
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Отступы (margin)
|
|
При отображении блока текста на бумаге вокруг него обычно оставляют поля. Поля можно задавать либо относительно границы страницы, либо относительно самого блока текста. В первом случае мы имеем дело с " отступом" (margin), а во втором — с набивкой (padding). Собственно, ширина поля будет определяться суммой ширины " набивки" и ширины отступа:

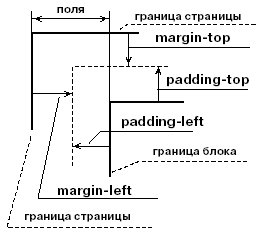
Рис. 5.
Обычно пунктирная линия и граница блока являются невидимыми линиями. Они угадываются по выравненному краю текста. Вернее, угадывается суммарная ширина полей. Стрелки указывают направление отсчета отступа. Padding отсчитывается от внешней границы блока внутрь блока, в то время как margin — от внешней границы блока в область охватывающего его блока (наружу).
Внешний отступ (margin) может отсчитываться по любому направлению относительно сторон блока:
margin-left — левый внешний отступ. Определяет расстояние от левой границы блока текста до левой границы внутреннего отступа (" набивки", padding) охватывающего элемента;
margin-right — правый внешний отступ. Определяет расстояние от правой границы блока текста до правой границы внутреннего отступа (" набивки", padding) охватывающего элемента;
margin-top — верхний внешний отступ. Определяет расстояние от верхней границы блока текста до верхней границы внутреннего отступа (" набивки", padding) охватывающего элемента;
margin-bottom — нижний внешний отступ. Определяет расстояние от нижней границы блока текста до нижней границы внутреннего отступа (" набивки", padding) охватывающего элемента;
margin — задает общий внешний отступ от всех сторон блока текста. Применяется в том случае, если блок текста равноудален от всех границ внутреннего отступа охватывающего элемента.
Графически эти отступы можно представить следующим образом:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

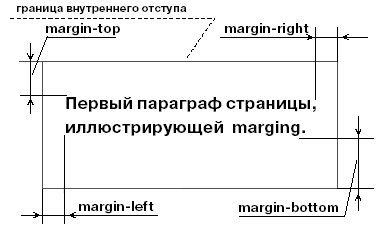
Рис. 6.
В данном случае для параграфа использовалось следующее описание стиля:
P { margin-left: 50px; margin-right: 5px; margin-top: 15px; margin-bottom: 50px; padding: 0px; text-align: left; }Нужно иметь в виду, что браузеры могут отображать эти параметры по-разному. Netscape Navigator 4.x довольно неуклюже обрабатывает margin, оптимизируя представление стиля там, где этого делать не нужно.
Если размер всех внешних отступов одинаковый, то можно просто воспользоваться атрибутом margin:
P { margin: 5px; }При применении внешнего отступа следует помнить, что он отсчитывается от границы элемента до границы внутреннего отступа (" набивки", padding) охватывающего элемента. Если этот факт не учитывать, то общая ширина видимых полей может оказаться больше, чем указано во внешнем отступе.
|
|
