
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Понятие URL
|
|
Что такое Интернет? Много, много компьютеров, соединенных между собой. На этих компьютерах лежат файлы, некоторые компьютеры предоставляют доступ к этим файлам (их называют серверами).
Когда вам необходимо найти какой-либо ресурс в интернете, вы набираете в адресной строке браузера адрес этого web-ресурса, например, https://www.zemnaya.ru/main/countrys.html. Или вы делаете запрос в поисковой системе и она выдает вам результат, в котором снова указан адрес web-ресурса. А что собственно представляет собой этот адрес?
Да собственно это путь по которому должен пройти браузер, чтобы взять запрашиваемую вами страницу. В интернете миллионы всевозможных страниц, как же среди них найти ту, которая вам нужна. Как браузер узнает, где лежит та страница, которую вы ищете. Конечно, по ее адресу и адрес этот должен быть уникален.
Каждый компьютер, выходящий в интернет, получает свой уникальный IP-адрес от своего провайдера. Вы можете об этом и не знать, но у вашего компьютера он есть.
По действующему ныне стандарту этот адрес состоит из четырех целых положительных чисел, разделенных точками, например, 192.168.1.66. Человеку запомнить такой адрес трудно, поэтому всем IP-адресам web-серверов в Интернете ставится в соответствие полное доменное имя, например, www.vkontakte.ru.
Итак, вы набираете в адресной строке браузера https://www.zemnaya.ru/main/countrys.html. Что делает браузер?
Он видит https:// и понимает, что данный адрес является адресом web-страницы.
Далее он видит www.zemnaya.ru и понимает, что искомая страница находится на сервере с этим именем и находит соответствующий этому имени IP-адрес компьютера.
Затем он видит main и понимает, что искомая страница лежит в папке main компьютера с именем www.zemnaya.ru.
И, наконец, он видит countrys.html и понимает, что с компьютера www.zemnaya.ru из папки main нужно взять файл с именем countrys.html.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Существуют два способа задания URL-адреса: абсолютный и относительный.
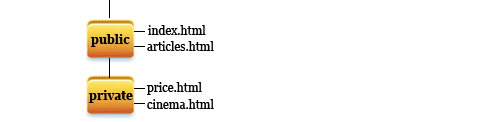
Рассмотрим на примере. Пусть у нас есть сайт с зарегистрированным доменом - mysite.ru. Все страницы сайта у нас хранятся на сервере в двух папках public и private. При этом в папке public содержатся файлы index.html и articles.html, а в папке private - price.html и cinema.html. Т.е. наш сайт имеет следующую структуру:

При абсолютной адресации используется полный путь, т.е. с указанием протокола, сервера, каталога и страницы. В нашем примере абсолютный адрес страницы index.html следующий:
< a href=" https://www.mysite.ru/public/index.html" >
А страницы cinema.html:
< a href=" https://www.mysite.ru/private/cinema.html" >
При относительной адресации путь указывается от того каталога, в котором хранится исходный файл. Например, если мы хотим разместить ссылку со страницы index.html (исходный файл) на страницу articles.html, то, учитывая, что обе страницы лежат в одном каталоге (т.е имеют один уровень), она будет выглядеть следующим образом:
< a href=" articles.html" >
Если же мы захотим сделать ссылку со страницы index.html на страницу price.html, то, учитывая, что страницы лежат в разных каталогах, она будет выглядеть следующим образом:
< a href="../private/price.html" >
Две точки вначале означают подняться в иерархии папок на уровень выше.
Все ссылки на внешние источники имеют абсолютный адрес. Внутренние ссылки (в пределах сайта) можно задавать любым способом. Какой способ задания адреса выбрать решать вам. У каждого есть свои плюсы и минусы. Если, используя абсолютную адресацию, вы решите поменять домен, то вам придется переделывать все ссылки на вашем сайте. При относительной адресации этого делать не придется, при условии сохранения структуры папок.
Ссылки в новом окне
Вы знаете, что при щелчке по ссылки, документы могут открываться как в текущем окне, так и в новом. Этим процессом можно управлять. По умолчанию ссылки загружаются в то же окно, но если указать параметр target=" _blank", то ссылка загрузится в новое окно.
| Посетите < a href=" https://www.yandex.ru/" target=" _blank" > поисковую систему Яндекс < /a> |
Результат:
| Посетите поисковую систему Яндекс |
Если вы щелкните по ссылке, то ресурс Яндекса откроется в новом окне, и вы не потеряете страницу, которую читаете сейчас.
Использование якорей
Иногда, когда документ слишком длинный, полезно сделать ссылки на его разделы. Для таких переходов следует создать пустую ссылку с параметром name там, куда следует перейти. И ссылку с указанием этого имени (после знака #) в качестве адреса параметра href там, откуда следует перейти. Пример:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
| < p> < a name=" top" > < /a> первый абзац, в котором стоит пустая ссылка - якорь < /p> < p> второй абзац< /p> < p> третий абзац< /p> < p> < a href=" #top" > Наверх< /a> < /p> |
В результате, щелкнув по ссылке " Наверх", вы попадете в начало первого абзаца. Чтобы результат был виден, сделайте тексты второго и третьего абзацев подлиннее.
Подсказки
У ссылок есть параметр title, в качестве значения которого можно указать текст, который будет выводиться в качестве подсказки, если подвести курсор мыши к ссылке.
Пример ссылки со всеми ее параметрами:
| < a href=" https://www.yandex.ru/" target=" _blank" title=" переход на Яндекс" > поисковую систему Яндекс < /a> |
Результат:
| Посетите поисковую систему Яндекс |
Списки
| ЗАДАНИЕ. В процессе чтения выполнить все примеры в одном документе HTML. Откройте документ в различных браузерах. |
Нумерованные списки
Такой список представляет собой перечень " пронумерованный" каким-либо образом. Это могут быть арабские цифры, цифры римского алфавита или буквы.
Чтобы указать браузеру, что список будет нумерованным, используются теги < ol> < /ol>. Весь список располагается между этими тегами и каждый его пункт задается тегами < li> < /li>.
Пример кода для нумерованного списка:
| < ol> < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ol> |
Как видите, по умолчанию нумерация ведется арабскими цифрами. Это можно изменить с помощью параметра type:
- type=" A" - нумерация заглавными латинскими буквами (A, B, C).
- type=" a" - нумерация прописными латинскими буквами (a, b, c).
- type=" I" - нумерация большими римскими цифрами (I, II, III).
- type=" i" - нумерация маленькими римскими цифрами (i, ii, iii).
Пример кода с римскими цифрами:
| < ol type=" I" > < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ol> |
Если нам нужно начать нумерацию не с единицы, то следует использовать параметр start, в качестве значения которого указывается число, с которого будет начинаться список (если нумерация задается с помощью букв, то это число будет указывать на позицию в алфавите).
Пример кода:
| < ol type=" I" start=" 3" > < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ol> |
У тега < li> можно задать параметр value, который позволяет изменить номер данного элемента списка. При этом изменяется нумерация и всех последующих элементов.
Пример кода:
| < ol> < li> красный< /li> < li> оранжевый< /li> < li> желтый< /li> < br>............... < li value=" 7" > фиолетовый< /li> < /ol> |
Маркированные списки
В маркированном списке вместо букв и цифр используются маркеры. Чтобы указать браузеру, что список будет маркированным, используются теги < ul> < /ul>. Весь список располагается между этими тегами и каждый его пункт задается тегами < li> < /li>.
Пример кода для маркированного списка:
| < ul> < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ul> |
По умолчанию маркер отображается в виде черного кружочка. Это можно изменить с помощью параметра type:
- type=" disc" - закрашенный кружочек.
- type=" circle" - пустой кружочек.
- type=" square" - закрашенный квадратик.
Пример кода для маркированных списков:
| < ul type=" disc" > < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ul> < ul type=" circle" > < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ul> < ul type=" square" > < li> кошки< /li> < li> собаки< /li> < li> лошади< /li> < /ul> |
Списки определений
Таки списки используются в словарях. Каждый пункт состоит из двух частей: термин и его определение. Чтобы указать браузеру, что будет список определений, используются теги < dl> < /dl>. Каждый термин заключается в теги < dt> < /dt>, а их определения - в теги < dd> < /dd>.
Пример кода списка определений:
| < dl> < dt> Термин 1< /dt> < dd> Определение термина 1< /dd> < dt> Термин 2< /dt> < dd> Определение термина 2< /dd> < /dl> |
|
|
