
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Кегль (font-size)
|
|
Кегль - это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной литературе. Нам достаточно знать, что CSS через параметр font-size позволяет управлять размером букв.
Размер шрифта можно задавать в типографских пунктах (pt, 0, 35 мм) или пикселах (px). При установке кегля следует помнить, что font-size задает не высоту буквы, а размер " очка" под букву, который больше самой буквы.
Вот несколько примеров использования font-size:
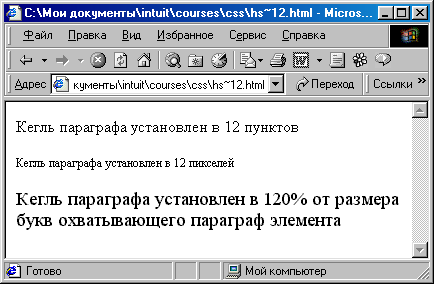
< P STYLE=" font-size: 12pt; " > Кегль параграфа установлен в 12 пунктов< /P> < P STYLE=" font-size: 12px; " > Кегль параграфа установлен в 12 пикселов< /P> < P STYLE=" font-size: 120%; " > Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента< /P>
Рис. 18. Установка размера кегля в абсолютных и относительных единицах измерения.
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов, существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
< P STYLE=" font-size: large; " > Размер кегля large< /P> < P STYLE=" font-size: small; " > Размер кегля small< /P> < P STYLE=" font-size: x-small; " > Размер кегля x-small< /P> < P STYLE=" font-size: xx-small; " > Размер кегля xx-small< /P>
Рис. 19. Установка размера кегля в условных единицах измерения.
Аналогично x-small и xx-small, существуют размеры x-large и xx-large. Кроме того, есть larger, smaller и medium.
|
|
