
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Умовні вирази, оператори присвоювання та порівняння, логічні операції, коментар у Java Script
|
|
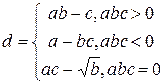
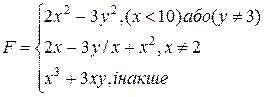
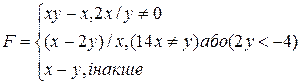
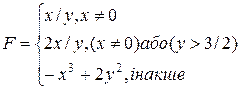
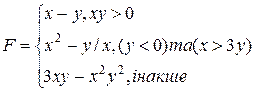
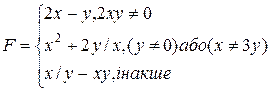
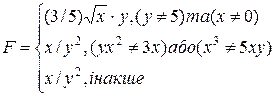
Приклад: засобами мови Java Script реалізувати розгалужувальний процес розрахунків за наведеною нижче формулою:

Теоретичні відомості: при розробці функціональної бази Інтернет сторінок з використанням мови JavaScript одним з необхідних елементів є умовні оператори. Виконання складних математичних операцій вимагає паралельної перевірки деяких умов. Структура умовного оператора в JavaScript має наступний вигляд:
if(< логічний_вираз>) < оператор_1> else < оператор_2>
У даному випадку < логічний_вираз> представляє собою повний або скорочений варіант певного виразу. При умові коли < логічний_вираз> приймає значення true виконується < оператор_1>, у іншому разі, тобто коли його значення дорівнює false < оператор_2>. При побудові логічних виразів здебільшого застосовуються наступні операції порівняння:
| № п/п | Позначення | Зміст |

| дорівнює | |

| не дорівнює | |

| більше | |

| більше або дорівнює | |

| менше | |

| менше або дорівнює |
Слід зазначити, що у більшості випадках для скорочення програмного коду та підвищення рівня його читабельності використовуються наступні спрощення при записі логічних виразів:

| 
|

| 
|

| 
|

| 
|
Можливі випадки коли при побудові логічних виразів необхідно врахувати не одну а кілька умов. Мова Java Script передбачає використання спеціальних символів побудови складних умовних операторів:
| Позначення | Оператор |

| і |

| або |
Структурний елемент else умовного оператору if у більшості випадках використовується для оптимізації програмного коду та удосконалення його читабельності. Слід зазначити, що у випадках коли варіанти перебору умовного оператору if є взаємно виключаючими, використання оператору else дозволяє скоротити об'єм перевірок і як результат пришвидшити роботу програми. У випадку коли варіанти перебору не доповнюють один одного використання структурного елементу else може спровокувати виникнення помилки. Нижче наведені два фрагменти коду, що демонструють не тільки оптимізаційні властивості умовних операторів, але й варіанти їх використання:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
| Взаємовиключаючі умови | Взаємодоповнюючі умови |
| if(a==1) b=a; else if(a==2) b=a*a; else if(a==3) b=a*a*a; else if(a==4) b=1/a; else if(a==5) b=1/a*a; else | if(str.length) flag=1; if(((str[2]==”a”)||(str[2]==”k”))& & (str[0]=” ”)) flag=0; if(str.length> =5) flag=str.length if(str==”twenty”) {number= 20; flag=0; } |
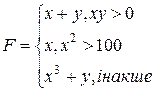
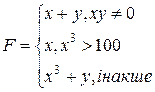
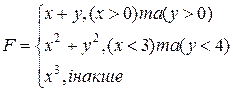
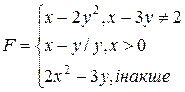
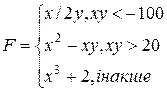
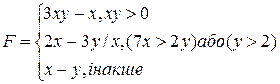
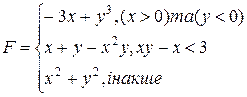
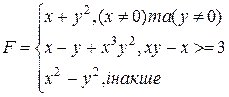
Завдання: створити html документ для реалізації розгалуженого обчислювального процесу згідно варіанту завдання:
| № п/п | Варіант завдання | № п/п | Варіант завдання |

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
|
Приклад:
< html>
< head>
< script>
function fun()
{
var a, b, c, d;
a = parseInt(main_form.t_a.value);
b = parseInt(main_form.t_b.value);
c = parseInt(main_form.t_c.value);
if(a*b*c> 0) d=a*b-c; else
if(a*b*c< 0) d=a-b*c; else
d=a*c-Math.sqrt(b);
main_form.t_d.value = " " + d;
}
< /script>
< /head>
< body>
< form id = " main_form" >
a< input type=" text" id = " t_a" value=" 10" > < br>
b< input type=" text" id = " t_b" value=" -2" > < br>
c< input type=" text" id = " t_c" value=" 3" > < br>
d< input type=" text" id = " t_d" value=" " > < br>
< input type = " button" onClick = " fun(); " value = " Розрахувати" >
< /form>
< /body>
< /html>
Результати виконання:

|
|
