
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
HTML - таблицы
|
|
Информация в таблице содержится как в горизонтально расположенных строках, так и в вертикальных – столбцах. Пересечения строк и столбцов образубт ячейки.Но Html – таблицы не способны производить математические расчеты.
Для включения таблицы в Html-документ используется тег < TABLE>. Параметры самой таблицы задаются с помощью трех тегов:
< TH> -для заголовков таблицы;
< TR> -для задания строк;
 |
< TD> -для задания данных (то есть информации, которая будет содержаться в ячейках таблицы).
|
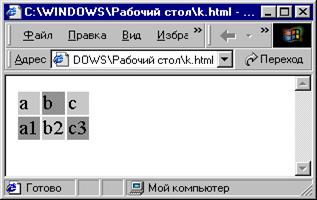
Фон задается параметром bgcolor=" цвет_фона". Фон можно задать для таблицы в целом, для строки, для столбца (в пределе одной строки). В нашем случае задали фон для каждого столбца. Высота и ширина ячейкам таблицы задается параметрами height и width. Их можно задать для всей таблицы, для одной строки, для ячейки (столбца). Высота и ширина могут задаваться как в пикселях, так и процентах. Зададим ширину и высоту в пикселях для столбцов (ячеек).
Высота задана только для двух ячеек, а ширина для всех потому, что все ячейки строки станут по высоте равны наибольшей.
То же самое со строками, если задать для какой-то строки наибольшую длину, то все остальные строки выровняются по этой наибольшей строке. Можно задать высоту и ширину для всей таблицы, тогда все ячейки и строки поделят данное им пространство поровну, если не задавать им это пространство персонально (в процентах от общей ширины (высоты) таблицы или пикселях).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
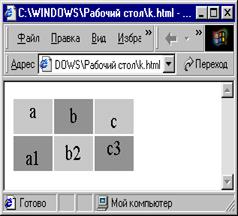
Выровнять текст можно при помощи тега < center> < /center>. В каждой ячейке (столбце) могут находиться и картинки, и текст, и даже таблицы (в этом случае они называются - вложенные таблицы). Для форматирования текста применяются рассмотренные выше теги.
Пример:
|
 |
Вертикальное выравнивание задается следующим атрибутом - valign=" middle" (top, bottom) - содержимое конкретной ячейки будет находиться в середине ячейки (наверху или внизу).
|
 |
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
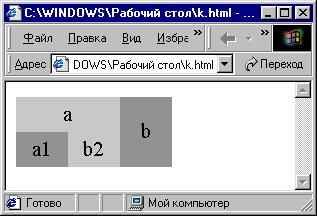
Для создания таблиц сложной структуры применяются параметры colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество строк (эти параметры могут принимать значение от 2 и больше, т.е. ячейка может растягиваться на два и более столбца (строки)).
Пример:
 |
|
 |
В этом примере использовался параметр colspan=2, прописав его для ячейки «а» Ячейки «с» нет, т.к. ячейка «а» равна по длине двум ячейкам (что указано параметром colspan). Для избавления от пространства между ячейками таблицы используется атрибут cellspacing.
|
Можно увеличить пространство между ячейками, присвоив параметру другое значение cellspacing=5. Существует атрибут cellpadding, который добавляет свободное пространство между содержимым ячейки и ее границами.
Использовние параметра bgcolor задает цвет фона для таблицы (строки, ячейки), а параметр background задает фоновую картинку для таблицы (строки, ячейки). Применение этого параметра необходимо так, как Internet Explorer отображает параметр bgcolor для вложенных таблиц, а Netscape Navigator этот параметр для вложенных таблиц не отображает, поэтому используется background.
Чтобы ячейка не пустовала, в нее вводится & nbsp (символ неразрывного пробела), потому что конструкцию < td> < /td> броузеры игнорируют. Поэтому для корректного отображения таблицы везде необходимо вставлять в пустые ячейки & nbsp.
Параметр align можно задать для содержимого ячейки, но удобного align=" justify" тут нет.
Рамка вводится параметром border. Например, зададим рамку равную 3 пикселям:
< table border=" 3" >
Для задания рамке цвета используется параметр:
< table border=" 3" bordercolor=" #000000" >
Ниже в таблице приведена краткая сводка допустимых атрибутов:
| Атрибут | Элемент | Назначение |
| ALIGN= | Таблица, заголовок, строка, ячейка. | Выравнивание таблицы по горизонтали; выравнивание данных по горизонтали; размещение заголовка над или под таблицей. |
| VALIGN= | Строка, ячейка. | Выравнивание по вертикали. |
| WIDTH= | Таблица, ячейка. | Ширина. |
| HEIGHT= | Ячейка. | Высота. |
| COLSPAN= | Ячейка. | Протяженность в несколько столбцов. |
| POWSPAN= | Ячейка. | Протяженность в несколько строк. |
| BGCOLOR= | Таблица, ячейка. | Цвет фона. |
| CELLSPACING= | Таблица. | Зазор между ячейками. |
| CELLPADDING= | Таблица. | Зазор между содержимым ячейки и ее границей. |
| BORDER= | Таблица. | Отображение границ ячеек и внешней рамки таблицы. |
| BORDERCOLOR= | Таблица | Цвет рамки. |
Пример таблицы с использованием допустимых атрибутов:
|
 |
|
|
