Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
⚡️ Для новых пользователей первый месяц бесплатно. А далее 290 руб/мес, это в 3 раза дешевле аналогов. За эту цену доступен весь функционал: напоминание о визитах, чаевые, предоплаты, общение с клиентами, переносы записей и так далее.
✅ Уйма гибких настроек, которые помогут вам зарабатывать больше и забыть про чувство «что-то мне нужно было сделать».
Сомневаетесь? нажмите на текст, запустите чат-бота и убедитесь во всем сами!
Завдання 2. Цікавий текст
|
|
1. Створюю документ, беру товстий шрифт, Arial Black. Розмір 60рт. Колір – чорний.
2.
 |
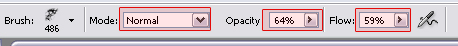
Ставлю режим змішування шару " OVERLAY", створюю два нові шари і перетягую шар з текстом наверх (щоб шар тексту знаходився над новими шарами). Беру кисть з такими установками:
3. Вибираю зелений колір і починаю малювати на одному шарі, а потім на іншому тільки уже з іншими налаштуваннями кисті і кольором.
4.
 |
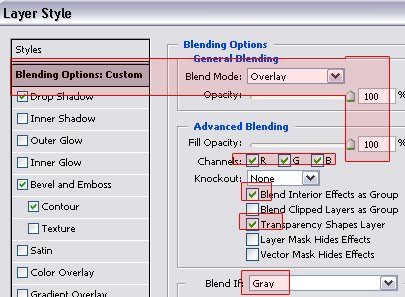
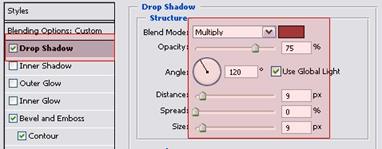
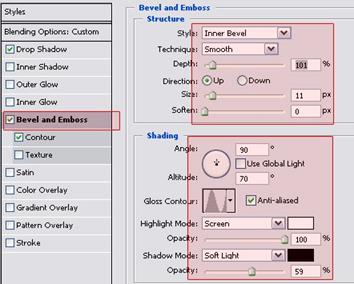
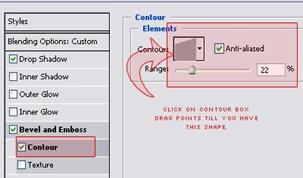
Вибираю верхній текстовий шар. Йду в меню layer style і застосовую такі настройки:
 |
 |  | ||
5. Беру інструмент Magic wand tool і клацаю десь не на тексті:
Зберігаючи виділення, позначаю шар нижче текстового в палітрі шарів і видаляю його. Таким же чином поступаю і з кольоровим шаром.
 |
Не знімаючи виділення з тексту, клацаю по фоновому шару, Select> Inverse. Зараз виділений тільки текст. Далі розтягую виділення на 5 пікселів. Верхній шар білий, нижній - фоновий. Видаляю фоновий шар. Отримую прозорий шар. І в закінчені ось, що виходить:
Висновок: В даній лабораторній роботі я більш краще ознайомився з основними компонентами Photoshop. Навчися прийомам оформлення текстових надписів. Навчився створювати прості анімації в ImageReady. Більш краще зрозумів, які ефекти залежать від застосованих інструментів.
|
|