
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Способ - Рисуем при помощи графических методов
|
|
Рассмотрим третийй способ использования графики в Visual Basic.
Методами для рисования различных геометрических фигур обладают два объекта: форма и PictureBox. Кстати, те же, что обладают и методом Print, который с полным основанием тоже называют графическим.
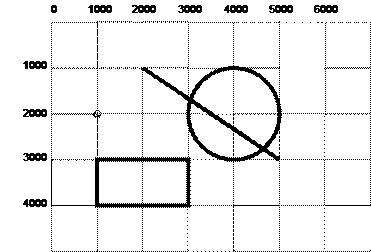
Напишем программу, которая рисует на форме точку, прямоугольник, окружностьи отрезок прямойв тех местах, где это показано на рисунке:
 |
Вот программа:
Private Sub Command1_Click()
PSet (1000, 2000) 'точка
Line (2000, 1000)-(5000, 3000) 'отрезок прямой
Line (3000, 3000)-(1000, 4000) ,, B 'прямоугольник
Circle (4000, 2000), 1000 'окружность
End Sub
Пояснения: Числа на картинке обозначают горизонтальную и вертикальную координаты на форме (в твипах).
Вы видите, что методы записаны без указания объекта, которому они принадлежат. В этом случае считается, что по умолчанию они принадлежат форме. Если бы вы записали Picture1.Line, то рисование происходило бы на поверхности PictureBox.
Точка рисуется методом PSet. Два числа в скобках - координаты точки на форме, первое число - горизонтальная координата, второе число - вертикальная.
Будем называть величины, указанные в методе, параметрами метода.
Отрезок прямой рисуется методом Line. Мы знаем, что отрезок прямой можно построить, если известно положение двух его крайних точек. Они-то и задаются в обращении к методу. Первая пара параметров - координаты одной точки (любой из двух), вторая пара - другой.
Если дана пара точек, то между ними можно провести не только отрезок прямой, но и прямоугольник. Для этого достаточно в методе Line указать букву B после двух запятых.
Окружность можно построить, если известно положение центра и радиус. Окружность рисуется методом Circle, первые два параметра которого - координаты центра, третий - радиус.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Создайте новый проект и проверьте программу.
Кроме метода Print, в Visual Basic есть следующие графические методы (о тех из них, что нам не знакомы, поговорим чуть позже):
| Метод | Смысл |
| PSet | Точка |
| Line | Линия или прямоугольник |
| Circle | Круг, эллипс, дуга, сектор |
| Cls | Очищает поверхность объекта от нарисованного и напечатанного |
| Point | Это функция, она сообщает цвет любой точки на объекте |
| PaintPicture | Копирует с одного объекта на другой прямоугольный кусок изображения |
Настройка внешнего вида рисуемых фигур
Фигуры, изображенные методами вашей программы, нарисованы тонкими черными сплошными линиями без заливки внутренних областей. Это скучно. Вы должны уметь управлять толщиной, цветом и другими атрибутами фигур. Для этого есть три способа, которые вы можете применять по одиночке или вперемешку:
· В режиме проектирования настроить соответствующие свойства объекта. Эти свойства воздействуют сразу на все методы.
· В режиме работы в нужные моменты изменять эти свойства (этот способ бьет предыдущий, то есть в случае конфликта пересиливает его настройки).
· В самом методе можно задавать многие атрибуты рисуемой фигуры (этот способ бьет остальные).
Поговорим об этом подробнее.
Свойства объектов, влияющие на графические методы
Поэкспериментируйте со следующими свойствами (сначала в режиме проектирования, а затем в режиме работы):
| Свойство | Смысл |
| DrawWidth | Толщина линии |
| ForeColor | Цвет линии |
| DrawStyle | Стиль линии (сплошная, штриховая и т.п.). Предварительно сделайте толщину = 1. |
| FillStyle | Стиль (узор) заливки и будет ли заливка. |
| FillColor | Цвет заливки |
| AutoRedraw | Определяет, будут ли автоматически восстанавливаться графика и напечатанный текст, случайно стертые из-за того, что объект скрылся из вида. |
| DrawMode | Способ наложения краски. По умолчанию = 13 (Copy Pen), когда краска плотно накладывается и предыдущая картинка через нее не просвечивает. При других значениях новая краска меняет свой цвет или сложно взаимодействует со старой и иногда получается любопытный и полезный результат. |
Пример:
PSet (1000, 2000) 'точка - тонкая, черная
Circle (4000, 2000), 1000 'окружность - тонкая, черная
DrawWidth = 20 'меняем толщину линий
ForeColor = RGB(230, 250, 100) 'меняем цвет линий
PSet (1000, 5000) 'точка - толстая, цветная
Circle (4000, 5000), 1000 'окружность - толстая, цветная
 |
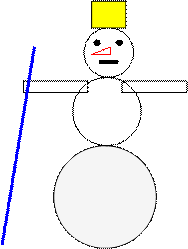
Задание 61: В режиме работы нарисуйте снеговика и сделайте на нем надпись шрифтом Times:
 |
А теперь рассмотрим подробнее графические методы.
Метод Pset
До этого я использовал методы, указывая минимальное число параметров. Теперь я хочу показать все важные параметры, которые можно указывать в методах.
| Метод | Результат |
| PSet (1000, 2000) | Рисуется точка с координатами х=1000, у=2000. Цвет точки определяется свойством ForeColor |
| PSet (1000, 2000), vbRed | Рисуется красная точка |
Параметры метода могут быть выражениями, например:
PSet (x+200, y), RGB(5+a, 90, 80) + 100
Вообще, в дальнейшем я буду для простоты при описании процедур, функций, методов в качестве значения их параметров указывать числа, но вы должны иметь в виду, что почти всегда там, где допустимы числа, допустимы и выражения.
Синтаксис метода PSet:
PSet (x, y), цвет
Здесь все параметры, включая цвет - числовые выражения.
В этой и следующих синтаксических схемах я по возможности воздержусь от квадратных скобок, указывающих на необязательность параметра, иначе схемы будут ими перенасыщены. Также я не буду указывать объект - владелец метода. Также не буду указывать и отложу немного объяснение параметра Step.
Метод Line
Вот объяснение на примерах:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
| Метод | Результат |
| Line(2000, 1000)-(5000, 3000) | Отрезок прямой между точкой с координатами (2000, 1000) и точкой с координатами (5000, 3000). |
| Line (2000, 1000)-(5000, 3000), vbRed | Отрезок красного цвета |
| Line (2000, 1000)-(5000, 3000), vbRed, B | Прямоугольник красного цвета |
| Line (2000, 1000)-(5000, 3000), vbRed, BF | Прямоугольник красного цвета, залитый этим же цветом |
| Line (2000, 1000)-(5000, 3000),, B | Прямоугольник. Цвет его определяется свойством ForeColor, так как в операторе там, где должен быть указан цвет, стоит пустота |
Нет смысла и запрещено писать одну букву F вместо B или BF.
Заливку можно сделать двумя способами:
· Поставив букву F, тогда заливка будет тем же цветом, что и линия.
· Не ставя букву F, тогда заливка определяется свойствами FillStyle и FillColor.
Обратите внимание на две стоящие рядом запятые в последнем примере. Это вполне понятный стиль Visual Basic - если в списке необязательных параметров какой-то параметр пропускается, то запятые нужно указывать все равно, а то будет непонятно, какой по порядку параметр вы указали правее.
Синтаксис метода Line:
Line (x1, у1) - (x2, y2), цвет, B | BF
Здесь все параметры, включая цвет - числовые выражения.
Вертикальная черта | означает " или". Имеется в виду, что в этом месте оператора вы можете поставить или B или BF.
Метод Circle
Вот объяснение на примерах:
| Метод | Результат |
| Circle (4000, 2000), 1000 | Окружностьс центром в точке с координатами (4000, 2000) и радиусом 1000 |
| Circle (4000, 2000), 1000, vbRed | Красная окружность |
| Circle (4000, 2000), 1000,, 1, 3 | Дугаокружности, начинающаяся от угла в 1 радиан[*] и кончающаяся углом в 3 радиана. Угол отмеряется от направления на восток против часовой стрелки |
| Circle (4000, 2000), 1000,, -1, -3 | Сектор круга, начинающийся от угла в 1 радиан и кончающийся углом в 3 радиана. Угол отмеряется от направления на восток против часовой стрелки |
| Circle (4000, 2000), 1000,,,, 2 | Эллипс(эллипс - это почти овал) с центром в точке с координатами (4000, 2000). Получен из окружности радиусом 1000 горизонтальным сжатиемв 2 раза |
| Circle (4000, 2000), 1000,,,, 1/3 | Эллипс с центром в точке с координатами (4000, 2000). Получен из окружности радиусом 1000 вертикальным сжатием в 3 раза |
| Circle (4000, 2000), 1000,, 1, 3, 2 | Дуга эллипса |
| Circle (4000, 2000), 1000,, -1, -3, 2 | Сектор эллипса |
Синтаксис метода Circle:
Circle (x_центра, y_центра), радиус, цвет, начальный_угол, конечный_угол, сжатие
Здесь все параметры, включая цвет - числовые выражения.
CurrentX, CurrentY, Step
В процессе рисования Visual Basic постоянно меняет свойства формы CurrentX, CurrentY, которые равняются координатам последней нарисованной точки. Для метода Line это та из двух точек, координаты которой указаны в правых скобках, а если дело касается метода Circle - то это координаты центра окружности. Для метода PSet все ясно без объяснений. Метод Print тоже меняет эти координаты, устанавливая их в то место, где должен появиться следующий напечатанный символ. Вы можете отслеживать эти свойства при помощи оператора Debug.Print CurrentX, CurrentY.
Теперь поговорим о Step.
Задача: Нарисовать три точки: одну с координатами (500, 1000), а две другие правее и выше. Расстояние соседних точек друг от друга равно 179 твипов по горизонтали и 40 твипов по вертикали.
Фрагмент программы, решающий дело:
PSet (500, 1000)
PSet (679, 960)
PSet (858, 920)
Здесь нам пришлось вычислять координаты. Есть другой способ, который иногда бывает удобнее:
PSet (500, 1000)
PSet Step (179, -40)
PSet Step (179, -40)
Перед любыми скобками с указанием координат вы имеете право писать слово Step. Тогда числа в этих скобках перестают быть абсолютными координатами, а становятся смещением по горизонтали и вертикали от точки, координаты которой определяются свойствами CurrentX, CurrentY. Положительное смещение по горизонтали - направо, по вертикали - вниз.
Попробуйте без компьютера нарисовать на бумажке, что нарисует такой фрагмент:
Circle (2000, 2000), 1000
Line Step(900, 0)-Step(-900, -900)
Метод Cls
Он просто стирает все нарисованное и напечатанное. Вставьте его в программу и проверьте в пошаговом режиме:
Circle (2000, 2000), 1000
Print 12345
Cls
Line Step(900, 0)-Step(-900, -900)
Метод Point
Задача: Вы загрузили в форму фотографию морского пляжа и хотите узнать, какого цвета зонтик вот у этой дамы слева.
Решение: Сначала вам нужно узнать координаты хоть какой-нибудь точки на зонтике. Я думаю, вы сами догадаетесь, как это сделать. (Совершенно верно, здесь вам поможет маленькая окружность, координаты которой вы подбираете так, чтобы попасть в зонтик). Пусть окружность Circle (1000, 9000), 100 оказалась прямо на зонтике. Теперь достаточно выполнить процедуру:
Private Sub Command1_Click()
Debug.Print Point (1000, 9000)
End Sub
Цвет вы получите в виде числа, например, 12089756. Да-да, это то самое число от 0 до 16777215. Совершенно неудобоваримое. Для того, чтобы определить, сколько в нем красной, синей и зеленой краски, вам придется провести некоторые арифметические подсчеты, идею которых вам должно подсказать выражение из 9.6. Это и будет ваше
задание 62: Определить цвет заданной точки на форме и выдать одно из трех сообщений:
· В этом цвете красной краски больше, чем двух остальных.
· В этом цвете зеленой краски больше, чем двух остальных.
· В этом цвете синей краски больше, чем двух остальных.
Распознав цвет точки на форме, вы сделали первый шаг к решению великой и не решенной до сих пор человечеством задачи распознавания зрительных образов. Пожалуй, вы уже сейчас в силах написать программу, которая в большинстве случаев правильно отличит фотографию песчаной пустыни от фотографии океана. Но знаете ли вы, что не родился еще гений, способный написать программу, надежно отличающую хотя бы фото собаки от фото кошки? Потому что здесь дело не столько в цвете, сколько в форме. А это уже гораздо сложнее.
Решение задачи распознавания образов - ключ к осуществлению величайшей и самой дерзкой мечты ученых - созданию искусственного интеллекта, электронного разума, равного человеческому или превосходящего его.
Метод PaintPicture
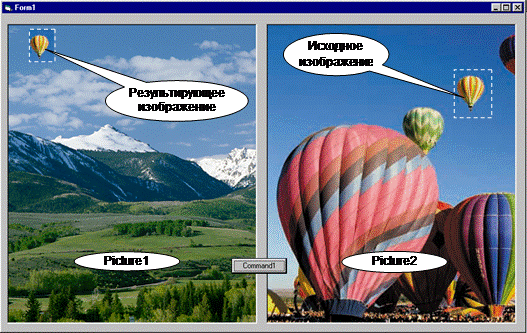
Задача: В объекты Picture1 и Picture2 загружены картинки. Взять прямоугольный кусок из картинки в Picture2 и вставить, немного сжав, в определенное место картинки в Picture1.
 |
Решение: Дело решает одна строка:
Picture1. PaintPicture Picture2. Picture, 500, 100, 600, 800, 4500, 1000, 900, 1200
Словесное описание этой строки: В объект Picture1 вставить фрагмент из Picture2. Picture, причем левый верхний угол исходного изображения имеет координаты (4500, 1000), его ширина - 900, высота - 1200. Левый верхний угол результирующего изображения имеет координаты (500, 100), его ширина - 600, высота - 800.
Объектом может служить форма и PictureBox.
|
|
