Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Ссылки в пределах одного документа
|
|
Такие ссылки требуют наличия двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяются цветом или подчеркиванием, в зависимости от того, как настроен браузер. Для изменения цвета ссылки используется атрибуты LINK= и VLINK= тэга < BODY>.
Опишем ссылку:
< A HREF=" #ПН" > Понедельник < /А>
Перед именем метки (ПН), указывающей, куда надо переходить по ссылке, ставится символ #. Между символами “> ” и “< ” располагается текст (“Понедельник”), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку:
< A NAME=" ПН" > Понедельник < /А>
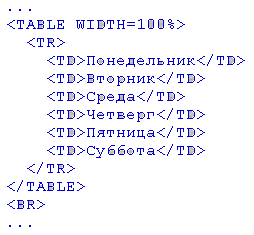
1. Дополните файл 5.НТМ описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы:

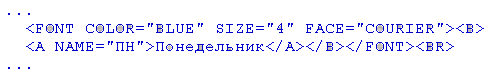
2. Вставьте в файл 5.НТМ метку, указывающую на понедельник:

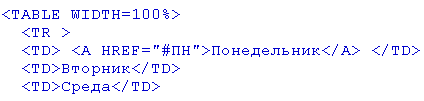
3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:

4. Создайте таблицы расписаний для остальных дней недели.
5. Сохраните файл.
6. Просмотрите полученную Web-страницу.
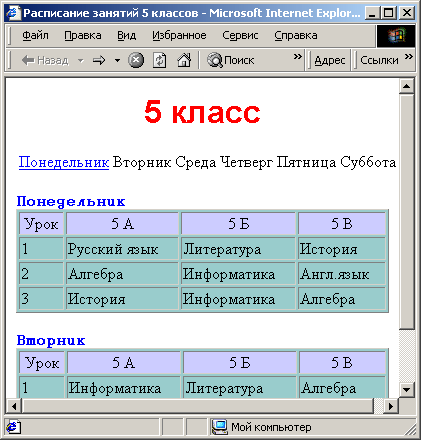
На экране вы увидите то, что изображено на рис.9.

Рис. 9
Задание 15. Создание ссылки на другой HTML-документ.
Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
Опишем ссылку:
< А HREF=" 5.HTM" > 5 класс < /А>
После имени файла (5.НТМ), между символами “> ” и “< ” располагается текст (“5 класс”), на котором должен быть произведен щелчок для перехода к этому файлу.
1. Загрузите в браузер файл RASP.HTM.
2. Внесите изменения в файл:

3. Сохраните файл.
4. Просмотрите полученную Web-страницу.
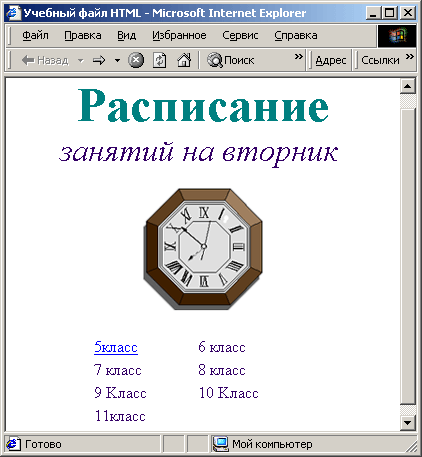
На экране вы увидите то, что изображено на рис.10.

Рис.10
Задание 16. Создание ссылки на другой HTML-документ
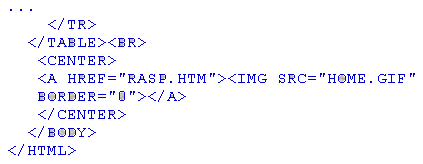
1. Внесите изменения в файл 5.НТМ так, чтобы в конце страницы была ссылка на головную страницу Расписание занятий 5 классов (файл RASP.HTM). В качестве ссылки используйте графический файл следующим образом:

2. Просмотрите полученную Web-страницу.
На экране вы увидите то, что показано на рис.11.

Рис. 11
В качестве ссылки выступает рисунок (стрелка, направленная вправо и вверх), находящийся в файле HOME.GIF.
Задание 17. Самостоятельное итоговое задание.
Разработайте Web-страницы, рассказывающие о вашем классе. На головной странице поместите рассказ о классе, классном руководителе. Рассказ об учениках разместите на отдельных Web-страницах. Укажите ссылки на страницы учеников с головной страницы. Не забудьте установить ссылки возврата с Web-страниц учеников на головную страницу.
|
|