
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Правила описания гиперссылок
|
|
Гиперссылки можно разделить на внешние и внутренние.
Структура внешней ссылки состоит из указателя (якоря) и адреса. Существуют два способа записи адреса перехода по внешней ссылке:
§ Абсолютный. В значении параметра перехода HREF указывается полный путь к ресурсу, ссылка на который ставится в документе, например:
< A HREF=" https://www.site.ru/docs/page1.html" > Ссылка на страницу 1< /A>
Независимо от того, с какого документа пользователь нажмет на такую ссылку, он перейдет по адресу: https://www.site.ru/docs/page1.html
§ Относительный. В значении параметра HREF указывается конечный документ, относительно которого размещена страница, содержащая ссылку, например:
< A HREF=" page2.html" > Ссылка на страницу 2 со страницы 1< /A>
Такой формат записи внешней ссылки подразумевает расположение файла page2.html в том же каталоге, что и файл page1.html (с которого будет осуществляться переход).
Если разработчику понадобится поставить ссылку на сервисы, отличные от HTTP-протокола, такие как электронная почта, группы новостей и т.д., то следует использовать следующие правила составления гиперссылок:
| Название информационного ресурса | Пример гиперссылки |
| World Wide Web E-mail FTP News Gopher | https://www.site.ru/ mailto: mail@site.ru ftp: //ftp.site.ru/ news: news.users.information gopher: //gopher.site.ru/ |
Внутренние ссылки
Если HTML-документ слишком большого размера и нет возможности разбить его на несколько отдельных файлов, можно прибегнуть к помощи внутренних гиперссылок, перемещающих пользователя в пределах одной Web-страницы. Структура внутренней гиперссылки включает две части – сама ссылка и ее именной идентификатор (диез плюс имя элемента, аналогичное значению параметра HREF самой гиперссылки), позволяющий переместиться в нужное место электронного документа.
Пример составления внутренней гиперссылки:
< HTML>
< HEAD>
< ТIТLЕ> Пример составления внутренних гиперссылок< /ТIТLЕ>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TEXT=" black" LINK=" #FF0000" ALINK=" #FF0000" VLINK=" blue" >
< FONT COLOR=" gray" SIZE=" 6" > Теги HTML< /FONT> < HR COLOR=" #003366" WIDTH=" 90%" ALIGN=" left" >
< P> < A HREF=" #font" > FONT< /A> < /P>
< P> < A HREF=" #span" > SPAN< /A> < /P>
< P> < A HREF=" #table" > TABLE< /A> < /P>
< HR ALIGN=" center" WIDTH=" 95%" NOSHADE>
< P ALIGN=" justify''>
< A NAME=" font" > < /A>
FONT — один из основных тегов физического форматирования текста, отображающий свойства шрифтов.
< /Р>
< /BODY>
< /HTML>
Следует заметить, что для обозначения места, в которое нужно перенести пользователя документа, применяется пустая конструкция < A NAME=" font" > < /A>. Дело в том, что при создании внутренних ссылок визуально выделять расположение именного идентификатора не имеет смысла, потому что основная цель — переход в соответствующий раздел текущего документа.
Параметры тега < А>:
| Параметр | Функция |
| HREF NAME TARGET | Указание адреса перехода по гиперссылке Именной идентификатор внутренней гиперссылки Определение места назначения перехода (текущее/новое окно) |
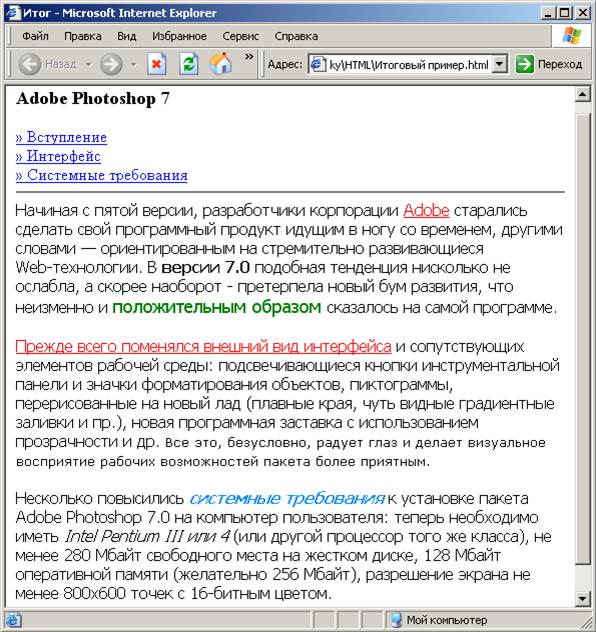
Задание 2. Создать следующий HTML-документ с внутренними гиперссылками Вступление, Интерфейс и Системные требования:

Adobe и Прежде всего поменялся внешний вид интерфейса –гиперссылки с адресом ресурса перехода " https://www. adobe.com/ "
|
|