
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Растровые и векторные данные
|
|
Для представления в памяти компьютера двумерной графики применяют один из двух способов: растровое или векторное кодирование.
Растровая графика предполагает, что изображение разбивается с помощью прямоугольной сетки на отдельные маленькие области - точки, называемые пикселями. Считается, что цвет и яркость изображения в пределах одного пикселя остаются неизменными. Каждый пиксель кодируется двоичным числом, описывающим его параметры. Разрядность числа зависит от количества используемых цветов (глубины цвета). Таким образом, растровое изображение представляется в памяти компьютера в виде прямоугольной матрицы чисел, каждое из которых описывает соответствующий пиксель

Для кодирования пикселя черно-белого изображения без оттенков (штрихового) достаточно одного бита, кодирующего цвет (0-белый, 1 - черный). Для кодирования черно-белого изображения с градациями серого, кажду. градацию (яркость пикеселя) необходимо представить двоичным числом. Чем больше разрядность этого числа, тем большее число градаций яркости можно закодировать. Для кодирования цветных изображений они представляются в виде комбинации трех или четырех монохромных, которые смешиваются на экране или на принтере, давая все многообразие цветов. Чаще всего для представления на мониторах используется разбиение на 3 изображения: красное, зеленое синее (RGB), а для представления на принтерах - на 4 цвета: голубой, пурпурный, желтый, черный (CMYk).
Солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, получается луч белого цвета. Изменив немного пропорции получим источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом.Смешав эти три цвета, можно получить разнообразные цвета и их оттенки (рисунок 1.1). На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red - красный, Green - зеленый, Blue - синий. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю, а белый - когда их интенсивность максимальна. Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например, насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах. В настоящее время достаточно распространенным является формат TrueColor, в котором каждая компонента представлена в виде байта, что дает 256 градаций для каждой компоненты: R=0..255, G=0..255, B=0..255. Количество цветов составляет 2563=16777216.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рисунок 1.1 – Цветовая модель RGB
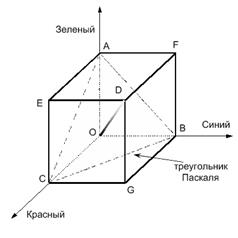
Цветовое пространство, образуемое интенсивностями красного, зеленого и синего, представляют в виде цветового куба (рис. 1.2). Вершины куба A, B, C являются максимальными интенсивностями зеленого, синего и красного соответственно, а треугольник, который они образуют, называется треугольником Паскаля. Периметр этого треугольника соответствует максимально насыщенным цветам. Цвет максимальной насыщенности содержит всегда только две компоненты. На отрезке OD находятся оттенки серого, причем точка O соответствует черному, а точка D белому цвету.

Рисунок 1.2 – Цветовой куб
Используется также кодирование цвета с помощью цветовой модели HSB, которая основана на модели RGB. В HSB кодируются отдельно цветовой оттенок (положение цвета на цветовом круге), насыщенность и яркость. Оттенок характеризуется положением на цветовом круге и определяется величиной угла о 0 до 359 градусов. Например, для красного цвета (R) угол - 0, жёлтый (Y) - 60, зелёный (G) - 120, голубой (C) - 180, синий (B) - 240 и пурпурный (M) - 300.

Цветовой круг иногда представляют в виде развертки:

Основные достоинства растровой графики:
| · | Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной. |
| · | Высокая скорость обработки сложных изображений, если не требуется их масштабирование. |
| · | Растровое представление изображения является естественным для большинства устройств ввода/вывода графической информации, таких как монитор, принтер, цифровой фотоаппарат, сканер и др. |
Основные недостатки растровой графики:
| · | Большой размер файлов. |
| · | Потеря качества при масштабировании (увеличении) изображений, так как при больших размерах количество пикселей остается тем же и их размеры возрастают. |
Векторная графика описывает изображение как совокупность графических примитивов.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

Обычно в качестве таких примитивов используются точки, прямые, окружности, прямоугольники, а также кривые специальной формы (сплайны, кривые Безье и др.). Каждый примитив описывается несколькими атрибутами, такими как толщина линий, цвет заполнения и т.п. Рисунок хранится как набор значений координат и других атрибутов, характеризующих примитивы, из которых он состоит. Изображение в векторном формате легко редактируется: оно может без потерь масштабироваться, поворачиваться, деформироваться путем преобразования значений атрибутов. Вместе с тем, не всякое изображение можно представить как набор примитивов. Если преобразование векторного изображения в растровое тривиально, то обратный процесс очень сложен. Поэтому векторная графика обычно используется там, где изображение стразу создается в векторном виде. Такой способ представления хорош для схем, используется для масштабируемых шрифтов, деловой графики, очень широко используется для создания анимационных роликов и мультфильмов.
|
|
