
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Фон страницы
|
|
Рисунок можно установить в качестве фона страницы. Для этого используется параметр BACKGROUND тэга BODY. Если указано только имя файла, рисунок должен находиться в том же каталоге, что и сама Web-страница.
< BODY BACKGROUND=" lake.jpg" >
Можно указать также относительный адрес файла (так же, как в ссылках) или URL (см. раздел Ссылки).
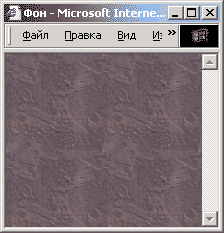
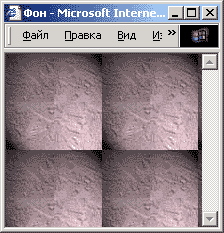
Если рисунок меньше, чем размер окна браузера, фон будем вымощен рисунками-прямоугольниками как плиткой. Поэтому для фона используют специальные рисунки, которые не дают швов при стыковке. Для сравнения ниже показаны примеры фонов с хорошей и плохой стыковкой.

| 
| 
|
Вообще нежелательно использовать рисунок в качестве фона, потому что он отвлекает от чтения текста и рассеивает внимание. Поэтому для сайтов, в которых важнее всего — текст, рекомендуется использовать только одноцветный фон.
Если же по каким-то причинам надо сделать фон-рисунок, он не должен мешать чтению текста, как в приведенном ниже примере:

Обычно фоновый рисунок прокручивается вместе с текстом, однако можно запретить прокрутку фона, задав параметр BGPROPERTIES=" fixed" тэга BODY:
< BODY BACKGROUND=" lake.jpg" BGPROPERTIES=" fixed" >
|
|
