
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Можете вы привести какие-нибудь примеры?
|
|
Okay, тэг < b> информирует браузер, что весь текст между < b> и < /b> должен быть напечатан жирным шрифтом. (" b" это сокращение для " bold".)
Пример 1:
< b> This text must be bold.< /b>будет выглядеть при просмотре в браузере:
This text must be bold.
Тэги < h1>, < h2>, < h3>, < h4>, < h5> и < h6> указывают браузеру создавать заголовки (h для " heading"), где < h1> это заголовок первого уровня - самый крупный шрифт, < h2> - заголовок второго уровня - шрифт меньшего размера, и < h6> - заголовок шестого уровня - самого низкого в этой иерархии, и самый маленький шрифт.
Пример 2:
< h1> Это заголовок< /h1> < h2> Это подзаголовок< /h2>будет выглядеть в браузере:
Это заголовок
Это подзаголовок
В каком регистре должны вводиться буквы тэгов?
Большинству браузеров безразлично, в каком регистре введены буквы тэгов. < HTML>, < html> или < HtMl> обычно даёт одинаковый результат. Однако корректным будет нижний регистр. Поэтому привыкайте печатать тэги в нижнем регистре.
Где размещать все эти тэги?
Вы печатаете ваши тэги в HTML-документе. На web-сайте имеется один или более HTML-документов. Когда вы бродите по Web, вы открываете различные HTML-документы.
Если вы перейдёте к следующему уроку, то уже через 10 минут сможете создать свой первый web-сайт.
Урок 4: Создайте свой первый сайт
После полученных в предыдущем уроке знаний вы уже через несколько минут создадите свой первый web-сайт.
Как?
В Уроке 1 мы узнали, что необходимо для создания web-сайта: браузер и Notepad (или аналогичная программа - текстовый редактор). Поскольку вы читаете этот текст, то ваш браузер уже открыт. Вам нужно открыть лишь дополнительное окно браузера (открыть браузер ещё раз), и вы сможете читать этот учебник и одновременно видеть ваш новый web-сайт.
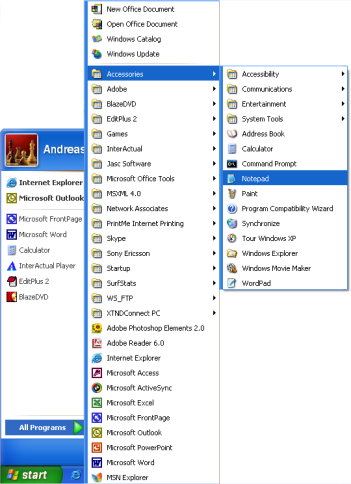
Также откройте Notepad (в Accessories в Programs - Start menu):
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Теперь мы готовы!
|
|
