
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Запись цвета в формате RGB
|
|
| Цвет | RRGGBB | Цвет | RRGGBB | ||
| Black черный | Purple фиолетовый | FF00FF | |||
| While белый | FFFFFF | Yellow желтый | FFFF00 | ||
| Red красный | FF0000 | Brown коричневый | |||
| Green зеленый | 00FF00 | Orange оранжевый | FF8000 | ||
| Azure бирюзовый | 00FFFF | Violet лиловый | 8000FF | ||
| Blue синий | 0000FF | Gray серый | А0А0А0 |
1. Внесите изменения в файл RASP.HTM:

2. Самостоятельно измените размер, цвет, гарнитуру, стиль текста документа.
Задание 8. Выравнивание текста по горизонтали.
Внесите изменения в файл RASP.HTM:

На экране вы увидите то, что показано на рис. 4.

Рис. 4
Задание 9. Задание цвета фона и текста
При изображении фона и текста браузеры используют цвета, установленные по умолчанию, — они заданы параметрами настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в начале файла HTML в тэге < BODY>. Атрибут BGCOLOR= определяет цвет фона страницы, ТЕХТ= задает цвет текста для всей страницы, LINK= и VLINK= определяют цвета соответственно непросмотренных и просмотренных ссылок (последние два параметра будут рассмотрены позже).
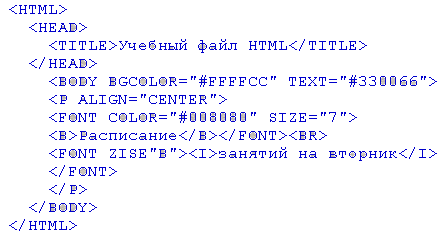
Внесите изменения в файл RASP.HTM:
 Задание 10. Размещение графики на Web-странице.
Задание 10. Размещение графики на Web-странице.
Тэг < IMG> позволяет вставить в документ изображение. Оно появится в том месте документа, где находится этот тэг. Данный тэг является одиночным. Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG. При выполнении следующего задания будем считать, что графический файл CLOCK.GIF хранится в рабочем каталоге KURS, где находится и наша Web-страница.
Внесите изменения в файл RASP.HTM:

На экране вы увидите то, что показано на рис.5.

Рис.5
Тэг < IMG> имеет немало атрибутов, описанных в таблице.2, которые можно задавать дополнительно. Они могут располагаться в любом месте тэга после кода IMG.
Таблица 2
|
|
