
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание 3. Вертикальное выравнивание задается следующим атрибутом - valign=middle (top, bottom) - содержимое конкретной ячейки будет находится в середине
|
|
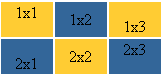
Вертикальное выравнивание задается следующим атрибутом - valign=" middle" (top, bottom) - содержимое конкретной ячейки будет находится в середине ячейки (наверху или внизу):

Вот вам и наглядный пример, как это выглядит. А теперь разберемся, как это пишется:
< table>
< tr>
< td height=" 35" width=" 50" bgcolor=" #FFCC33" valign=" top" > < center> 1x1< /center> < /td>
< td width=" 50" bgcolor=" #336699" > < center> 1x2< /center> < /td>
< td width=" 50" bgcolor=" #FFCC33" valign=" bottom" > < center> 1x3< /center> < /td>    < /tr>
< tr>
< td height=" 35" width=" 50" bgcolor=" #336699" valign=" bottom" > < center> 2x1< /center> < /td>
< td width=" 50" bgcolor=" #FFCC33" > < center> 2x2< /center> < /td>
< td width=" 50" bgcolor=" #336699" valign=" top" > < center> 2x3< /center> < /td>
< /tr>
< /table>
< /tr>
< tr>
< td height=" 35" width=" 50" bgcolor=" #336699" valign=" bottom" > < center> 2x1< /center> < /td>
< td width=" 50" bgcolor=" #FFCC33" > < center> 2x2< /center> < /td>
< td width=" 50" bgcolor=" #336699" valign=" top" > < center> 2x3< /center> < /td>
< /tr>
< /table>
|
Выровняйте текст внутри своей таблицы.
|
|
