
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Існує три основні групи аудіофайлів.
|
|
- нестиснені формати - такі як WAV, AIFF, AU або PCM;
- формати із стисненням без втрат - FLAC, Monkey's Audio (розширення APE), Shorten, Tom's lossless Audio Kompressor (TAK), TTA, ATRAC Advanced Lossless, Apple Lossless, MPEG-4 SLS, MPEG-4 ALS, MPEG-4 DST, Windows Media Audio Lossless (WMA Lossless).
- формати із стисненням з втратами, як наприклад MP3, Ogg Vorbis, Musepack, AAC, ATRAC чи lossy Windows Media Audio (WMA).
Слід мати на увазі, що до аудіофайлів не відносяться такі музичні формати як MIDI, або файли нотних редакторів, які являють собою лише послідовність команд для музичного інструменту, однак не містять інформації власне про звук.
Формат аудіофайлу також слід відрізняти від аудіокодеку. Кодек здійснює кодування чи розкодування звукових даних, тоді як самі дані зберігаються у файлі відповідного звукового формату. Більшість форматів підтримують лише один тип кодування звукових даних, проте мультимедійні контейнери (напр. MKV або AVI) можуть підтримувати різні типи аудіо і відео даних.
- Оцінити недоліки та переваги методів створення анімації форми.
Інтерактивна веб-анімація або технологія Flash, розроблена за підтримки компанії Macromedia, сьогодні є невід'ємною частиною більшості сучасних веб-ресурсів.
На відміну від звичайної gif-анімації, проектування флеш-елементів увазі тісну інтеграцію мультимедійних технологій та скриптової мови ActionScript, що входить в комплект стандартної поставки програмного програми Macromedia Flash.
Чим складніше елементи, тим більше технічних проблем з ними виникає. Це непорушна істина. У випадку з Flash, каменем спотикання між веб-браузерами і власне самою технологією стали plug-in модулі, використовувані для створення мультимедійних об'єктів. Відсутність у веб-браузерів підтримки цих модулів призводить до того, що в автономному режимі деякі флеш-елементи неможливо переглянути. У випадку з рекламними банерами це ще можна пережити. Але як бути, якщо вам необхідно побачити зміст сайту, повністю реалізований на платформі Flash? До речі, про флеш-сайтах. На Заході ресурси, виконані на основі флеш-технології не рідкість, а тому там давно сформувалася культура створення і використання таких сайтів. У Рунеті ж поки подібних сайтів не так багато, і для цього існує чимало об'єктивних причин.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
По-перше, Російські пошукові системи не індексує флеш-сайти, тому що вони побудовані без застосування html. Таким чином, подібні ресурси випадають з гонки за положення в рейтингу, і тут ніяка розкручування не допоможе.
Можливо, в майбутньому ця проблема буде усунуто, але поки не варто ризикувати, роблячи ставку на флеш-сайти.
По-друге, Не забувайте, що російський сегмент Інтернету (так званий Рунет) офіційно існує всього 10 років. Занадто малий термін для дійсно серйозного проникнення Всесвітньої павутини в професійні і приватні сфери життя людини. Відповідно до проведених досліджень комп'ютерними класами до цих пір оснащені далеко не всі навчальні заклади, і мова йде не тільки про середніх школах. Що вже тут говорити про Інтернет!
Останнім часом ситуація змінюється на краще, хоч і досить повільно. Розвиток ринку мобільного зв'язку відкрило для російських споживачів можливості gprs доступу, а повсюдна заміна на телефонних станціях застарілого аналогового обладнання на цифрове, дозволила підключатися до швидкісного Інтернету. Однак, незважаючи на всі нововведення, поки що лідируючі позиції впевнено займає dial-up доступ в Інтернет з використанням звичайного модему, має максимальну швидкість 56 кб / c. При такому положенні справ флеш-сайти не надто актуальні, адже їх мультимедійні компоненти в рази перевищують допустимий розмір середньої html-сторінки, і багато користувачів просто не зможуть завантажити для перегляду такий обсяг інформації.
По-третє, Флеш-сайти неможливо регулярно оновлювати, а оскільки користувачам нецікаво півроку читати одну й ту ж статтю, розраховувати на зростання відвідуваності та популярності ресурсу не варто.
По-четверте, Реалізувати за допомогою флеш-технології багато зручні для користувача функції (наприклад, збільшити розмір шрифту, система пошуку по сайту) не вдасться. Флеш-сайт робиться раз і назавжди, а тому він не сприйнятливий до всякого роду змінам.
Недоліків у технології Flash, досить багато, і, тим не менше, зовсім відмовлятися від використання її на сайті не варто. " Вхідні" сторінка сайту, виконана у вигляді ефектного кліпу, що демонструє надаються ресурсом послуги, не залишиться непоміченою користувачами. У той же час, якщо є можливість замінити флеш-банери звичайними, формату gif, їй варто скористатися.
- Дати оцінку методам створення додатків у Flash.
Хоча ECMAScript бракує деяких функцій мови програмування для масштабного програмування, він все-таки досить потужний, щоб виконувати досить серйозні обчислення. Це означає, що Flash можна використовувати не тільки як засіб анімації із частин інтерактивності, але і як засіб розробки додатків, користувальницький інтерфейс яких створюється за допомогою графічних і анімаційних можливостей Flash. Для ілюстрації даного підходу до розробки приведемо відносно простий приклад.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Допустимо, необхідно створити калькулятор для розрахунку платежів по позичці, що дозволяє користувачеві ввести суму кредиту, використовуючи поле числових клавіш, а потім вибрати строк погашення позики. Після цього калькулятор розраховує щомісячний платіж. Інтерфейс цього калькулятора показаний на мал. 16.12. Оскільки він створювався в Flash, він не обмежується стандартними елементами користувальницького інтерфейсу. Тут ми створили своєрідний каліграфічний стиль для поля клавіш і використовували додатковий шрифт для дисплея.
Даний ролик складається всього із двох кадрів: сцена першого показана на рис. 16.12 (тут уводяться дані), а в іншому кадрі зображений калькулятор після розрахунків з відображеним результатом. Щоб ввести дані, користувач натискає на числах, як при використанні звичайного калькулятора.
Кожна кнопка фактично є екземпляром символу кнопки. (Числові мітки розташовані на рівні, поміщеному вище кнопок.) З першою кнопкою зв'язується наступний сценарій:
var amount = 0, period = 0;
stop();
Змінна amount буде містити суму позички, а period — строк передбачуваного кредиту. При кожному натисканні на одній із кнопок у полі обчислюється нове значення amount, що відповідає числу, сформованому в результаті приписування нового числа до чисел, введеним раніше. Для цього використовуються сценарії, подібні наведеному нижче (цей сценарій відповідає кнопці 7):
on (release) {
amount = 10*amount + 7;
}
Сценарії кнопок відрізняються тільки цифрами, що додаються в кінець величини (крім кнопки 0, сценарій для якої очевидним образом оптимізований). Аналогічно сценарії, пов'язані з кожної із трьох кнопок для вибору строку кредиту, дуже схожі між собою. Наприклад, кнопка, що відповідає 36 місяцям, має наступний сценарій:
on (release) {
period = 36;
gotoAntStop (" Calculate");
}
Сценарії інших кнопок вибору просто привласнюють інше значення змінної period. Таким чином, строк кредиту встановлюється рівним мітці кнопки, і головка зчитування переходить на наступний кадр (що містить мітку " Calculate").
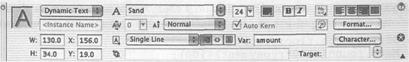
Коли користувач вибирає величину позики, клацаючи на кнопках, можна забезпечити зворотний зв'язок, відобразивши поточне значення. Це легко зробити, додавши до калькулятора динамічне текстове поле, що створюється подібно іншим текстовим полям, використовуваним у текстових інструментах. Обиране поле можна визначити як динамічний текст, використовуючи спливаюче меню в інспекторі властивостей (мал. 16.13). Після цього з'являється поле з міткою Var; у нього варто ввести ім'я змінної. При зчитуванні кліпу поточне значення цієї змінної буде перетворено в рядок, якщо це необхідно, і відображено в текстовому полі. Таким чином, необхідний зворотний зв'язок забезпечується, якщо просто зробити amount змінної, співвіднесеної з текстовим полем описаної вище клавіатури.

Рис. 16.13. Створення динамічного текстового поля
Сценарій, зв'язаний із другим кадром, розраховує повну суму, яку потрібно повернути, використовуючи сумарний відсоток, розрахований щомісячно. Інакше кажучи, ми виходимо із припущення, що сума кредиту втримується весь строк, і знаходимо загальну суму повернення, щомісяця додаючи відсоток за користування кредитом при фіксованій щомісячній ставці. Потім ми ділимо цю загальну суму на кількість місяців, знаходячи суму щомісячного платежу. (Слід зазначити, що даний приклад не варто використовувати для прийняття фінансових рішень. Відсоток за користування кредитом можна розраховувати по-різному, і ми не претендуємо на розуміння всіх тонкостей банківської справи.) Існує проста формула для цього розрахунку, але, оскільки ми використовуємо комп'ютер, а не логарифмічну лінійку, розрахувати величину можна " у лоб" за допомогою циклу, що щомісяця додає набіглі відсотки. Нам необхідно знати, скільки відсотків нагромадилося за місяць. Як значення змінної процентної ставки в код було введено невірне помірне (на слух) значення – три четвертих відсотки на місяць, причому передбачалося, що ставка міняється відносно рідко. (Кращий підхід - одержувати поточну ставку динамічно. Це легко зробити, але з міркувань економії місця ми не будемо приводити відповідний код ActionScript.)
var rate = 0.0075;
Основою розрахунку є цикл For. Перед ним потрібно ініціалізувати змінну, котра буде містити загальну суму після нарахування відсотків:
var total = amount;
Перефразуємо дану ініціалізацію: усе, що в нас є спочатку (по закінченні нуля місяців), - вихідна зайнята сума.
Цикл виконується стільки разів, скільки в місяцях становить строк позики. При кожному збільшені суми, що нараховується за користування кредитом (наприкінці місяця), вона додається до загальної суми боргу, формуючи нову суму, що буде фігурувати в розрахунках для наступного місяця:
for (var t = 0; t < period; ++t);
total = total *(1+rate);
Після виходу із циклу можна знайти загальну суму щомісячного платежу, розділивши загальну суму боргу на весь період у місяцях: repayment = total / period;
Залишилося тільки порадувати користувача. Якщо підійти до питання наївно, буде створене динамічне текстове поле, співвіднесене зі змінної message, що буде привласнюватися підходяще значення, що відповідає розрахованій сумі:
message = period + " платежу по & " + repayment;
На жаль, якщо поступити так, вихід буде виглядати в такий спосіб: 24 платежи по £ 249.252818623463
Платіж повинен бути сумою у фунтах і пенсах, тобто значення repayment потрібно округлити до двох десяткових знаків. Це зроблено в наступному коді (якщо ви не розумієте, як він працює, просто прийміть на віру; арифметичні деталі для нас не важливі):
var i = String(Math.floor(repayment));
var f = Math.round((100* repayment)%100);
f = f < 10? " 0" + f: String(f);
repayment = i + "." + f;
З такою модифікацією ролик дає тепер прийнятний вихід: 24 платежи по £ 249.25
У такому виді даний додаток має кілька серйозних недоліків: користувач, наприклад, не може виправити помилки або почати спочатку. Однак на його прикладі можна переконатися, що створення додатків за допомогою Flash за підтримкою ActionScript як засобу обчислень є життєздатною альтернативою традиційній розробці програмного забезпечення, принаймні в деяких додатках. Оскільки Flash може оголошуватися із сервером і розбирати XML-дані, такий же підхід можна використовувати для створення клієнтських компонентів серйозних Web-додатків.
- Охарактеризувати запис анімації і послідовності зображень.
Анімацію можна визначити як створення зображень, що рухаються, по одному кадрі за раз. Цей термін також використається для позначення послідовності, отриманої описаним способом, наприклад " диснеївська анімація" й " Web-анімація". В XX сторіччі анімація використалася в індустрії розваг, рекламі, навчанні, мистецтві, пропаганді, у фільмах, а пізніше - у відео; у цей час вона широко поширена в WWW і мультимедійних презентаціях.
Щоб зрозуміти, як діє анімація, створимо на папері послідовність малюнків, що відрізняються елементами, які повинні мінятися або рухатися. Зміна між сусідніми малюнками може бути й практично непомітним, і що кидається в очі. Після створення малюнків їхня послідовність фотографується в правильному порядку по одному знімку за раз. При відтворенні фільму дана послідовність нерухомих зображень буде сприйматися так само, як послідовність кадрів, знятих у реальному часі для " живого" дії: через інертність зорового сприйняття ряд нерухомих зображень сприймається, як безперервне зображення, що рухається. Якщо потрібно створити ілюзію швидкого руху або зміни, різниця між сусідніми зображеннями послідовності повинна бути значно більшої, ніж у тому випадку, коли зміна повинне бути поступовим, а зміни плавними.
" Анімувати" означати " пожвавлювати", і саме це є суттю процесу: при відтворенні фільму або відео зі стандартною швидкістю нерухомі персонажі, об'єкти, абстрактні форми й т.п., сфотографовані послідовно, здаються ожилими.
Оскільки фільм демонструється зі швидкістю 24 кадру в секунду, малювання анімації в традиційному середовищі (як було описано вище) технічно вимагає 24 зображень на щосекунди фільму, тобто 1 440 картинок на щохвилини, а для анімації, зробленої для відео, навіть більше. На практиці анімацію, що не вимагає безглуздо гладкого руху, можна знімати " з подвоєною швидкістю", тобто робиться не один знімок кожної картинки, а два. У результаті виходить, що ефективна частота зміни кадрів дорівнює 12 кадрів у секунду для фільму, 15 - для відео NTSC. Дійсно, цифрову анімацію можна відтворювати при таких малих частотах зміни кадрів, що дозволяє істотно скоротити обсяг робіт.

|

|
Якщо анімація створюється винятково по малюнках на папері, кожен аспект зображення потрібно повторювати на всіх малюнках. Щоб скоротити величезний обсяг роботи, яку необхідно виконати в цьому процесі, була розроблена безліч інших методів анімації (частина з них розвилася в ході постійного пошуку нових виразних засобів). Найбільш відомим і найпоширенішим з них (принаймні, донедавна) був метод, при якому використалася келева анімація (мал. 8.1). Його суть полягає в тім, що елементи сцени, які можуть рухатися (наприклад, Гомер Симпсон), зображуються на прозорому матеріалі, іменованому келем, і накладаються на зображений окремо тло (можливо, вітальню Симпсонів).

|

|
При виробництві послідовності зображень для кожного кадру потрібно перемальовувати тільки елементи, що рухаються, на келі; фіксовані частини сцени зображуються тільки один раз. Келі можна накладати один на одного, міняючи різні келі на різних кадрах, щоб одержати більше складну й динамічну сцену. Розширюючи цей підхід, тло можна намалювати на довгому аркуші, що поширюється далеко за межі одного кадру, і переміщати його за келями при переході між кадрами, щоб створити ефект переміщення по сцені. Концепції й технології традиційної келевою анімації виявилися особливо корисними при передачі цифрової реальності, і багато популярних келевих телевізійних мультфільмів у цей час виробляються цифровим способом.
- Визначити міжнародний комунікативний формат UNIMARC.
Для створення пошукового образу цифрового об'єкта використовується бібліографічні дані, структура яких орієнтована на Міжнародний комунікативний формат UNIMARC [13]. Цей формат дозволяє створювати повний набір метаданих, необхідний для характеристики об'єкта електронної бібліотеки та забезпечення доступу до нього: опис інформаційного вмісту; опис характеристик ресурсу та фізичного носія або системи доступу, також технічних вимог до систем відображення; опис режимів доступу, умов розповсюдження та використання.
Отже, UNIMARC є логічним продовженням історії традиційного бібліографічного опису, в якому зведено досвід багатьох поколінь каталогізаторов. Підгрунтя для його застосування складають такі фактори: Формат UNIMARC
- є результатом світового досвіду так званої машиночитаної каталогізації документів;
- створюється з урахуванням національних особливостей і з метою забезпечення міжнародного обміну бібліографічними даними в машиночитаному вигляді;
- є найсучаснішим та найструктурованим бібліографічним форматом обміну, який є базовим для розробки національних форматів;
- легко адаптується до будь-якого внутрішнього формату автоматизованої бібліотечної системи;
- підтримується постійними комітетами IFLA та спеціальною програмою UBCIM IFLA, яка відслідковує питання використання та розвитку цього формату та забезпечує методично-консультативну допомогу організаціям, які використовують цей формат;
- прийнятий як основний внутрішній формат у багатьох світових бібліотеках та інформаційних центрах.
Отже, UNIMARC — це потужна інформаційна мова, яка відображає різноманіття бібліографічного опису [20] і є стандартом представлення бібліографічного запису в машиночитаному вигляді, що регламентує форму подання інформації, і тому UNIMARC обраний як основа для розробки формату для каталогізації електронних ресурсів. Остання редакція UNIMARC (1994 р.) включає набір полів для опису специфічних характеристик, що є гідною основою для каталогізації електронних ресурсів.
- Визначити призначення символів і екземплярів, оцінка способів редагування символів.
Символом у Flash називається графічне зображення, кнопка або фрагмент фільму, збережений у внутрішньому форматі Flash. Графічні символи являють собою просто векторні об'єкти з можливістю повторного використання. Символи, створювані при побудові проміжних зображень для руху за замовчуванням, є графічними символами. Спеціальним типом символів є кнопкові символи, використовувані для інтерактивної взаємодії з роликами Flash (докладно розглянуті в главі 16). Символи кліпу — це незалежні анімації із власними тимчасовими шкалами, які відтворюються на тлі основного кліпу.
Символи є ключовими елементами, які дають змогу повною мірою використовувати ефективність та інтерактивні можливості флеш. Але найбільша його користь для аніматора полягає у можливості багатократного використання – відразу після створення символ потрапляє в бібліотеку поточного фільму і дозволяє створювати кілька своїх копій (екземплярів або instances) на робочій області.
Використання символів не лише дозволяє суттєво зменшити розмір кінцевого файлу, але й зекономити чимало часу та сил дизайнера. Адже створені один раз символи потім можуть використовуватися у багатьох роботах аніматора. Поступово збільшуючи вантаж своїх знань та портфоліо, ви одночасно збільшуватимете і бібліотеку своїх символів.
Під час маніпуляцій над ним на сцені, змінюється не сам символ, а його конкретне втілення (екземпляр). У одного символа може бути безліч екземплярів і під час використання у кліпі, їх можна редагувати, роблячи їх відмінними від основного символа та одне від одного формою, кольором, розмірами та функціями. Флеш зберігає у бібліотеці оригінальний символ, а для кожного екземпляру записує тільки параметри змін. Тому кількість екземплярів, які використовуються у кліпі, практично не впливає на об’єм кінцевого файла. При цьому редагування кожного конкретного екземпляру не впливає на всі інші. Натомість, якщо ви візьметесь за редагування оригінального символу – це вплине на всі його екземпляри.
Символи можна редагувати в вікні створення символу, в новому вікні, на місці (в контексті всього фільму в режимі Edit in Place (Правка на месте), в бібліотеці.Такі властивості екземплярів символів, як яскравість, відтінок, коефіцієнт прозорості і тип можна змінювати. Також можна змінювати масштаб екземпляру, нахиляти його і повертати. Але будь-які зміни початкового символу відображаються на кожному екземплярі, навіть якщо властивості екземпляру були змінені. За допомогою панелі Effect (Эффект) можна задавати параметри: None (Нет), Brightness (Яркость), Tint(Оттенок), Alpha (Коэффициент прозрачности), Advanced (Сложный). За допомогою панелі Instance (Экземпляр) можна замінити екземпляр одного символу на інший символ.Одразу після того, як символ буде змінений, Flash поновить всістворені на йогоосновіекземпляри. Flashнадає три способа змінити символ:
· в звичайномурежиміредагування символа (Edit/EditSymbol);
· “на місці” (Edit/EditinPlace, при цьомуможназмінювати символ на робочомулисті, вся рештаграфікане буде підлягатиредагуванню);
· в окремомувікні (команда EditinNewWindowконтексного меню).
- Дайте оцінку публікаціям Web-документів в Internet.
|
|
