
Главная страница Случайная страница
Разделы сайта
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание 2. У всех компонентов типа TShape установите свойство DragMode в значение dmManual.
|
|
У всех компонентов типа TShape установите свойство DragMode в значение dmManual.
Эксперимент. Запустите приложение. Осуществляется ли процесс перетаскивания компонентов? Объясните, почему это происходит.
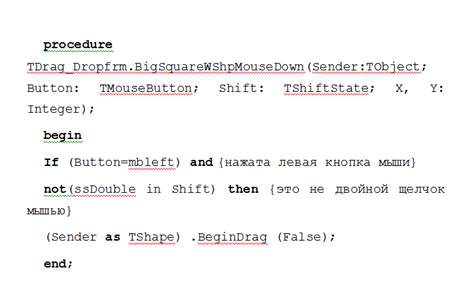
Создайте обработчик события OnMouseDown для компонента BWSShp, в котором при нажатии левой кнопкой мыши по выбранному компоненту будет начинаться процесс перетаскивания:

Эксперимент. Сохраните проект. Запустите и убедитесь в том, что после смещения курсора мыши на несколько пикселей при нажатой левой кнопке мыши выполняется процесс Drag& Drop.
Выводы
Программирование операции Drag& Drop заключается в выполнения следующих действий:
1. инициализация метода BeginDrag перетаскиваемого объекта (источника), если значение его свойства DragMode равно dmManual;
2. создание обработчика события OnDragOver компонента-приемника, чтобы определить, где можно «сбрасывать» перетаскиваемый объект;
3. создание обработчика события OnDragDrop компонента-приемника, чтобы определить, какие действия должны выполняться при «сбрасывании» перетаскиваемого объекта;
4. создание обработчика события OnDragEnd компонента-источника. Если два предыдущих шага необходимы для любой операции перетаскивания, то последний шаг выполняется лишь тогда, когда надо выполнить некоторые действия в исходном компоненте при завершении процесса перетаскивания.
Контрольные вопросы
1. Что такое Drag& Drop?
2. Перечислите основные этапы процесса перетаскивания и события, им соответствующие.
3. Для чего нужно свойство DragMode?
4. Какой параметр события OnDragOver показывает, приняты перетаскиваемые данные или нет?
5. Когда применяется метод BeginDrag?
|
|
