
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Форматирование текста
|
|
| ЗАДАНИЕ. В процессе чтения выполнить все примеры в одном документе HTML. Откройте документ в различных браузерах. |
Для форматирования текста существует много тегов. Одни их них используются часто (и их вы быстро запомните), другие - редко (их можно и не запоминать). Здесь мы рассмотрим те, которые используются часто.
Теги, делающие текст заголовками
< h1> < /h1>
< h2> < /h2>
< h3> < /h3>
< h4> < /h4>
< h5> < /h5>
< h6> < /h6>
Эти теги выделяют текст в виде заголовков. Т.е. каждый заголовок начинается с новой строки, выделен полужирным шрифтом и имеет свой размер (заголовок первого уровня самый большой, шестого - самый маленький). Эти теги могут использоваться с параметром горизонтального выравнивания align. Возможные значения этого параметра:
- left - слева,
- right - справа,
- center - по центру,
- jastify - по ширине.
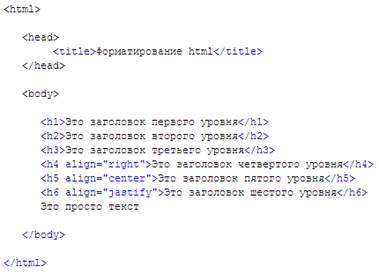
Пример кода:

Теги разделения на абзацы и переноса строки
Тег < br> - тег принудительного перевода строки. Текст, после этого тега начинается с новой строки.
Теги < p> < /p> разделяют текст на абзацы. Перед началом каждого абзаца следует поместить тег < p>, закрывающий тег не обязателен. В отличии от тега < br> абзацы отделяются друг от друга пустой строкой.
У тега < p> есть параметр align, который задает способ выравнивания текста внутри параграфа. Возможные значения этого параметра:
- left - слева,
- right - справа,
- center - по центру,
- justify - по ширине.
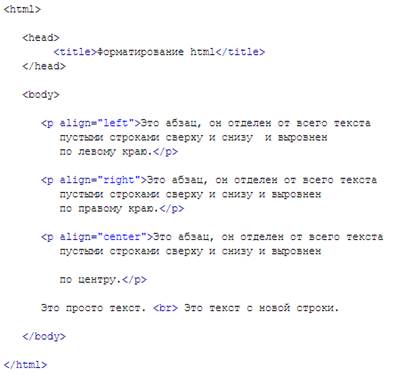
Пример кода:

Теги, выделяющие текст курсивом
< cite> < /cite>
< dfn> < /dfn>
< em> < /em>
< i> < /i>
Эти теги выделяют текст курсивом, но делают они это по разным причинам.
Теги < cite> < /cite> используются для логического выделения названий книг, статей и цитат.
Теги < dfn> < /dfn> используются для выделения определений.
Тегами < em> < /em> и < i> < /i> выделяют важные фрагменты текста. Последний не рекомендуется к употреблению.
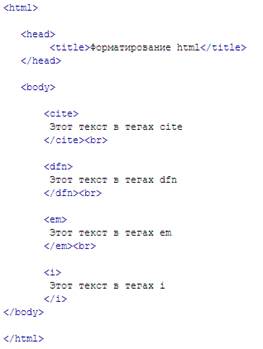
Пример кода:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Теги, выделяющие текст полужирным шрифтом
< strong> < /strong>
< b> < /b>
Оба используются для выделения важных фрагментов текста, но предпочтительнее использовать первый.
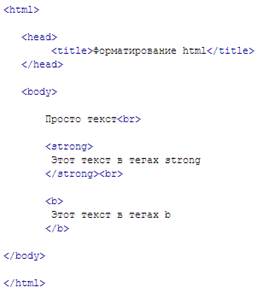
Пример кода:

Теги, выделяющие текст подчеркиванием
< ins> < /ins>
< u> < /u>
Оба используются для подчеркивания важных фрагментов текста, но предпочтительнее использовать первый.
Пример кода:

Теги, выводящие текст моноширинным шрифтом
< kbd> < /kbd>
< samp> < /samp>
< tt> < /tt>
Выводят текст моноширинным шрифтом, но предпочтительнее использовать первый.
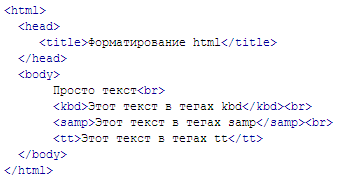
Пример кода:

Теги, выводящие текст в верхнем и нижнем индексах
Теги < sub> < /sub> выводят текст ниже уровня строки шрифтом меньшего размера.
Теги < sup> < /sup> выводят текст выше уровня строки шрифтом меньшего размера.
Удобны для вывода математических и химических формул.
Пример кода:

Тег font и его параметры
Теги < font> < /font> указывают параметры шрифта текста:
face - название шрифта. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден (вы же не знаете, какие шрифты установлены на компьютере пользователя), браузер станет использовать следующий по списку.
size - размер шрифта в условных единицах от 1 до 7. По умолчанию размер шрифта равен 3.
color - цвет текста (по умолчанию - черный).
Существуют два способа задания цвета: по имени и указанием шестнадцатеричного кода цвета.
Именные цвета (их 156) можно посмотреть, например, в данной таблице цветов. Выбирается цвет и его имя пишется в значение параметра (например, color=" blue").Но гораздо больший выбор предоставляет второй способ. Здесь мы можем выбирать из 32 миллионов цветов, указав его шестнадцатеричный код. Этот код представляет собой 6 шестнадцатеричных цифр и начинается с символа " #".
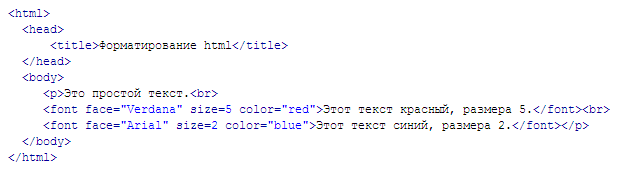
Пример кода:

Тег center
Теги < center> < /center> предназначен для выравнивания всех элементов внутри него по центру окна браузера.
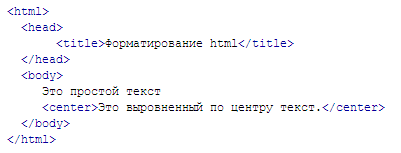
Пример кода:

Совместное использование тегов
Мы рассмотрели основные теги форматирования текста, но что если вам необходимо сделать какое-нибудь слово в тексте жирным красным курсивом? Для этого вам придется применить теги strong, font и em вместе. Здесь главное соблюдать порядок вложенности тегов. Тег, который открыт первым, должен быть закрыт последним.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Пример:
Выделим слово " текст" красным цветом:
< font color=" red" > Текст< /font>
Теперь добавим теги курсива (открывающий - слева, закрывающий - справа):
< em> < font color=" red" > Текст< /font> < /em>
А теперь - теги полужирного начертания:
< strong> < em> < font color=" red" > Текст< /font> < /em> < /strong>
Каждый раз все предыдущие теги мы помещаем в новые. Это и называется порядком вложенности. Вы можете использовать разные теги для оформления текста, главное не нарушать порядок вложенности.
|
|
