
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Таблицы. Таблицы на Web-страницах используются не только для представления табличного материала, но и для того
|
|

Простейшая таблица
Таблицы на Web-страницах используются не только для представления табличного материала, но и для того, чтобы выровнять текст и рисунки. Например, с помощью таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Ниже приведен код простейшей таблицы
< BODY>
< TABLE BORDER=" 1" >
< TR>
< TD> Таблица из одной строки< /TD>
< TD> из трех столбцов< /TD>
< TD> без указания ширины таблицы и ячеек.< /TD>
< /TR>
< /TABLE>
< /BODY>
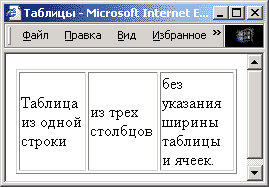
и вид окна браузера

Таблица начинается тэгом < TABLE> (от английского table — таблица) и заканчивается парным ему тэгом < /TABLE>. Параметр BORDER тэга < TABLE> обозначает ширину рамки таблицы.
Содержимое таблицы описывается по строкам сверху вниз (начиная с верхней строки). Каждая строка начинается тэгом < TR> (от английского table row — строка таблицы) и заканчивается парным ему тэгом < /TR>.
Ячейки в строке описываются слева направо. Каждая ячейка начинается тэгом < TD> (от английского table data — данные таблицы) и заканчивается парным ему тэгом < /TD>. В ячейку можно помещать все, что угодно, в том числе текст, рисунки и даже другие таблицы (вложенные таблицы).
|
|
