
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Поле ввода
|
|
Приемы работы с полем ввода зависят от типа данных, редактируемых или просматриваемых в элементе формы, а также от настроек, заданных в конфигурации.

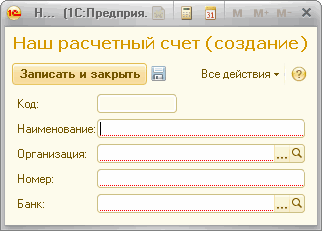
Рис. 31. Пример формы с полями ввода
Обычно для того чтобы ввести данные в поле, достаточно нажать левую кнопку мыши в области поля и ввести данные с клавиатуры. При этом доступны возможности редактирования символьных строк, предоставляемые операционной системой, например, работа с буфером обмена.
При выборе значения поля из списка активизируется функция автоподбора значений.
Красное подчеркивание означает, что данное поле необходимо заполнить.
Затененный фон у поля означает, что данное поле заполняется автоматически или не рекомендуется к заполнению (например, поле Код на рис. 31 заполняется при записи автоматически). При попытке изменить значение в таком поле вручную система выдаст соответствующее предупреждение.
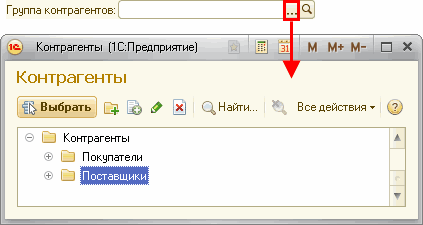
Нажатием клавиши F4 можно выбрать элемент из списка элементов (см. рис. 32) в качестве реквизита формы.

Рис. 32. Выбор группы контрагентов из списка
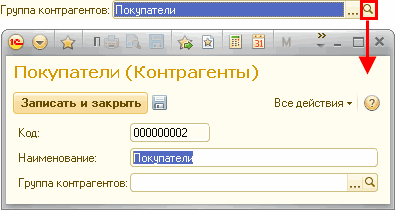
С помощью сочетания клавиш Ctrl + Shift + F4 можно открыть форму выбранного элемента.

Рис. 33. Открытие формы выбранного элемента из поля ввода
Затемненный фон поля ввода (как у поля Код на рис. 33) означает, что редактировать значение в этом поле не следует.
Если для поля ввода установлен многострочный режим, то при нажатии клавиши Enter управление не переходит к следующему элементу формы, а в данном поле ввода начинается новая строка.
Для многострочного поля ввода может быть установлен расширенный режим ввода, при котором допускается использование символа табуляции, а также стандартный поиск текста. Следует учитывать, что для данного режима недоступен переход к следующему элементу формы по клавише Tab.
Если поле ввода имеет ограниченный размер данных, то при вставке в поле ввода данных из буфера обмена будет взята такая часть исходного текста, чтобы заполнить остаток места (или выделенный текст).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Строка
Если поле ввода связано со строковыми данными, то оно будет иметь вид:

Рис. 34. Пример поля ввода типа Строка
В незаполненном поле ввода, связанном со строковыми данными, в зависимости от конфигурации, может отображаться подсказка ввода. Подсказка скрывается при установке курсора в поле и не влияет на вводимое значение.
Число
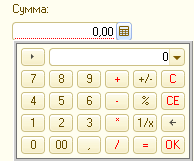
Если поле ввода связано с числовыми данными (например, количество, сумма), то кнопка выбора будет иметь форму калькулятора, и при нажатии на нее число можно отредактировать с помощью отобразившегося калькулятора.

Рис. 35. Ввод числа в поле ввода при помощи калькулятора
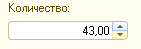
Также для поля может быть настроено управление значением с помощью регулятора.

Рис. 36. Изменение значения в поле ввода с помощью регулятора
В случае ввода некорректных данных при переходе к другому элементу формы или при закрытии формы система выдаст предупреждение: В поле введены некорректные данные. После нажатия кнопки ОK система предложит исправить некорректные данные.
Дата
Если поле ввода предназначено для ввода даты, то в зависимости от настроек программы оно будет отображать разделительные точки и двоеточия.
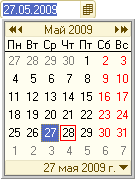
При вводе даты можно использовать встроенный календарь:

Рис. 37. Ввод даты в поле ввода с помощью календаря
Если поле ввода содержит дату и время, а отображается только дата или дата и часть времени, то при редактировании даты в поле ввода неотображаемая часть времени остается такой же, какой была до изменения.
В случае ввода некорректных данных при переходе к другому элементу формы или при закрытии формы система выдаст предупреждение: В поле введены некорректные данные. После нажатия кнопки ОK система предложит исправить некорректные данные.
|
|
