
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Использование фреймовой структуры в HTML
|
|
Окно браузера может быть разделено на фреймы, т.е. на области расположенные рядом друг с другом. В каждую из этих областей можно загружать свои html – страницы.
При использование фреймов, тег < BODY> < /BODY> не используется, вместо него применяется:
< FRAMESET> < /FRAMESET> – которые и указывают браузеру разбить окно на несколько областей – фреймов.
Сколько будет таких областей и как они будут расположены, зависит от двух параметров тега < FRAMESET> < /FRAMESET>:
rows – указывает разбить окно на горизонтальные области. Причем, сколько значений у этого параметра, столько и областей. rows=" 30%, 10%, 60%", т.е. три горизонтальные области: ширина первой – 30% от ширины экрана, ширина второй – 10%, а третьей – 60%.
cols – указывает разбить окно на вертикальные области.
Внутри тегов < frameset> < /frameset> располагаются одиночные теги < FRAME >, причем их должно быть столько, сколько задано областей. Без параметров эти теги бесполезны:
src – самый главный параметр, он определяет адрес той html-страницы или картинки, которая будет загружаться во фрейм.
name – имя фрейма, которое будет использоваться для ссылки к данному фрейму.
marginwidth – определяет отступ во фрейме от левого края до содержимого.
marginheight – определяет отступ во фрейме от верхнего края до содержимого.
scrolling – если содержимое фрейма не помещается в окно, то будут появляться полосы прокрутки, иногда это нарушает дизайн. Этот параметр помогает управлять отображением полос прокрутки. Может принимать значения: yes, no, auto.
noresize – если установить курсор мыши на рамки фрейма, то можно выполнить его перемещение. Для предотвращения этой возможности и используется этот параметр.
Пример:
< html>
< head>
< title> Фреймы в html< /title>
< /head>
< frameset rows=" 30%, 10%, 60%" >
< frame src=" top.html" marginwidth=" 50" marginheight=" 20" noresize>
< frame src=" menu.html" marginwidth=" 50" scrolling=" no" >
< frame src=" main.html" name=" content" marginwidth=" 50" marginheight=" 2" >
< /frameset>
< /html>
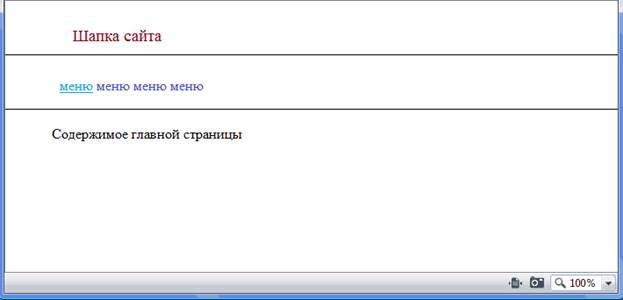
Результат:

|
Примечание:
Для красоты страницы, стоит убрать рамки фреймов. Для этого в тег < frameset> добавим два параметра border=" 0" frameborder=" 0".
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Пример:
< html>
< head>
< title> Фреймы в html< /title>
< /head>
< frameset rows=" 30%, 10%, 60%" border=" 0" frameborder=" 0" >
< frame src=" top.html" marginwidth=" 50" marginheight=" 20" noresize>
< frame src=" menu.html" marginwidth=" 50" scrolling=" no" >
< frame src=" main.html" name=" content" marginwidth=" 50" marginheight=" 2" >
< /frameset>
< /html>
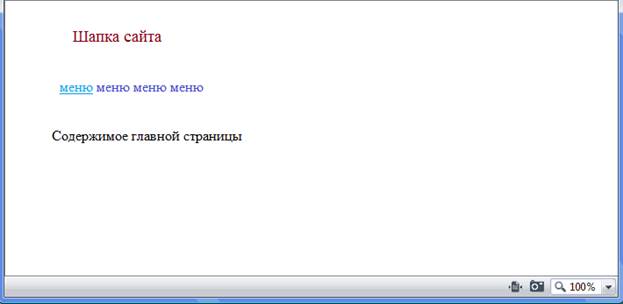
Результат:

|
|
|
