
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Анимация. Анимацияозначает придание неподвижному предмету движения
|
|
Анимация означает придание неподвижному предмету движения. Еще одно значение слова анимация - мультфильм.
Анимация при помощи графических методов
В Глава 6 я объяснил идею создания иллюзии движения картинок по экрану. Там же мы двигали по форме объекты. Попробуем заставить двигаться по экрану не объекты, а геометрические фигуры, полученные графическими методами. Пусть слева направо движется окружность. Для этого мы должны сначала нарисовать ее слева и быстро же стереть, для чего нарисовать ее на том же месте, но цветом фона. Несмотря на то, что мы окружность быстро стерли, она успеет мелькнуть на экране, и глаз это заметит. Затем нужно нарисовать и стереть такую же окружность чуть правее, затем еще правее и т.д.
Ввиду причин, упомянутых в 11.3, откажемся от операторов цикла. Будем использовать таймеры. Создадим проект. Поместим в него таймер. Установим его интервал в любое число < 50, при этом он будет выдавать максимально возможное число импульсов в секунду - 18. Вот программа:
Dim x As Integer 'Координаты и радиус окружности
Dim y As Integer
Dim R As Integer
Dim Цвет_окружности As Long
Dim Цвет_фона As Long
Private Sub Form_Load()
x = 1000
y = 1500
R = 200
DrawWidth = 5 'Толщина линии
Цвет_окружности = vbBlack
Цвет_фона = BackColor
End Sub
Private Sub Timer1_Timer()
Circle (x, y), R, Цвет_окружности 'Рисуем окружность
For i = 1 To 500000: Next 'Пустой цикл для задания паузы
Circle (x, y), R, Цвет_фона 'Стираем окружность
x = x + 30 'Перемещаемся немного направо
End Sub
Пояснения: Когда вы попробуете выполнить эту программу на компьютере, изображение движущейся окружности может получиться некачественным - окружность в процессе движения будет мерцать и пульсировать. Это связано с разверткой электронно-лучевой трубки вашего монитора. Если создать маленькую паузу между рисованием и стиранием окружности, нежелательные эффекты сойдут на нет. Эту паузу я создаю пустым циклом. Поэкспериментируйте с радиусом, толщиной окружности, продолжительностью паузы или шагом движения по горизонтали. Последние две величины определяют скорость движения.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Задание 100: Пусть по экрану движется " вагон" - прямоугольник и два колеса.
Движем объекты
Мы больше не будем заниматься анимацией при помощи графических методов, потому что объекты двигать гораздо приятнее.
Поместим на форму объект Shape в виде той же окружности и таймер. Пусть окружность движется вверх. Программа:
Private Sub Timer1_Timer()
Shape1.Top = Shape1.Top - 20
End Sub
Как видите, она гораздо проще, чем программа анимации при помощи методов.
Задание 101: Пусть одновременно движутся две окружности. Таймер - один.
Задание 102: Одна вниз, другая направо.
Задание 103: Покажите своим друзьям фильм, снятый " секретной видеокамерой": В небе над вашим домом летит летающая тарелка. Для этого вам понадобится ввести в компьютер фотографию, на которой были бы видны ваш дом и небо. Роль летающей тарелки с успехом выполнит фигура эллипса с заливкой. Можете сделать ей окна (фигуры окружностей с желтой заливкой). Все эти фигуры должны лететь с одинаковой скоростью, не то окна " уплывут" с тарелки.
Заставим какую-нибудь фигуру двигаться направо, а затем самостоятельно отскочить от правого края формы:
Dim Шаг As Integer
Dim x As Integer
Private Sub Form_Load()
x = Shape1.Left
Шаг = 50
End Sub
Private Sub Timer1_Timer()
x = x + Шаг
Shape1.Left = x
If x > Width Then Шаг = -50 'Если фигура улетела за правый край формы, то лететь обратно
End Sub
Задание 104:. Заставьте фигуру бесконечно двигаться, отскакивая от правого и левого краев формы.
Задание 105:. “Биллиардный шар”. Нарисуйте «биллиардный стол» – большой прямоугольник. Шар под углом летает по столу, отскакивая от его краев по закону отражения. Попав “в лузу” (любой из четырех углов стола), останавливается. Объектом здесь удобно взять Image с загруженной иконкой в виде шарика (подходящие иконки есть в Visual Basic).
Задание 105-1(сложное):. “Часы со стрелками”. Если вы в ладах с тригонометрией, сделайте часы со стрелками: часовой, минутной, секундной. Задача упростится, если вы выберете в качестве стрелок тоненькие сектора окружностей.
Задание 106: Изобразите полет камня, брошенного с башни, для задания 45 из 6.3. Напоминаю условие задания. Камень бросили горизонтально со 100-метровой башни со скоростью v=20м/с. Его расстояние от башни по горизонтали (s) выражается формулой s=v*t, где t – время полета камня в секундах. Высота над землей h выражается формулой h=100 – 9.81*t2/2. Нарисуйте башню, землю. Камнем может служить Image с подходящей загруженной иконкой. Затем камень летит. Добейтесь, чтобы время полета камня на экране примерно соответствовало реальному времени, полученному при решении задания 45. Нарисуйте траекторию полета камня. Для этого достаточно, чтобы камень оставлял за собой следы в виде точек.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Указание: В задаче говорится о метрах, а на экране расстояние измеряется в твипах. Поэтому вам придется задать масштаб, то есть вообразить, что один твип равен, скажем, одному метру. Тогда высота башни будет равна 100 твипов, а скорость камня – 20 твипов в секунду Правда, картинка на экране в этом случае будет слишком маленькой. Тогда можете задать другой масштаб – 1 метр равен, скажем, 40 твипам. Тогда высота башни будет равна 4000 твипам, а формулы изменятся: s = 40*v*t и h=40*(100 – 9.81*t2/2).
Задание 107 (сложное): Сделайте игру: Пушка на экране стреляет в цель ядрами. С какого выстрела она поразит противника? Между пушкой и целью расположена небольшая гора. Перед началом игры случайно задается горизонтальная координата цели. Затем рисуется картинка.
 |
Перед каждым выстрелом компьютер отображает в текстовом поле номер выстрела и запрашивает у человека стартовую скорость ядра v и угол a наклона ствола пушки к земле. Затем летит ядро. Полет ядра подчиняется двум уравнениям: s=v*t*cosa и h=v*t*sina – 9.81*t2/2 (см. предыдущее задание). Считается, что цель поражена, если ядро ее коснулось, не коснувшись горы. Указание: Вы можете запрограммировать автоматическое определение попадания в цель. Для этого нужно в момент, когда ядро при падении пересекло уровень земли, сравнить горизонтальные координаты ядра и цели. Если они достаточно близки, то фиксируйте попадание. Определение прикосновения к горе - более хлопотное занятие, но идея та же.
" Движем" свойства объектов
Сделаем рекламный ролик: Из черной глубины экрана на нас наплывают, увеличиваясь, красные слова " Съешьте Марс! "
Покрасим форму. Поместим на форму метку и сделаем ее большой и прозрачной. Придадим ее свойству Caption значение нужного текста. Сменим название шрифта на " Times" или какой-нибудь другой красивый, настроим стиль и цвет шрифта. Программа:
Private Sub Timer1_Timer()
Label1.FontSize = Label1.FontSize + 1
End Sub
Задание 108: Пусть текст также непрерывно меняет цвет.
Пусть теперь на нас надвигается, увеличиваясь в размерах, фото. Для этого придадим это фото объекту Image. Установив в True его свойство Strech, будем увеличивать размеры объекта, стараясь сохранять его пропорции:
Private Sub Timer1_Timer()
Image1.Width = Image1.Width + 10
Image1.Height = Image1.Height + 7
End Sub
Таким образом можно оживлять объект, меняя любое его свойство, имеющее численное значение.
Мультфильм
Когда мы снимаем видеокамерой идущего человека, то на разных кадрах у него разное положение ног. Когда мультипликаторы на студии создают мультик с идущим человечком, они карандашом и красками прорисовывают все кадры, а их много - по нескольку на каждую секунду фильма - адский труд.
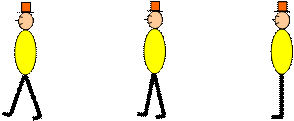
Сейчас мы с вами создадим сверхпростой мультфильм, где вот такой вот человечек
 |
идет по белой форме справа налево. Для создания приемлемой иллюзии ходьбы нам достаточно смены этих трех кадров. Я пронумеровал их справа налево.
Зайдите в графический редактор Paint и на белом фоне нарисуйте первый кадр. Вы можете сделать человечка гораздо красивее и подробнее, чем это сделал я. Если вы отлично работаете в солидном графическом редакторе, то можете даже взять фотографию вашего знакомого. Сохраните человечка под именем Кадр1. Теперь, не стирая человечка, измените ему положение ног и сохранитесь как Кадр2 (не Save, а Save as…). Аналогично создайте и сохраните Кадр3.
Теперь зайдите в Visual Basic. Сделайте форму белой. Поместите на форму куда-нибудь в сторонку три объекта Image. Каждому в качестве картинки придайте свой кадр. Теперь поместите на форму объект Image4. Наша идея - придавать объекту Image4 по очереди с достаточной скоростью картинки из трех других Image. Тогда мы увидим, что человечек в Image4 передвигает ногами. Менять кадры нужно в такой последовательности: 1-2-3-2-1-2-3-2-1-2-3-2-1-2-…. Если при этом объект Image4 будет еще и двигаться налево по белой форме, то результат будет приятным. Давайте-ка для дальнейшего понимания разобьем эту последовательность на одинаковые участки: 1-2-3-2----1-2-3-2-----1-2-3-2-----1-2-…. Длина участка равна 4.
Поместите на форму таймер и придайте ему интервал 100 (потом, если движение будет слишком быстрым или медленным, вы его измените). Наша задача - сделать так, чтобы при каждом выполнении процедуры таймера мы видели один очередной кадр из приведенной мной последовательности. Для этого я организовал переменную N и заставил ее пробегать значения 0-1-2-3-----0-1-2-3-----0-1-2-…. Как видите, длину участка на ней я подобрал тоже = 4. Сделайте три объекта Image невидимыми, чтобы не мешались. Вот программа:
Dim N As Integer
Private Sub Form_Load()
N = 0 'Начинаем с 0
End Sub
Private Sub Timer1_Timer()
Select Case N
Case 0: Image4.Picture = Image1.Picture
Case 1: Image4.Picture = Image2.Picture
Case 2: Image4.Picture = Image3.Picture
Case 3: Image4.Picture = Image2.Picture
End Select
N = N + 1 'Увеличиваем N на 1
If N = 4 Then N = 0 'После 3 должен идти 0, а не 4
Image4.Left = Image4.Left - 60 'Движем человечка налево
End Sub
Пару операторов
N = N + 1
If N = 4 Then N = 0
можно заменить одним изящным оператором N = (N + 1) Mod 4
Вы можете как угодно улучшать мультик, например, пусть сзади человечка медленно едет автомобиль.
Задание 109: " Улыбка ". Для тех, кто умеет рисовать. Попросите у своей знакомой ее фотографию, где она снята с серьезным выражением лица. Введите фото в компьютер. Сделайте в Paint, а лучше в FotoShop еще два-три кадра этого фото, аккуратно понемножку приподнимая уголки губ на изображении. Подумайте, в какой последовательности нужно показывать кадры, чтобы улыбка постепенно возникала и исчезала.
О прозрачном цвете
Конечно, вам бы хотелось, чтобы человечек шел не по белому экрану, а по улице (фотография улицы). Но здесь вы столкнетесь с проблемой: человечек будет обрамлен белым прямоугольником фона, в котором вы его рисовали. Хорошо бы можно было сделать белый (или любой другой) цвет прозрачным. Но это нетривиальная проблема и в курсе для начинающих ее не стоит решать.
|
|
