Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Определение заголовка.
|
|
Определение заголовка должно содержаться внутри тэга < HEAD>...< /HEAD>:

В разделе описания заголовка можно указать заглавие документа, для этого используется тэг < TITLE>... < /TITLE>. Когда браузер встречает этот тэг, он отображает все, что находится внутри него, как заглавие.Пример того, как используется данный тэг:

Определение тела документа.
Весь остальной HTML-документ, включая весь текст, содержится внутри тэга < BODY>...< /BODY>. Теперь наш документ выглядит примерно так:

Несмотря на то что присутствие этих трех тэгов предусмотрено стандартом, большинство браузеров может отобразить документ даже при их отсутствии.
Однако следует приучить себя всегда указывать эти тэги — и вам не придется беспокоиться по поводу редактирования документа, если в будущем эти тэги станут необходимы.
Задание 1. Создание простейших файлов HTML.
1. Создайте в своем каталоге папку KURS, в которой мы будем сохранять сконструированные Web-страницы.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне редактора простейший текст файла HTML:

4. Сохраните файл под именем RASP.HTM.
5. Для просмотра созданной Web-страницы загрузите браузер Microsoft Internet Explorer.
6. Выполните команду Файл (File), Открыть (Open), Просмотр (Обзор, Browse), найдите в папке KURS файл RASP.HTM и загрузите его. Убедитесь, что название Web-страницы (“Учебный файл HTML”) отразилось в верхней, статусной, строке браузера.
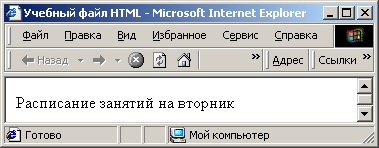
На экране вы увидите результат своей работы, изображённый на рис.1.

Рис.1.
Задание 2. Управление расположением текста на экране.
1. При необходимости выполните пункты 5 — 6 задания 1.
2. Откройте первоисточник созданной вами Web-страницы, выполнив команду Вид (View), Источник (В виде HTML). Откроется окно программы Блокнот, в котором ваша Web-страница будет представлена в командах HTML.
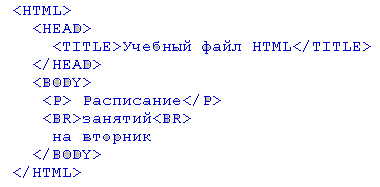
3. Внесите изменения в текст файла HTML, расположив слова “Расписание”, “занятий”, “на вторник” на разных строках:

4.Сохраните текст со внесенными изменениями в файле РRASP.HTM с помощью команды Файл (File), Сохранить(Save). Закройте программу Блокнот.
5. Просмотрите с помощью браузера Microsoft Internet Explorer полученную Web-страницу, используя клавишу F5 или команду Вид (View), Обновить (Refresh). Изменилось ли изображение текста на экране?
Примечание. В дальнейшем после внесения изменений в Web-страницу всегда выполняйте пункты 4 — 5 задания 2.
Задание 3. Некоторые специальные команды форматирования
Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того, имеется команда, которая запрещает программе браузера каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.
Тэг перевода строки < BR> отделяет строку от последующего текста или графики. Тэг абзаца < Р> тоже отделяет строку, но еще добавляет пустую строку, которая зрительно выделяет абзац. Оба тэга являются одноэлементными.
Использование тэгов перевода строки и абзаца.
1. Внесите изменения в текст файла HTML:

2. Сохраните текст со внесенными изменениями в файле RASP.HTM.
3. Просмотрите с помощью браузера Microsoft Internet Explorer полученную Web-страницу. Как изменилось изображение текста на экране? Новая страница будет выглядеть так, как показано на рис.2.

Рис. 2
Задание 4. Выделение фрагментов текста.
1. Внесите изменения в файл RASP.HTM:

2. Просмотрите полученную Web-страницу.
Возможно использование комбинированных выделений:

Но при этом необходимо помнить следующее правило записи комбинированных тэгов:
< Тэг-1> < Тэг-2>... < /Тэг-2> < /Тэг-1> — правильная запись;
< Тэг-1> < Тэг-2>... < /Тэг-1> < /Тэг-2> — ошибочная запись.
|
|