
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Структура таблиці
|
|
Вся таблиця задається контейнером < TABLE>. Наступним за вкладеністю обов’язковим елементом таблиці є контейнер < TR>, котрий задає черговий рядок. Рядки містять комірки, які задаються контейнерами < TD> або < TH>. Крім цих обов’язкових елементів, таблиця може містити ще необов’язковий елемент, контейнер < CAPTION>, який задає заголовок таблиці. В загальному вигляді, без згадування можливих атрибутів цих контейнерів, структура таблиці виглядає наступним чином:
< TABLE>
< TR>
< TH> …< /TH>
< TD> …< /TD>
< /TR>
< TR>
< TH> …< /TH>
< TD> …< /TD>
< /TR>
…
< /TABLE>
Кожний контейнер < TR> …< /TR> задає окремий рядок. Кожний контейнер < TH> …< /TH> чи < TD> …< /TD> задає окрему комірку. Для зручності розробників Web-сторінок, в HTML присутні комірки двох типів: комірки, що містять заголовки (контейнер < TH>), і комірки, які містять дані (контейнер < TD>).
Вміст комірок, визначених контейнером < TD>, зазвичай (за умовчанням) представлений браузером нормальним шрифтом. Іноді браузери можуть використовувати шрифт меншого розміру. За умовчанням вміст таких комірок вирівнюється за лівим краєм.
Вміст комірок, визначених контейнером < TH>, зазвичай (за умовчанням) представлений браузером більш виділеним шрифтом, наприклад, напівжирним. За умовчанням вміст таких комірок вирівнюється за центром.
Розглянемо тепер більш детально контейнери завдання рядків і комірок.
8.2 Контейнер завдання таблиці < TABLE>
Контейнер завдання таблиці може мати наступні атрибути:
< TABLE
ALIGN=горизонтальне_вирівнювання
WIDTH=ширина_всієї_таблиці
BORDER=ширина_рамки_таблиці
CELLSPACING=проміжок_між_комірками
CELLPADDING=проміжок_між_вмістом_комірки_і_рамкой>
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
< /TABLE>
Горизонтальне вирівнювання задається значеннями:
LEFT – вирівнювання за лівим краєм (за умовчанням);
CENTER – вирівнювання за центром;
RIGHT – вирівнювання за правим краєм.
Ширина таблиці задається в пік селях чи у відсотках від ширини вікна Web-браузера. За умовчанням ширина кожного стовпця обирається так, щоб в комірці вмістився самий довгий елемент або сама велика картинка.
Ширина рамки навколо таблиці задається в пікселях. За умовчанням цей параметр дорівнює 0. Це значить, що рамка відсутня.
Проміжок між комірками задається в пік селях. Комірки можуть знаходитися на деякій відстані одна від одної. Ця відстань однакова за горизонталлю і за вертикаллю. Якщо параметр BORDER не дорівнює 0, то параметр CELLSPACING, як правило, встановлюється рівним 1.
Проміжок між вмістом комірки і рамкою навколо цієї комірки також задається в пікселях.
Приведені в цьому контейнері атрибути стосуються параметрів форматування всієї таблиці.
8.3 Контейнер завдання рядку < TR>, < TD>, < TH>
Як уже згадувалося раніше, рядок задається контейнером < TR>. Загальний вигляд цього контейнера такий:
< TR
ALIGN=горизонтальне_вирівнювання
VALIGN =вертикальне_вирівнювання>
Комірки-заголовки або комірки даних
< /TR>
Горизонтальне вирівнювання задається значеннями:
LEFT – вирівнювання за лівим краєм (за умовчанням)
CENTER – вирівнювання за центром
RIGHT – вирівнювання за правим краєм.
Вертикальне вирівнювання задається значеннями:
TOP – за верхнім краєм комірки
MIDDLE – за центром комірки (за умовчанням)
BOTTOM – за нижнім краєм комірки.
8.4 Контейнери завдання комірок < TD>, < TH>
Атрибути контейнеру завдання комірок доповнюють або змінюють значення відповідних атрибутів контейнерів завдання конкретного рядка або всієї таблиці. Контейнер < TD> завдання комірок даних і контейнер < TH> завдання комірок-заголовків мають однакові атрибути:
< TD чи TH
NOWARP
ROWSPAN=n
COLSPAN=m
ALIGN=горизонтальне_вирівнювання
VALIGN=вертикальне_вирівнювання>
WIDTH=ширина_комірки
HEIGHT=висота_комірки
< /TD чи /TH>
Для відміни переносу слів в комірці використовується атрибут NOWARP. При відсутності цього атрибута браузер зможе переносити слова на нові рядки, використовуючи для визначення місця вставки переносу пробіл між словами.
Значення параметрів горизонтального і вертикального вирівнювання аналогічні значенням відповідних параметрів контейнерів < TABLE> і < TR>.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Ширина і висота комірки задаються в пікселях. Ці значення не повинні конфліктувати з відповідними значеннями сусідніх комірок, інакше вони будуть проігноровані.
Об’єднання n комірок вздовж стовпця задається атрибутом ROWSPAN, а об’єднання m комірок вздовж рядка задається атрибутом COLSPAN.
В прикладі 8.1 наведений лістинг вмісту файлів, які містять описані вище контейнери. У файлі index.html містяться два посилання на файли Сімферополь.html і Донецьк.html, в яких містяться розклади руху потягів по відповідним станціям, представлені у вигляді таблиць.
Приклад 8.1
Файл index.html
< HTML>
< HEAD>
< TITLE> Розклад потягів по станціям < /TITLE>
< /HEAD>
< BODY BGCOLOR=" silver" >
< FONT COLOR=" BLUE" >
РОЗКЛАД ПО < A HREF=" Сімферополь.html" > СІМФЕРОПОЛЮ < /A>
< P> ПО СТАНЦІЇ < A HREF=" Донецьк.html" > ДОНЕЦЬК < /A> < /P>
< /BODY>
< /HTML>
Файл Сімферополь.html
< HTML>
< HEAD>
< TITLE> РОЗКЛАД < /TITLE>
< /HEAD>
< BODY BGCOLOR=”SILVER”>
< FONT COLOR=”BLUE”>
< H2> < P> Розклад < U> < FONT COLOR=”RED”> по станції Сімферополь < /FONT> < /U> < /P> < /H2>
< TABLE BORDER=”1” WIDTH=”100%”>
< TR> < TH WIDTH=”100%”> назва міста < /TH>
< TH WIDTH=”100%”> відправлення < /TH>
< TH WIDTH=”100%”> тип < /TH> < /TR>
< TR> < TD WIDTH=”100%”> Євпаторія < /TD>
< TD WIDTH=”100%”> 11.05; 15.40 < /TD>
< TD WIDTH=”100%”> с. фірм. < /TD>
< TD WIDTH=”100%”> ХХХХХХ< /TD> < /TR>
< TR> < TD WIDTH=”100%”> Харків< /TD>
< TD WIDTH=”100%”> 9.10 < /TD>
< TD WIDTH=”100%”> швидк. < /TD>
< TD WIDTH=”100%”> хххххх< /TD> < /TR>
< TR> < TD WIDTH=”100%”> Кишинів < /TD>
< TD WIDTH=”100%”> 11.05 < /TD>
< TD WIDTH=”100%”> пасс. фірм. < /TD>
< TD WIDTH=”100%”> хххххх< /TD> < /TR>
< TR> < TD WIDTH=”100%”> Амстердам < /TD>
< TD WIDTH=”100%”> 11.05 < /TD>
< TD WIDTH=”100%”> швидк. < /TD>
< TD WIDTH=”100%”> хххххх < /TD> < /TR>
< TR> < TD WIDTH=”100%”> Київ < /TD>
< TD WIDTH=”100%”> 11.05 < /TD>
< TD WIDTH=”100%”> швидк. фірм. < /TD>
< TD WIDTH=”100%”> за вказ. < /TD> < /TR>
< TR> < TD WIDTH=”100%”> Владивосток < /TD>
< TD WIDTH=”100%”> 5.00 < /TD>
< TD WIDTH=”100%”> швидк. фірм. < /TD>
< TD WIDTH=”100%”> за вказ. < /TD> < /TR>
< TR> < TD WIDTH=”100%”> Юж. Сахалін < /TD>
< TD WIDTH=”100%”> 12.00 < /TD>
< TD WIDTH=”100%”> швидк. фірм. < /TD>
< TD WIDTH=”100%”> за вказ. < /TD> < /TR>
< /TABLE>
< A HREF=”index.html”> назад < /A>
< /BODY>
< /HTML>
Файл Донецьк.html
< HTML> < HEAD>
< TITLE> Розклад по станції Донецьк < /TITLE>
< /HEAD>
< BODY BGCOLOR=”SILVER”>
< FONT COLOR=”WHITE”>
< H2> < P> < FONT COLOR=”GREEN”> Розклад < /FONT>
< U> < FONT COLOR=”RED”> по станції Донецьк < /FONT> < /U>
< /P> < /H2>
< TABLE BORDER=”1”>
< TR> < TH WIDTH=”100%”> назва міста < /TH>
< TH WIDTH=”100%”> відправлення < /TH>
< TH WIDTH=”100%”> тип < /TH>
< TH WIDTH=”100%”> дні ПН…СБ < /TH> < /TR>
< TR> < TD WIDTH=”100%”> Новоросійськ < /TD>
< TD WIDTH=”100%”> 9.30 < /TD>
< TD WIDTH=”100%”> швидк. фірм. < /TD>
< TD WIDTH=”100%”> хххххх< /TD> < /TR>
< TR> < TD WIDTH=”100%”> Луганськ < /TD>
< TD WIDTH=”100%”> 0.10 < /TD>
< TD WIDTH=”100%”> швидк. < /TD>
< TD WIDTH=”100%”> хххххх < /TD> < /TR>
< TR> < TD WIDTH=”100%”> Київ < /TD>
< TD WIDTH=”100%”> 0.45 < /TD>
< TD WIDTH=”100%”> пас. фірм. < /TD>
< TD WIDTH=”100%”> хххххх < /TD> < /TR>
< TR> < TD WIDTH=”100%”> Севастополь < /TD>
< TD WIDTH=”100%”> 1.15 < /TD>
< TD WIDTH=”100%”> швидк. < /TD>
< TD WIDTH=”100%”> хххххх< /TD> < /TR>
< /TABLE>
< A HREF=”index.html”> назад < /A>
< /BODY> < /HTML>
В результаті файл index.html матиме наступного вигляду (рис. 8.1):

Рис. 8.1 Вигляд файлу index.html
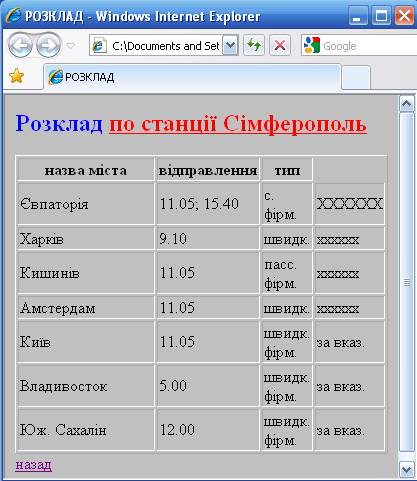
Якщо обрати посилання на Сімферополь, то сторінка буде такою (рис. 8.2):

Рис. 8.2. Розклад по станції Сімферополь
Якщо ж обрати посилання на Донецьк, то сторінка буде такою (рис. 8.3):

Рис. 8.3. Розклад по станції Донецьк
Питання для самоперевірки.
1. Які контейнери використовуються для завдання таблиці.
2. Як задати рядок, комірку даних, комірку заголовку.
3. Яке форматування задається за умовчанням для тексту в комірках даних і заголовку.
4. Яка товщина рамки за умовчанням.
5. Як відбувається перенос слів у таблицях.
6. Чи можливо в таблиці задавати об’єднання комірок за горизонталлю, використовуючи параметр ROWSPAN.
Завдання до самостійної роботи.
1. Написати програму, котра б створювала таблицю 9х9. Дана таблиця повинна містити таблицю множення. Назви рядків і стовпців від 1 до 9. Назва таблиці – «Таблиця множення».
2. Написати програму, котра б створювала таблицю з застосуванням вирівнювання. Заголовки рядків – за лівим краєм, заголовки стовпців – за центром, основні дані – за правим краєм.
Список літератури
1. Гончаров А. Самоучитель HTML. – СПб.: Питер, 2000. – 240с.
2. Матросов А. HTML 4.0. – СПб.: БХВ-Санкт-Петербург, 2000. – 672 с.
3. Будилов В.А. Практические занятия по HTML. Краткий курс. – СПб.: Наука и техника, 2001. – 256 с.
Міністерство освіти і науки України
Донбаська національна академія будівництва і архітектури
МЕТОДИЧНІ ВКАЗІВКИ
до самостійної роботи з курсу
«Інформатика і комп’ютерна техніка»
Основи HTML
(для студентів напряму підготовки «Менеджмент»
денної форми навчання)
Укладачі:
Копичко Ольга Миколаївна
Глухов В’ячеслав Олександрович
|
|
