
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Каскадные таблицы стилей
|
|
Лабораторная работа №1
Проектирование главной страницы сайта с использованием CSS
Цель работы
Целью данной работы является ознакомление с каскадными таблицами стилей и проектирование главной страницы сайта.
Методические указания по организации самостоятельной работы
В лабораторной работе будут рассмотрены следующие вопросы:
Элемент DIV
Свойства блоков
Управление цветом в CSS
Шрифт
Координаты и размеры
Управление видимостью
Каскадные таблицы стилей
Описание стилей отображения элементов HTML-разметки носит название " Каскадные таблицы стилей". Под словом " таблицы" следует понимать набор свойств элемента разметки, который можно представить в виде строки в таблице свойств, т.е. элементы разметки — строки, а свойства — столбцы.
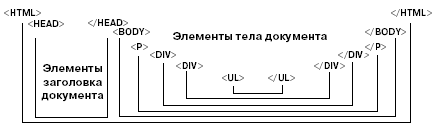
" Каскадные" – так как во-первых, существует иерархия элементов разметки (дерево объектов на странице), во-вторых, свойства этих объектов могут наследоваться. В дереве объектов образуется ветвь, которая ведет к листу дерева — элементу разметки, например, элементу списка или параграфу. Его свойства определяются элементами разметки, в которые вложен элемент, и описателями стиля для данного элемента.
Каскадные таблицы стилей (CSS) обеспечивают точное управление форматированием и компоновкой документа. Можно изменять или добавлять цвета, фон, размер шрифта и стили и даже помещать объекты на странице Web в различных местах. Существует три основных способа использования CSS:
- Переопределение элемента. Можно изменить способ, которым выводится любой элемент (X)HTML, определяя правило для его стилевого оформления. Если требуется, чтобы все параграфы были записаны через две строки и зеленым цветом, в CSS можно добавить следующее объявление:
Теперь, любой контент, заключенный в теги < p>, будет записываться через две строки зеленым цветом.
- Определение ID. Можно задать для элемента атрибут id для уникальной идентификации его на странице (каждый ID может использоваться на странице только однажды) - например, id=" navigation_menu". Это позволяет иметь более детальный контроль форматирования страницы, например, если вы хотите, чтобы только определенный параграф текста выводился через два интервала и зеленым цветом, задайте для него ID:
И затем примените к нему правило CSS следующим образом:
Это позволяет применить правило CSS к параграфу на странице с атрибутом id, заданным как highlight (символ # является просто соглашением CSS для указания, что это ID).
- Определение класса. Классы похожи на ID, за исключением того, что на каждой странице можно иметь несколько элементов одного класса. Продолжим с тем же примером с интервалом в две строки, если требуется использовать двойной интервал и выделение цветом для двух первых параграфов на странице, то можно будет добавить к ним классы следующим образом:
И затем применим к ним правило CSS следующим образом:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
highlight является в данном случае классом, а не ID - точка в начале является соглашением CSS для указания класса
При использовании стилей действуют следующие правила старшинства стилей:

сначала применяются стили браузера по умолчанию;
- стили браузера по умолчанию переопределяются прилинкованными стилями (элемент LINK заголовка документа);
- прилинкованные стили переопределяются описаниями стилей в элементе STYLE;
- стили элемента STYLE переопределяются атрибутом STYLE в любом из элементов разметки.
Не все атрибуты стиля могут наследоваться. Например, " набивка" (отступ содержания элемента от его границ) элемента BODY не наследуется вложенными в него элементами и определяется по умолчанию или прописывается для каждого элемента отдельно.
|
|
