівнюється за основним рядком (приймається за умовчанням);
ALIGN=LEFT – зображення переміщується до поточного лівого краю. Текст, котрий слідує за дескриптором < IMG>, який містить атрибут ALIGN зі вказаним значенням, розташовується вздовж правої сторони зображення;
ALIGN=RIGHT - зображення переміщується до поточного правого краю. Текст, котрий слідує за дескриптором < IMG>, який містить атрибут ALIGN зі вказаним значенням, розташовується вздовж лівої сторони зображення.
Атрибути WIDTH і HEIGHT задають розміри області сторінки, що відводиться для вставки графічного файлу. Розміри області задаються в пік селях. Сумісне використання цих атрибутів дозволяє браузерам зарезервувати місце на екрані для зображення ще до того, як вони будуть переданими по мережі. Це дозволяє надавати Web-сторінці реального вигляду до закінчення передачі всіх графічних файлів. Атрибути не змінюють розміри зображення, а тільки резервують місце для їх відображення браузерами. Це означає, що ці атрибути повинні задавати реальні значення розмірів зображення.
Атрибут BORDER задає розмір товщини (в пікселях) рамки навколо зображення.
Атрибути HSPACE і VSPACE задають розміри (в пікселях) незаповненого простору навколо зображення.
 Н
Н
Рис. 6.2. Приклади використання зображень
Тег < IMG> можна використовувати для завдання посилань – зображень. Для цього замість тексту якоря вставляється тег < IMG>, тобто контейнер посилання буде мати вигляд:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
< A HREF=”URL”> < IMG SRC=”URL”> < /A>
В прикладі 6.2 наведений лістинг файлу, який ілюструє різні випадки використання зображень (рис. 6.2).
Приклад 6.2
< HTML>
< HEAD>
< TITLE> Приклади використання зображень < /TITLE>
< /HEAD>
< BODY>
< IMG SRC=”Picture1.jpg” ALT=”[перший малюнок]” WIDTH=110 HEIGHT=168>
< P>
< IMG SRC=”Picture2.jpg” ALT=”[другий малюнок]” WIDTH=110 HEIGHT=168 ALIGN=RIGHT>
Це приклад з впровадженими рисунками. Один рисунок перед текстом, а другий буде оточений текстом ліворуч.
< /P>
< /BODY>
< /HTML>
Питання для самоперевірки.
1. Скільки зазвичай кольорів підтримують браузери.
2. Якими способами задається колір в HTML.
3. Призначення атрибуту BACKGROUND.
4. Який дескриптор використовується для вставки зображень.
5. Які атрибути задають розмір області для зображення, що завантажується.
6. Як задаються посилання-зображення.
Завдання для самостійної роботи.
1. Написати програму, котра б відображувала можливості кольору при створенні Web-сторінки. Необхідно продемонструвати зміну кольору для тексту, посилань і фону.
2. Написати програму, котра б містила декілька зображень. Показати різні можливості обтікання рисунків текстом.
3. Написати програму, що створює Web-сторінку з посиланнями-зображеннями.
§7. Списки. Контейнери < UL>, < OL>, < MENU>,
< DIR>, < DL>, < DT>, < DD>
За типом розмітки списки поділяються на ненумеровані (невпорядковані, марковані), нумеровані (впорядковані) і списки визначень.
Невпорядковані списки задаються контейнерами < UL>, < MENU> і < DIR>. Формально контейнер < MENU> задає список елементів меню, а контейнер < DIR> - список елементів каталогів. Однак списки, які задаються цими трьома контейнерами, виглядають однаково.
Синтаксис контейнера < UL>:
< UL TYPE маркер>
< LI> елемент списку 1
< LI > елемент списку 2
…
< /UL>
Значення маркер в атрибуті TYPE може бути таким:
DISC - маркування заповненим кружечком (за умовчанням);
SQUARE - маркування заповненим квадратом;
CIRCLE - маркування незаповненим кружечком.
Вказана відповідність значень атрибуту TYPE і маркерів приведена для браузера Internet Explorer. Цей атрибут не є обов’язковим.
Синтаксис контейнеру < DIR>:
< DIR>
< LI> елемент списку 1
< LI> елемент списку 2
…
< /DIR>
Синтаксис контейнеру < MENU>:
< MENU>
< LI> елемент списку 1
< LI> елемент списку 2
…
< /MENU>
Списки визначень задаються контейнером < DL>, котрий, в свою чергу, містить контейнери < DT> і < DD>, використані у визначеному порядку:
< DL>
< DT> термін 1 < DD> визначення терміну 1
< DT> термін 2 < DD> визначення терміну 2
…
< /DL>
Закриваючі теги контейнерів < DT> і < DD> необов’язкові.
Нумеровані списки задаються контейнером < OL>:
< OL TYPE=тип_нумерації START=ціле_число>
< LI> елемент списку 1
< LI> елемент списку 2
…
< /OL>
Тут атрибут TYPE, що задає тип нумерації, може приймати наступні значення:
1 – звичайні (арабські) числа (за умовчанням);
а – малі латинські букви (нижній регістр);
А - великі латинські букви (верхній регістр);
і – малі римські цифри (нижній регістр);
І – великі римські цифри (верхній регістр).
Вважається, що як усі цифри, так і всі букви латинського алфавіту впорядковані за зростанням, причому після однобуквених символів слідують двохбуквені, трьохбуквені і т.д.
Атрибут START, який задає початкове значення параметру нумерації, може задаватися будь-яким цілим додатним числом. Якщо список нумерується числами, то нумерація буде розпочата з відповідної цифри. Якщо ж нумерація задана буквами, то слід враховувати кількість букв латинського алфавіту, так як після однобуквеної нумерації починається двохбуквена і т.д. Завдання першого тегу < LI> викликає появу першого номера, а при завданні кожного наступного тегу < LI> автоматично береться наступний за порядком номер, тобто крок нумерації завжди незмінний і дорівнює одиниці. Змінювати крок можна тільки задаючи чергове значення номера власноруч в атрибуті VALUE контейнера < LI>.
Контейнер завдання вмісту елементу списку < LI>, в залежності від типу списку, має наступний синтаксис:
· у випадку ненумерованого списку
< LI TYPE=маркер> зміст елементу списку < /LI>
· у випадку нумерованого списку
< LI TYPE=тип_нумерації VALUE=номер_елементу_списку> зміст елементу списку< /LI>
Нагадаємо, що кінцевий тег < /LI> завжди може бути відсутнім.
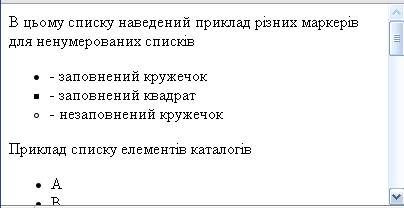
Приведемо лістинг файлу, який містить різні типи списків (рис. 7.1).
Приклад 7.1
< HTML>
< HEAD>
< TITLE> Приклади списків < /TITLE>
< /HEAD>
< BODY>
В цьому списку наведений приклад різних маркерів для ненумерованих списків
< UL TYPE=DISC>
< LI> - заповнений кружечок
< LI TYPE=SQUARE> - заповнений квадрат
< LI TYPE=CIRCLE> - незаповнений кружечок
< /UL>
Приклад списку елементів каталогів
< DIR>
< LI> A< LI> B< LI> C< LI> D< LI> E< LI> F< LI> G< LI> H< LI> I< LI> J< LI> K< LI> L< LI> M< LI> N< LI> O< LI> P< LI> Q< LI> R< LI> S< LI> T< LI> U< LI> V< LI> W< LI> X< LI> Y< LI> Z
< /DIR>
Приклад списку визначень
< DL>
< DT> Єхидна, Echidna aculeate
< DD> Ссавець загону однопрохідних
< DT> Є Цзянь Ін
< DD> Член ЦК КНР, генерал
< /DL>
Приклад нумерованого списку
< OL TYPE=a START=35>
< LI> тридцять п’ятий елемент нумерованого списку (малі латинські букви)
< LI> тридцять шостий елемент нумерованого списку (малі латинські букви)
< LI> тридцять сьомий елемент нумерованого списку (малі латинські букви)
< /OL>
< /BODY>
< /HTML>

Рис. 7.1. Різні типи списків
У прикладі 7.2 приведений лістинг файлу, котрий містить вкладені списки в сполученні з посиланнями (рис. 7.2).
Приклад 7.2
< HTML>
< HEAD>
< TITLE> Приклади вкладених списків < /TITLE>
< /HEAD>
< BODY>
< H3 ALIGN=CENTER> Список рецептів < /H3>
< P ALIGN=CENTER> Зміст
< P ALIGN=LEFT>
< OL>
< LI> < AHREF=”торти.html”> Рецепти тортів < /A> < BR>
< UL>
< LI> < AHREF=”торти.html#наполеон”> Торт «Наполеон»< /A> < BR>
< LI> < AHREF=”торти.html#київський”> Торт «Київський»< /A> < BR>
< /UL>
< LI> < AHREF=”салати.html”> Рецепти салатів< /A> < BR>
< LI> < AHREF=”страви1.html”> Рецепти перших страв < /A> < BR>
< /OL>
< /BODY>
< /HTML>

Рис. 7.2. Вкладені списки в сполученні з посиланнями
Питання для самоперевірки.
1. Що таке списки. Їх типи.
2. В чому відмінність контейнерів < UL>, < MENU>, < DIR>.
3. Який контейнер задає нумеровані списки, його синтаксис.
4. Що може використовуватися в якості нумерації в нумерованому списку.
5. Чи можна починати список не з «одиниці», і як задати довільний крок списку.
6. Чи є обов’язковим тег < /LI>.
Завдання до самостійної роботи.
1. Написати програму, котра б відображала нумерований список вашої групи (нумерація – римські цифри) і ненумерований – список предметів, що вивчаються.
2. Написати програму, котра б відображала дворівневий список. Перший рівень – пори року (нумерація – римські букви), другий рівень – місяці (нумерація – арабські цифри).
3. Написати програму, котра б відображала список з означеннями.
|
|
