
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Использование палитры Слои
|
|
Для работы со слоями есть специальная палитра Layers (Слои), своеобразный командный пункт для управления слоями. На ней отображаются все слои изображения в виде пиктограмм, начиная с верхнего и кончая самым нижним фоновым слоем (background).
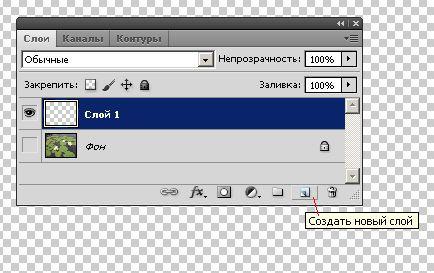
Для практического знакомства со слоями в Photoshop выполните команду File (Файл) | New (Новый), затем нажмите на кнопку ОК. Программа автоматически создает документ, первоначально состоящий только из одного слоя - фонового (background). По умолчанию фоновый цвет - белый. Фон может быть любого цвета либо прозрачным (transparent). В последнем случае он называется Layer 1 (Слой 1). Прозрачный фон позволяет видеть лежащий под ним (нижний) слой. Чтобы создать в палитре Layers (Слои) прозрачный слой - щелкните на кнопке Create a new layer (Создать новый слой) - рис. 4.20.

Рис. 4.20. Так выглядит прозрачный слой
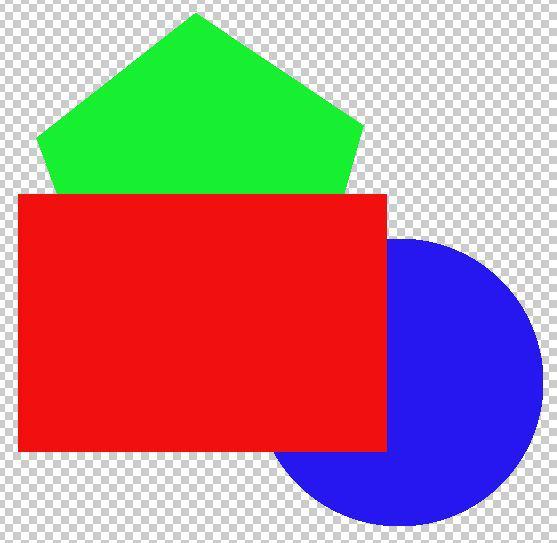
Давайте рассмотрим в качестве примера некое многослойное изображение, состоящее из трех слоев и фона (рис. 4.21). При наложении этих слоев друг на друга и получается итоговая картинка. Как видим, в самом верхнем слое " пачки слоев" расположен Прямоугольник.

Рис. 4.21. Пример многослойного изображения
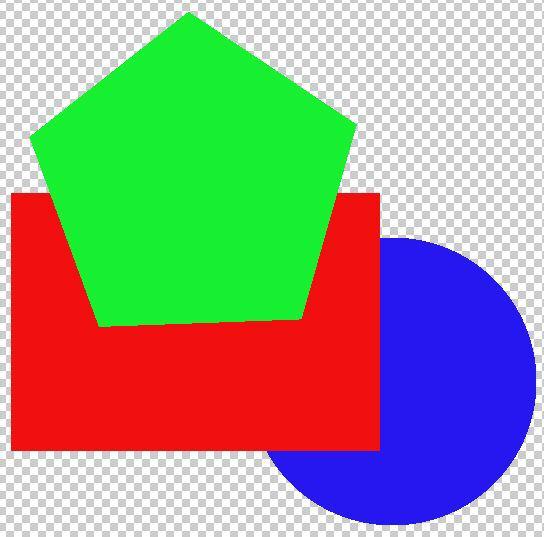
На палитре Layers (Слои) вы всегда можете изменить порядок следования слоев, перетащив, например, верхний слой под нижний. Для этого нужно захватить слой (устаноJUSTить на него курсор, нажать и удерживать левую кнопку мыши), перетащить его к новому месту локализации и отпустить кнопку мыши. Так, на рис. 4.22 мы поменяли местами слои, поместив в верхний слой Многоугольник - вид исходной стопки слоев изменился соответственно.

Рис. 4.22. Многоугольник и Круг поменялись местами
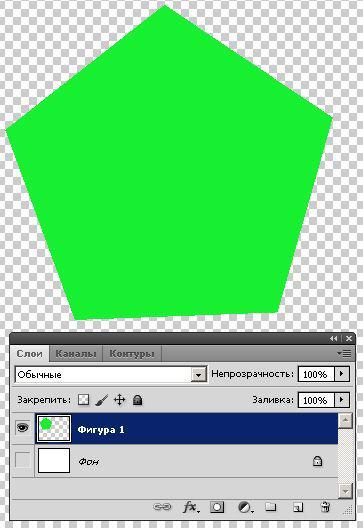
Если вы теперь захватите мышью и перетяните в корзину поочередно два слоя (Круг и Прямоугольник), то у вас останется только Многоугольник, расположенный на прозрачном фоне (рис. 4.23).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 4.23. Вид многослойного изображения после удаления двух слоев
|
|
