
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Заголовки
|
|
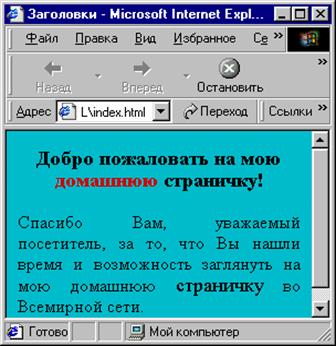
В полиграфии для выделения логически законченных частей текста (таких как главы и разделы книг) используются заголовки и подзаголовки. Заголовки печатного документа могут иметь шесть уровней, каждый из которых имеет разный размер букв и принудительный перенос строки. Кроме того, заголовок выделяется жирным текстом.
Для оформления заголовков документов используется тег < H n > < /H n >, где n – число от 1 до 6, соответствующее уровню заголовка, т. е.
< H1> Текст документа< /H1>
< H2> Текст документа< /H2>
< H3> Текст документа< /H3>
< H4> Текст документа< /H4>
< H5> Текст документа< /H5>
< H6> Текст документа< /H6>
Для выделения большого фрагмент текста, или только одного слова, без переноса строки необходимо воспользоваться параметром size тега < font> < /font>, который задает размер шрифта, но, в отличие от заголовков, текст не выделяется жирным и нет принудительного переноса. Размер шрифта определяется в условных единицах от 1 (самый мелкий) до 7 (самый крупный), т. е.
< font size=" +4" > Текст документа < /font>
< font size=" +3" > Текст документа < /font>
< font size=" +2" > Текст документа < /font>
< font size=" +1" > Текст документа < /font>
< font size=" +0" > Текст документа < /font>
< font size=" -1" > Текст документа < /font>
< font size=" -2" > Текст документа < /font>
Кроме того, размет шрифта может быть указан относительно базового размера, для чего перед значением параметра size следует ввести символ “+” или “-”. Например, если стандартный размер шрифта равен 3, то при значении параметра size = -2 результат будет таким же, что и при значении size = 1.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
 |
|
|
|
