
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание №2
|
|
1. Создайте страницу, содержащую следующий код:
< table width=”300” border=”1” cellpadding=”0” cellspacing=”0”>
< tr bgcolor=”#999999”>
< td width=”100”> & nbsp; < /td>
< td colspan=”2” align=”center”> группа 1 < /td>
< /tr>
< tr>
< td width=”100” rowspan=”2” valign=”middle”> группа 2 < /td>
< td width=”100” align=”center”> 1< /td>
< td width=”100” align=”center”> 2< /td>
< /tr>
< tr>
< td width=”100” align=”center”> 3< /td>
< td width=”100” align=”center”> 4< /td>
< /tr>
< /table>
2. Проведите исследования «Что произойдет с таблицей, если:
а) изменение ширины
Измените ширину только одной ячейки в колонке. Например, в восьмой строке увеличьте параметр width=»200». Изменится ли ширина всей колонки?
А что произойдет, если уменьшить значение параметра width=»50». Уменьшится ли ширина всей колонки? Как вы объясните происходящее смещение цифры «1»?
b) таблицы «фиксированные» и «резиновые»
В приведенном примере сумма ширины каждой колонки равна ширине таблицы, а что произойдет, если ширину таблицы сделать больше? Измените в первой строке параметр на width=»500».
Сделайте вашу таблицу «резиновой», измените в первой строке значение параметра width=»300» на width=»50%». Посмотрите, что будет происходить с таблицей при изменении ширины экрана браузера.
c) добавление фонового изображения
Добавьте для первой строки вашей таблицы фоновый рисунок. Во второй строке добавьте параметр background = “fon.gif” (где fon.gif имя вашего фонового рисунка). Удивительно, что фоновый рисунок у первой строки не появился, но еще более удивительно, что если мы откроем полученный html-документ в визуальном редакторе то в нем мы фон увидим!
Для того чтобы фон был виден в браузере, параметр background = “fon.gif” должен задаваться в каждой ячейке строки (строки 3 и 4 в нашем примере).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
3. Примените полученные знания для создания более сложного вида вашей стартовой страницы. Разбейте ссылки по колонкам:

Рисунок 3- Стартовая страница с ссылками, разбитыми на колонки.
4. Сохраните понравившуюся вам страницу в сети интернет. Проанализируйте ее html-код. Используются ли в ней таблицы? Начертите схему табличного каркаса данной страницы.
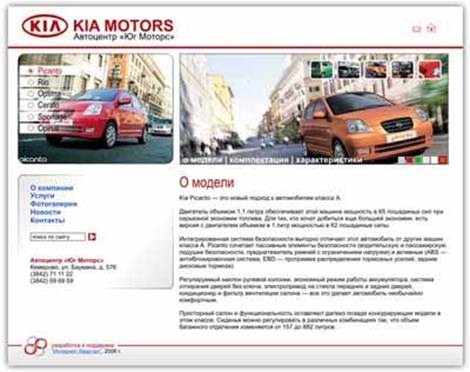
5. Создайте табличный каркас для данного дизайн-макета (рисунок 4):

Рисунок 4- Выделение табличного каркаса в дизайн-макете.
Контрольные вопросы:
1. Какова структура HTML-документа? Перечислите теги заголовка документа.
2. Почему важно делать описание страницы в метатегах?
3. Перечислите теги форматирования web-документа.
4. Как задать гиперссылки на web-странице? Какие виды гиперссылок вы знаете?
5. Как вставляется изображение на web-страницу? Какие форматы графических файлов целесообразно использовать на web-странице и почему?
6. Для каких целей используются таблицы в сети Интернет?
7. Как определяются строки и ячейки таблицы?
8. Какие параметры у тегов таблицы задают положение объекта внутри ячейки?
9. Почему важно ставить в html-коде реальные параметры высоты и ширины изображения?
10. В каком случае проявляется параметр размера границы у изображений?
|
|
