
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Тело документа - тег BODY
|
|
Все, что отображается на web-странице, находится в тегах < body> < /body>. Это текст, картинки и исполняющиеся скрипты, а также теги для оформления всего этого.
Обязательных параметров у тега < body> нет, да и применение необязательных параметров тоже не приветствуется. Тем не менее, большинство параметров до сих пор поддерживается разными браузерами. Рассмотрим те, которые пока поддерживаются всеми браузерами:
alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее.
vlink - устанавливает цвет посещенной ссылки, т.е. той, по которой уже щелкали.
background - указывает на изображение, которое будет использоваться в качестве фонового рисунка. Этот рисунок заполняет собой все видимое пространство окна. Если рисунок меньше окна браузера, то он повторяется, образуя мозаику из одинаковых картинок. На стыке этих картинок возникают видимые переходы. Поэтому к подбору фоновых рисунков следует подходить с большим вниманием.
bgcolor - указывает фоновый цвет документа.
leftmargin - определяет отступ от левого края окна браузера до контента страницы.
rightmargin - определяет отступ от правого края окна браузера до контента страницы.
topmargin - определяет отступ от верхнего края окна браузера до контента страницы.
bottommargin - определяет отступ от нижнего края окна браузера до контента страницы.
text - устанавливает цвет текста для всего документа.
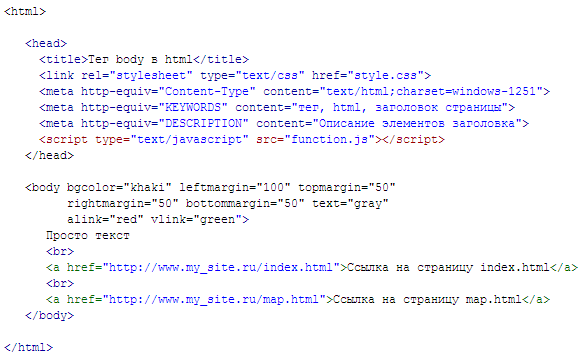
Примeр кода:

Любой ваш html-документ должен содержать теги < head> и < body> именно в том порядке, как они указаны. Остальные теги рассмотренные в этом разделе, пока вам не нужны, они будen добавляться позже по мере необходимости. Все элементы, рассматриваемые в следующих разделах, будут помещаться внутрь тегов < body> и < /body>.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
ЗАДАНИЕ. Создайте документ HTML, как в последнем примере, в котором:
|
|
|
