
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Задание 1. Вы знаете, что можно сделать так, чтобы при нажатии на разные области (части) одной и той же картинки
|
|
Вы знаете, что можно сделать так, чтобы при нажатии на разные области (части) одной и той же картинки, вы попадали на разные страницы, это называется - навигационная карта.
Навигационные карты задаются тэгом < map> < /map>. Тэг < map> включает себя тэг(и) < area>, которые определяют геометрические области внутри карты (прямоугольники) и ссылки, связанные с каждой областью (т.е. куда вы попадете при нажатии на какую-либо часть карты).
| < map> < area...> < area...>... < area...> < /map> |
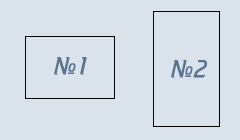
Для начала нам нужна картинка. Возьмем такую:

Картинка простая - всего лишь голубой прямоугольник (240х140 пикселов). Представьте, что прямоугольники №1 и №2, нарисованные на нем, - это изображения каких-либо кнопок, а голубое - какой-то сложный фон. Чтобы не создавать сложную таблицу, вы решили не резать картинку на много частей и не вычленять кнопки, вы решили поступить проще - создать навигационную карту, где области №1 и №2 (прямоугольники) будут ссылками.
Геометрические области и то, куда пользователь попадет при нажатии на них, определяет тэг < area>, естественно, при помощи своих атрибутов. Это атрибуты shape и coords.
Атрибут shape - определяет форму области: будет ли она прямоугольником (shape=" rect"), кругом (shape=" circle") или многоугольником (shape=" poly"). Сейчас мы будем работать с прямоугольной областью, поэтому:
| < map> < area shape=" rect" > < /map> |
Атрибут coords - определяет координаты (положение нашей геометрической формы). Число координат и порядок их значений зависят от выбранной вами формы.
"

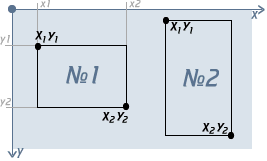
Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0; 0). Если вы работаете с прямоугольной областью, то нам нужны координаты верхнего -левого и нижнего -правого углов области. Порядок записи координат для атрибута coords следующий:
< area shape=" rect" coords=" x1, y1, x2, y2 " >
В нашем примере у прямоугольника №1 координаты такие:
x1=25, y1=36, x2=114, y2=98
Значит, код будет выглядеть следующим образом:
| < map> < area shape=" rect" coords=" 25, 36, 114, 98" > < /map> |
Теперь пропишем, куда будет ссылаться наша область, для этого нам понадобится уже знакомый нам атрибут href:
| < map> < area href=" drugoy_document.html" shape=" rect" coords=" 25, 36, 114, 98" > < /map> |
Чтобы часть картинки стала ссылкой, нужно еще указать имя карты и связать ее с картинкой.
У тэга < map> есть атрибут name - имя карты, давайте назовем карту - karta1:
| < map name=" karta1" > < area href=" drugoy_document.html" shape=" rect" coords=" 25, 36, 114, 98" > < /map> |
Для того, чтобы связать карту с картинкой, надо использовать атрибут usemap=" #имя_карты" для картинки:
< img src=" bluerects.gif" usemap=" #karta1" >    ...
< map name=" karta1" >
< area href=" drugoy_document.html"
shape=" rect" coords=" 25, 36, 114, 98" >
< /map> ...
< map name=" karta1" >
< area href=" drugoy_document.html"
shape=" rect" coords=" 25, 36, 114, 98" >
< /map>
|
Теперь сами пропишите < area> для прямоугольника №2 для тренировки (x1=153, y1=11, x2=219, y2=127).
|
|
