
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Выработать навык художественно-эстетического вкуса при оформлении Web-документа
|
|
Лабораторная работа №1
Тема: «Создание Web-страницы средствами языка гипертекстовой разметки»
Цель:
Получить практические навыки при создании основы html-страницы;
Познакомиться с различными способами форматирования в html-документе;
Научиться создавать различные виды гиперссылок;
Выработать навык художественно-эстетического вкуса при оформлении Web-документа
Прежде чем приступить к созданию web-страниц, необходимо иметь в виду:
1. Все создаваемые файлы должны иметь только латинские имена, без использования символов пробелов и спецсимволов. Файлы должны иметь расширения htm или html.
2. Все файлы, относящиеся к одному проекту: html-файлы, графика, flash-ролики должны располагаться в одном каталоге.
Структура Web-страницы. Большая часть тэгов образует контейнер, состоящий из открывающего и закрывающего тэгов. Тэги можно набирать как заглавными, так и строчными буквами.
Web-страница помещается в контейнер < HTML> < /HTML> и.состоит из двух частей: заголовка и отображаемого в браузере содержания.
Заголовок страницы помещается в контейнер < HEAD> < /HEAD>. Заголовок содержит название страницы, которое помещается в контейнер < TITLE> < /TITLE> и при просмотре отображается в верхней строке окна браузера.
Также в заголовок помещаются не отображаемые при просмотре мета-тэги, задающие кодировку страницы для ее правильного отображения в браузере, а также содержащие описание и ключевые слова страницы, которые в первую очередь просматривают роботы поисковых систем.
Мета-тэги. В раздел заголовка Web-страницы могут быть добавлены информационные одиночные тэги < META>, имеющие атрибуты NAME, HTTP-EQUIV и CONTENT.
Мета тэг может информировать браузер о кодировке Web-страницы:
< meta http-equiv=" Content-Type" content=" text/html; charset=UTF-8" >
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Мета тэги используются поисковыми системами для индексирования содержания, ключевых слов и автора Web-страницы:
< meta name=" Description" content=" " >
< meta name=" Keywords" content=" " >
< meta name=" Author" content=" " >
Отображаемое в браузере содержание страницы помещается в контейнер < BODY> < /BODY>.
Гиперссылки можно разделить на абсолютные, относительные и внутренние.
Абсолютные ссылки используются в том случае, если мы хотим перейти на документ, адрес которого неизменен Это, прежде всего, ссылки на внешние интернет-ресурсы, например, данный фрагмент
< a href=”https://www.ya.ru”> Спросить у Яндекса< /a>
Для внутренних ресурсов необходимо использовать относительные ссылки. В них дорога к искомому документу считается относительно от того места, где вы сейчас находитесь, например:
< a href=”../index.htm”> в начало < /a>.
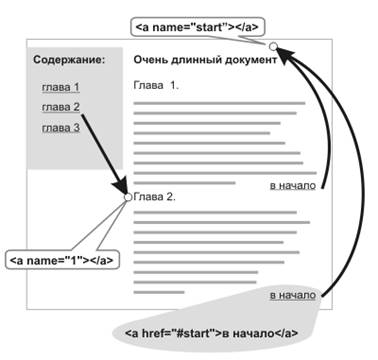
Внутренние ссылки используются для быстрого перемещения внутри документа. Для таких перемещений, во-первых, нужно создать внутри html-документа «именованные якоря».

Рисунок 1- Схема внутренних ссылок.
Они помечаются следующим фрагментом кода: < a name=" 1" > < /a>.
Чтобы совершить переход в произвольном месте страницы, нужно добавить следующую ссылку: < a href=" #1" > ссылка< /a>. Знак решетка, сообщит браузеру, что переход совершается внутри страницы.
Ход работы:
|
|
