
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Створення динамічних інтерфейсів засобами Java Script
|
|
Теоретичні відомості: у більшості випадках інформаційні html сайти працюють в online режимі безперервно відображаючи інформацію, що надходить з певних баз даних, архівів та інших джерел. З самого початку розробник не знає яким чином буде підбиратись інформація, скільки інформаційних стрічок буде виведено на головну сторінку тощо. Саме тому використання статичних об’єктів незручно при створені інтерактивних сайтів. Динамічні інтерфейси є одним з визнаних інструментів розробки гнучкої платформи адаптованої під певну діяльність. Сутність методу динамічних інтерфейсів полягає в розміщені на сторінці спеціальних елементів < div>. В процесі роботи коли кількість та сутність інформації, що має у певний час відображатись на сторінці, визначена, html код генерується автоматично самою програмою. Після чого він інкапсулюється в < div>. Інкапсуляція html коду в div відбувається з використанням функції innerHTML. Таким чином можна зчитуючи інформацію з бази даних створювати автоматично бланки анкетного опитування, при цьому його редагування стає напрочуд простим та стійким до помилок.
Завдання: розробити html документ в якому існуватиме два текстових елемента “кількість рядків” та “кількість стовпців”. Згідно із їх значенням створити таблицю текстових елементів (див. приклад) кожний елемент якого заповнити відповідно індивідуального варіанту. Для варіантів порядковий номер якого кратний. Для варіантів 1, 6, 11, 16, 21, 26 підрахувати суму елементів отриманого двовимірного масиву. Для варіантів 2, 7, 12, 17, 22, 27 підрахувати суму елементів другого рядка. Для варіантів 3, 8, 13, 18, 23, 28 підрахувати суму елементів третього стовпця. Для варіантів 4, 9, 14, 19, 24 підрахувати сму елементів порядковий номер строки та стовпця яких співпадають. Для варіантів 5, 10, 15, 20, 25 підрахувати добуток елементів останнього стовпця.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
| № п/п | Варіант завдання | № п/п | Варіант завдання |

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
|
Приклад:
< html>
< head>
< script>
var str, stb;
function fun()
{
str = parseInt(main_form.t_str.value);
stb = parseInt(main_form.t_stb.value);
var res_str = " < table> \n";
for(var i=1; i< =str; i++)
{
res_str+=" < tr> \n";
for(var j=1; j< =stb; j++)
{
res_str += " < td> ";
res_str += " < input type = \" text\" id = \" _" + i + " _" + j + " \" value = \" " + i + " " + j + " \" > ";
res_str += " < \/td> \n";
}
res_str+=" < \/tr> \n";
}
res_str += " < \/table> ";
main_div.innerHTML = res_str;
}
function fun_build()
{
var res_str = " ";
var str_report = " ";
for(var i=1; i< =str; i++)
{
var sum = 0;
for(var j=1; j< =stb; j++)
{
res_str = " sum += parseInt(main_form._" + i + " _" + j + ".value); ";
eval(res_str);
}
str_report += " Сумма " + i + " строки = " + sum + "; \n"
}
alert(str_report);
}
< /script>
< /head>
< body>
< form id = " main_form" >
< table>
< tr>
< td> Кількість строк< /td>
< td> < input type=" text" id = " t_str" value=" 5" > < /td>
< /tr>
< tr>
< td> Кількість стовбців< /td>
< td> < input type=" text" id = " t_stb" value=" 5" > < /td>
< /tr>
< tr>
< td> < input type = " button" onClick = " fun(); " value = " Побудувати матрицю" > < br> < td>
< /tr>
< tr>
< td> < input type = " button" onClick = " fun_build(); " value = " Розрахувати" > < td>
< /tr>
< /table>
< div id = " main_div" > < /div>
< /form>
< /body>
< /html>
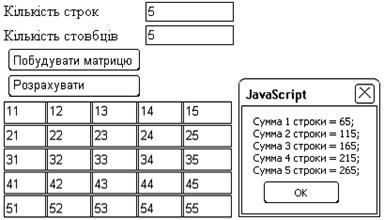
Результати виконання:

|
|
