Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Оптимизация ломтиков
|
|
Оптимизация - процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети.
Продолжим нашу работу с изображением часов и разрежем данное изображение на четыре ломтика (рис. 7.7), а затем зададим единые параметры оптимизации для всех фрагментов.

Рис. 7.7. Изображение разрезано на четыре фрагмента
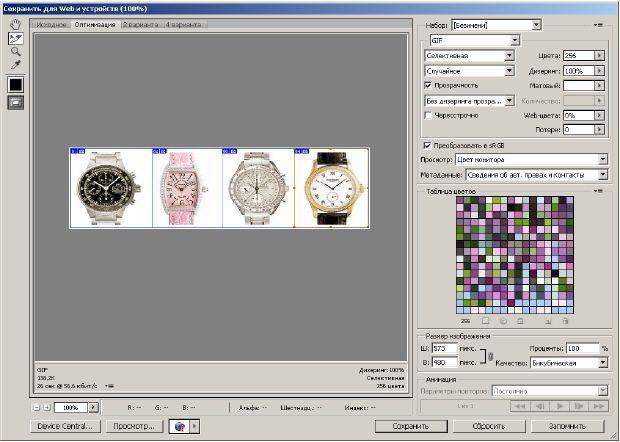
Выполните команду Файл | Сохранить для Web и перейдите на вкладку Optimize (Оптимизация) в окне документа. В палитре Optimize (Оптимизация) выберите формат GIF, в списке ниже - палитру Selective (Выбор), режим сглаживания Diffusion (Диффузия) и степень размытия (Dither) равной 88%, количество цветов равным 128 - рис. 7.8.

Рис. 7.8. Настройки палитры Optimize
Удерживая нажатой клавишу Shift, выделите мышкой все фрагменты изображения (01-04).
Спрячьте границы фрагментов нажатием клавиши < Q> на клавиатуре и посмотрите на результат оптимизации. Функция Preview in Default Browser позволяет протестировать сборку изображения и гиперссылки на нем еще до экспорта вашей работы в HTML-код. При предварительном просмотре ссылок изображений в браузере границ фрагментов не должно быть видно. Ниже изображения вы увидите HTML-код, сгенерированный программой Adobe Photoshop.
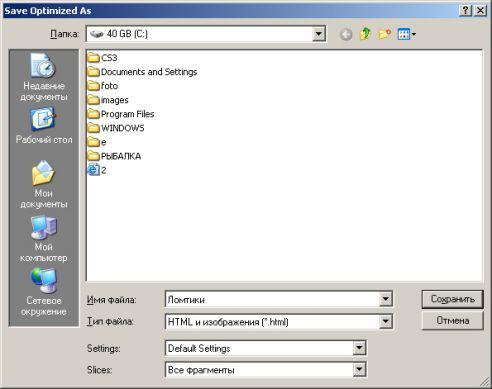
Когда изображение разрезано и ссылки назначены, можно сохранить его фрагменты в отдельные оптимизированные файлы и получить HTML-код для сборки ломтиков в браузере командой Save (Сохранить) - рис. 7.9.

Рис. 7.9. Окно сохранения результатов нашей работы
В поле Тип файла выберите вариант HTML and Images, этот вариант включает сохранение кода, необходимого для сборки фрагментов и функционирования ссылок, в HTML-документ и сохранение изображений.
Список Settings (Установки) оставьте с установками по умолчанию.
В списке Slices (Ломтики) вы можете выбрать для сохранения все ломтики или только выделенные (Selected Slices). При этом необходимо предварительно выделить с помощью инструмента Slice Select те фрагменты, которые вы хотите сохранить.
Нажмите на кнопку Сохранить (Save) - программа сохранит HTML-документ в выбранную папку под именем, которое было введено в поле File name (Имя файла) диалогового окна Save Optimized As.
|
|