
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Нумерованные списки
|
|
Нумерованный список часто называется упорядоченным (Ordered List) и представляет собой определенную последовательность элементов.
Для создания нумерованного списка используется тег-контейнер < OL>, внутри которого располагаются пункты перечня информационных данных, за указание которых отвечает специальный тег < LI > (List Item — пункт списка или элемент списка).
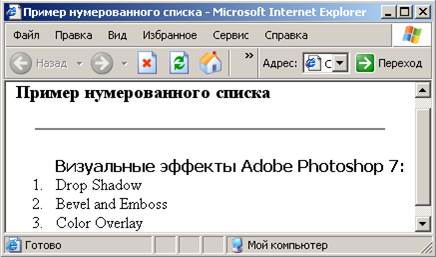
Пример нумерованного списка:
< HTML>
< HEAD>
< TITLE> Пример нумерованного списка< /TITLE>
< /HEAD>
< BODY COLOR=" #FFFFFF" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" >
< H3> Пример нумерованного списка< /H3>
< HR ALIGN=" center" NOSHADE WIDTH=" 90%" >
< OL>
< FONT FACE=" Tahoma" > < B> Визуальные эффекты Adobe Photoshop 7: < /B> < /FONT>
< LI> Drop Shadow
< LI> Bevel and Emboss
< LI> Color Overlay
< /OL>
< /BODY>
< /HTML>
Задание 1. Наберите HTML-код и посмотрите, как браузер интерпретирует его.

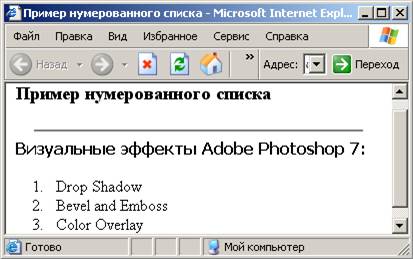
Из примера видно, что после каждого пункта списка осуществляется перенос строки. Заголовок списка «Визуальные эффекты Adobe Photoshop 7:», размещающийся между тегом < OL> и первым пунктом списка < LI>, будет отделен от начала самого списка одним переносом строки и отступом от левого края документа (как и все пункты списка). При указании заголовка перед тегом < OL> браузер, интерпретируя HTML-код, создаст двойной перенос и разместит текст заголовка левее пунктов списка.
Задание 2. Исправьте HTML-код таким образом, чтобы документ выглядел следующим образом:

Иногда может возникнуть ситуация, когда список содержит определенный разрыв в последовательности представления пунктов (например, после пункта 3 должен идти пункт 5). Для этой цели используется специальный параметр тега < LI> - VALUE.
В таком случае фрагмент описания списка HTML-документа будет выглядеть следующим образом:
< OL>
< LI> Drop Shadow
< LI> Bevel and Emboss
< LI> Color Overlay
< BR> …
< LI VALUE=" 5" > Stroke
< /OL>
Задание 3. Дополните список в вашем HTML-документе еще несколькими пунктами так, чтобы в последовательности пунктов появился разрыв и после него нумерация начиналась с восьмой позиции
Параметры тега < OL>
Тег составления нумерованных списков < ol> может включать параметры TYPE и START.
Параметр TYPE используется для указания типа нумерованного списка. Помимо обычных арабских цифр могут применяться большие и маленькие римские цифры, а также строчные и прописные латинские буквы. Значения, которые может принимать параметр TYPE:
| Значение | Описание |
| type=" 1" type=" i" TYPE=" i" type=" A" TYPE=" a" | Нумерация арабскими цифрами Нумерация большими римскими цифрами Нумерация маленькими римскими цифрами Нумерация прописными латинскими буквами Нумерация строчными латинскими буквами |
При указании значения параметра TYPE запись тега < OL> будет выглядеть следующим образом:
< OL TYPE=" A" >
…
< /OL>
Типом нумерации, используемым по умолчанию, является TYPE=" 1", поэтому при создании нумерованных списков такого типа необязательно задавать значение параметра TYPE (сам параметр также можно опустить).
Параметр start позволяет начинать нумерованный список не с первой позиции. При этом значением этого параметра может быть только числовой эквивалент конкретного типа списка. Например, чтобы начать список, созданный на основе нумерации большими латинскими буквами, с буквы F, надо указать следующую HTML-конструкцию:
< OL TYPE=" A" START=" 6" >
В данном случае значением параметра start будет являться цифра 6, т. к. буква F — шестая по счету буква в латинском алфавите.
При создании нумерованных списков возможно смешанное использование различных типов нумерации в пределах одного списка. Например, первый пункт списка можно задать типом арабских цифр, второй – буквенным способом, третий – с помощью римских цифр и т. д. В таком случае параметр TYPE нужно написать для каждого пункта списка, который вы хотите изменить. Например:
< OL TYPE=" 1" >
< LI> Drop Shadow
< LI TYPE=" A" > Bevel and Emboss
< LI TYPE=" i" > Color Overlay
< LI> Outer Glow
< LI TYPE=" I" > Stroke
< /OL>
|
|