Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Размещение графических объектов
|
|
Язык HTML позволяет помещать на Web-страницы не только текстовые, но и графические элементы. Для размещения графических объектов используется непарный тег < img>. Если по каким либо причинам отображение иллюстрации невозможно, броузер подставит вместо него значение параметра alt (альтернативный текст) тега < img>. Параметр src тега < img> является обязательным и указывает полный адрес расположения графического файла.
Например: < img src=”hobbie.jpg”>. Расположенное между кавычками - ссылка (путь к картинке). Пример говорит о том, что картинка лежит в том же каталоге (директории, папке), в которой лежит документ.
|
 |
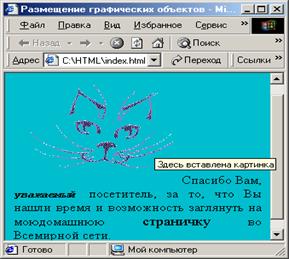
Пример:
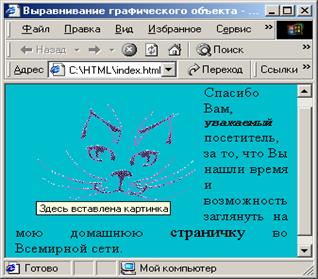
ВЫРАВНИВАНИЕ ГРАФИЧЕСКОГО ОБЪЕКТА ОТНОСИТЕЛЬНО ТЕКСТА
Параметр align тега < img> определяет режим выравнивания графического объекта относительно текста:
< img src = ”hobbie.jpg” align = ”left” > - это означает, что картинка прижата к левому краю экрана, а текст обтекает ее справа;
< img src = ”hobbie.jpg” align = ”right” > - картинка справа, текст слева;
< img src = ”hobbie.jpg” align = ”bottom” > - текст располагается внизу картинки (это по умолчанию);
< img src = ”hobbie.jpg ” align = ”middle ” > - текст располагается посередине картинки;
< img src = ”hobbie.jpg” align = ”top ” > - текст располагается вверху картинки.
Существует еще несколько параметров тега < img>:
< img src = ”hobbie.jpg” Vspace = “10”> - параметр Vspace задает расстояние между текстом и рисунком по вертикали. Расстояние задается в пикселях;
< img src = ”hobbie.jpg” Hspace = “30”> - параметр Hspace задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях;
< img src = ”hobbie.jpg” alt = “Мое хобби”> - параметр alt - краткое описание картинки;
< img src = ”hobbie.jpg” width = “100”> - параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки;
< img src = ”hobbie.jpg” height = “200”> - параметр height - высота самой картинки (в пикселях);
< img src = ”hobbie.jpg” border = “5”> параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать.
Все параметры могут употребляться одновременно друг с другом.
Пример:
 |
|
Параметр Background тега < body> < /body> задаетадрес графического файла, используемого в качестве фона для HTML - страницы. Например: < body text=”#000000” Background = “фоновая_картинка.jpg” > < /body>, т. е. фоновая картинка, в нашем примере лежит в той же папке, что и документ.
|
|