
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Организация гиперссылок
|
|
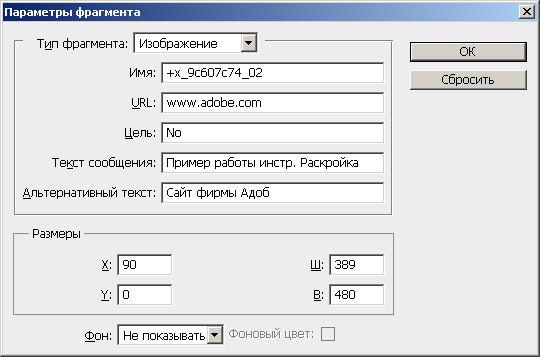
Когда изображение разрезано на требуемое количество фрагментов, их надо ассоциировать с соответствующими документами. Для этого предназначена специальная палитра Slice Options (Параметры фрагмента), вызываемая двойным щелчком кнопки мыши на пользовательском ломтике - рис. 7.5. Содержимое палитры Slice относится только к текущему выделенному ломтику и изменяется при выделении другого ломтика.

Рис. 7.5. Вид палитры Slice Options (Параметры фрагмента)
Список Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и альтернативный вариант No Image (Без изображения), который предполагает отсутствие изображения на месте выбранного фрагмента. Такое " пустое" место (в HTML-коде это пустая ячейка таблицы) может быть заполнено произвольным текстом на фоне со сплошной заливкой. Цвет заливки определяется списком Фон в левом нижнем углу палитры. Для типа Image (Изображение) цвет, выбранный в списке Фон, используется для заполнения прозрачных областей фрагмента.
В поле Name (Имя) вводится имя выделенного фрагмента. Поскольку придумывание индивидуальных имен фрагментам в большинстве случаев не имеет смысла, то можно оставить то имя, которое фрагменту назначила сама программа.
Для каждого фрагмента может быть определена единственная гипертекстовая ссылка, которая вводится в поле URL палитры Slice Options (Параметры фрагмента).
Список Target (Цель), расположенный ниже, позволяет определить фрейм, в котором появится ресурс, задаваемый ссылкой. Иначе говоря, запись в поле Target (Цель) сообщает браузеру, в какой HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить.
В нашем случае для выделенного ломтика с именем (номером) 989.02 в поле URL мы ввели адрес гиперссылки www.adobe.come. Это будет имя документа, который откроется в браузере по щелчку на этом фрагменте.
В поле Message (Текст сообщения) вводится текстовое сообщение, которое будет отображаться в строке состояния браузера, когда курсор мыши окажется на выбранном фрагменте. Одновременно с этим на экране ПК будет показан текст " Сайт фирмы Adobe", введенный в поле Alt Tag (Альтернативный текст).
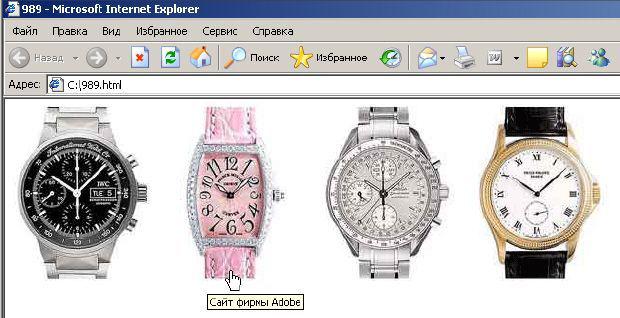
Для того, чтобы увидеть результат наших действий в браузере, выполните команду ОК, затем команду File (Файл) | Save for web (Сохранить для Web), далее откройте сохраненный документ (у нас это файл 989.html) в браузере - рис. 7.6.

Рис. 7.6. Предпросмотр ломтика 2.01 в Internet Explorer
Как видим, программа сама сгенерировала HTML-код и превратила выделенное нами изображение в гиперкнопку.
|
|
